间距细节
间距是视觉设计中建立信息层级、提升阅读体验、表达元素之间的关系、表现重要信息的重要方式。合理的间距能够给用户带来具有美感且舒适的视觉体验。间距会影响设计的感觉,以及排版的节奏和可读性。太紧,文字会感到拥挤,变得难以阅读;太松,会显得内容不相关,页面太空。因此,间距的设置是需要遵循一些法则的,恰当的间距调整可以使页面内容更加合理和统一。
1 间距的种类¶
1.1 内边距¶
在仪表板的设计中,为了方便非专业设计师的业务人员理解,这里我们把组件之间的距离,称为内间距,如下图中黄色标记部分所示。

内间距可以细分为横向间距和纵向间距,如下图所示。

1.2 外边距¶
组件与仪表板边框之间的距离称为外边距,如下图中橙色标识部分所示。我们根据外边距所在位置的不同,把外边距分为上边距、下边距、左边距、右边距。

这个外边距和我们常用的 Word 文档的页边距同理。Word 文档中的页边距是指页面的边线到文字的距离,在给 Word 文档排版时,页边距的设置也经常被大家忽视。其实,只需要在文档两侧留出适当的边距,有适当的留白,页面的呈现效果就会有显著提升,这一原理在仪表板设计时也同样受用
在实际的操作过程中,仪表板设计时外边距更加容易被忽略,这是因为 Word 文档是默认自带页边距的,而在仪表板设计时需要设计者手动留出外边距。
需要指出的是,这里说的外边距是相对而言的。上图标注的外边距是以整个仪表板作为整体,而考虑到单个视图组件的话,外边距则如下图所示了。

2 间距的原则¶
2.1 较大的外边距¶
内间距要小于外边距,小到可以直观分辨,这里说的外边距是以最小外边距为基准的。此外,一般情况下左右边距小于上下边距,内间距要小于左右边距。
这里我们推荐内间距大概是外边距的一半,会给人带来不错的视觉体验。

2.2 常规边距¶
内间距要适当小于或等于外边距。如下图所示:

2.3 上边距大于下边距¶
上边距在印刷行业中常被称作“天”,下边距被称作“地”。摄影中有一个原则就是拍照的时候要“天”大于“地”,否则会有一种压迫感,这一原理在仪表板设计时也同样适用。
仪表板设计时我们把仪表板的标题归为上边距的一部分。整体来看是上边距大于下边距,如下图所示:

2.4 统一性原则¶
内间距和外边距的统一性原则主要体现在以下几点:
- 内间距要统一,横向间距统一,纵向间距统一。而横向间距和纵向间距可以统一也可以不统一,如若横向间距和纵向间距不统一,那么两者差距不可过大。
- 左边距和右边距要统一。

2.5 亲密关系原则¶
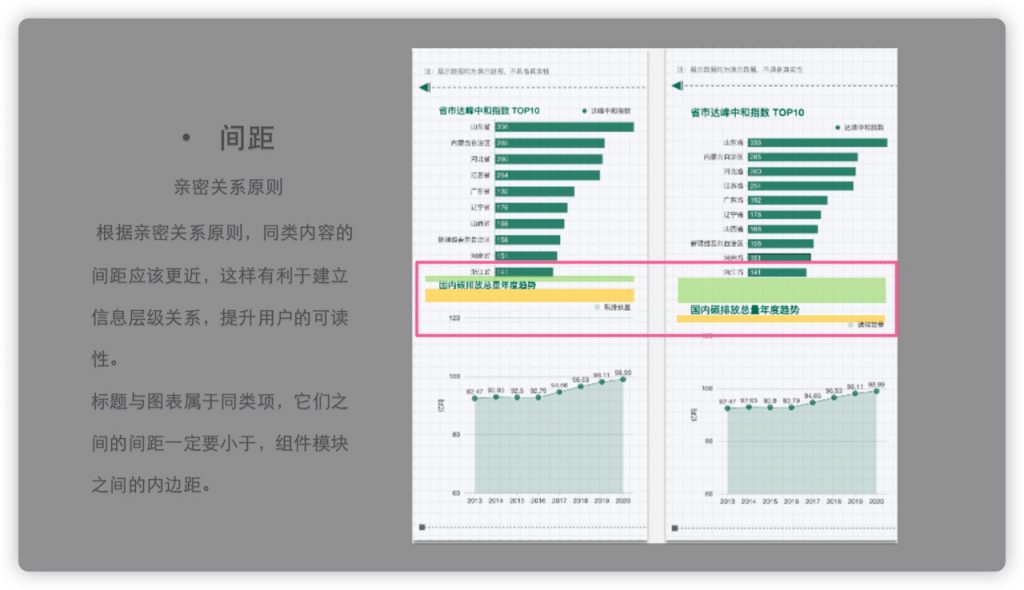
根据亲密关系原则,同类内容的间距应该更近,这样有利于建立信息层级关系,提升用户的可读性。
标题与图表属于同类项,它们之间的间距(下图中黄色部分)一定要小于组件模块之间(下图中绿色部分)的间距。

希望可以帮助用户逐步建立起自己的间距意识,有意识地培养自己在设计仪表板时的统一性原则、亲密关系原则等。
DataEase 开源数据可视化分析工具主打“人人可用”,通过配色、布局间距等方面技巧的配合,可以帮助没有设计知识基础的用户制作出美观整洁的仪表板,让仪表板设计不再是专业设计师的专属。
