其他组件
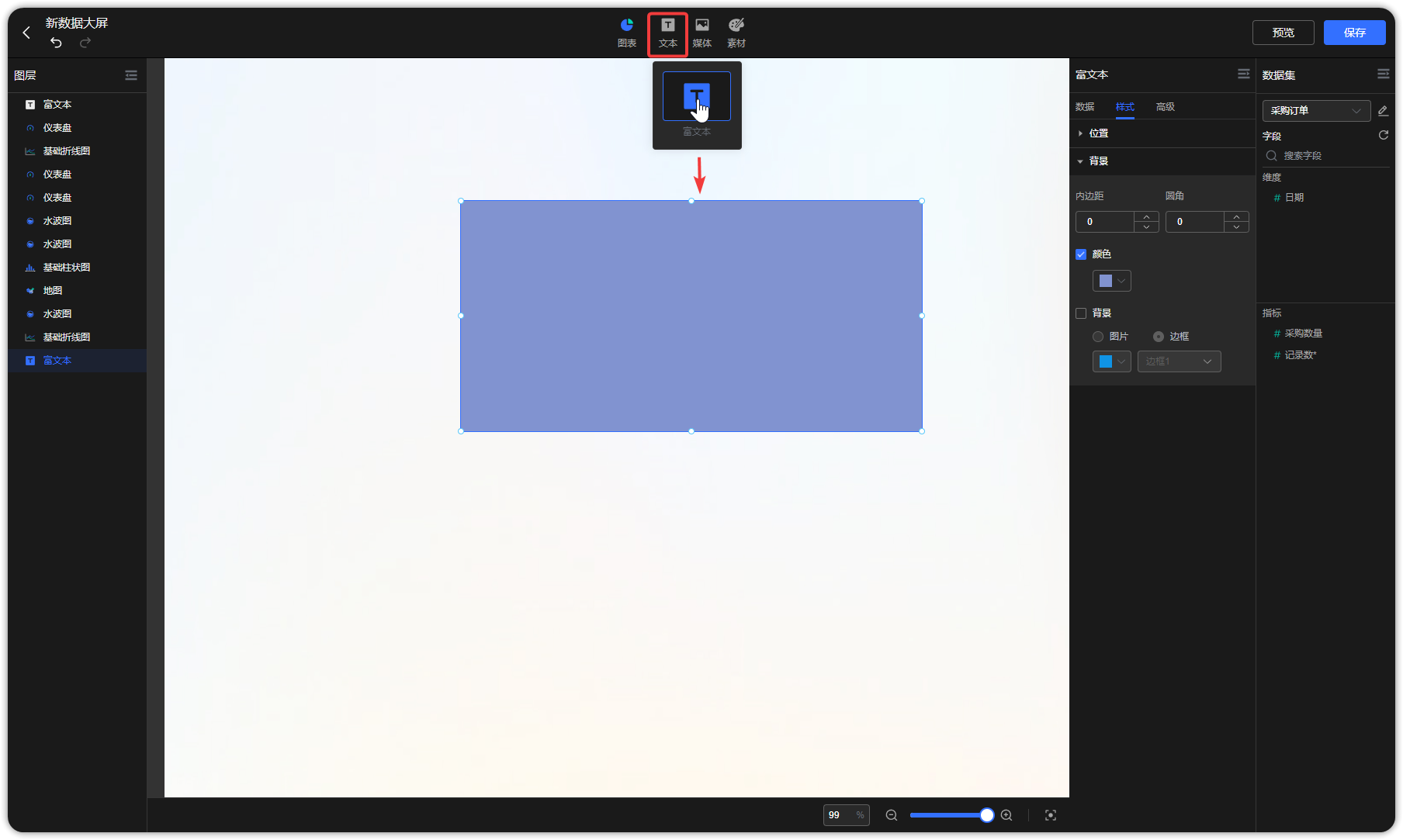
1 富文本¶
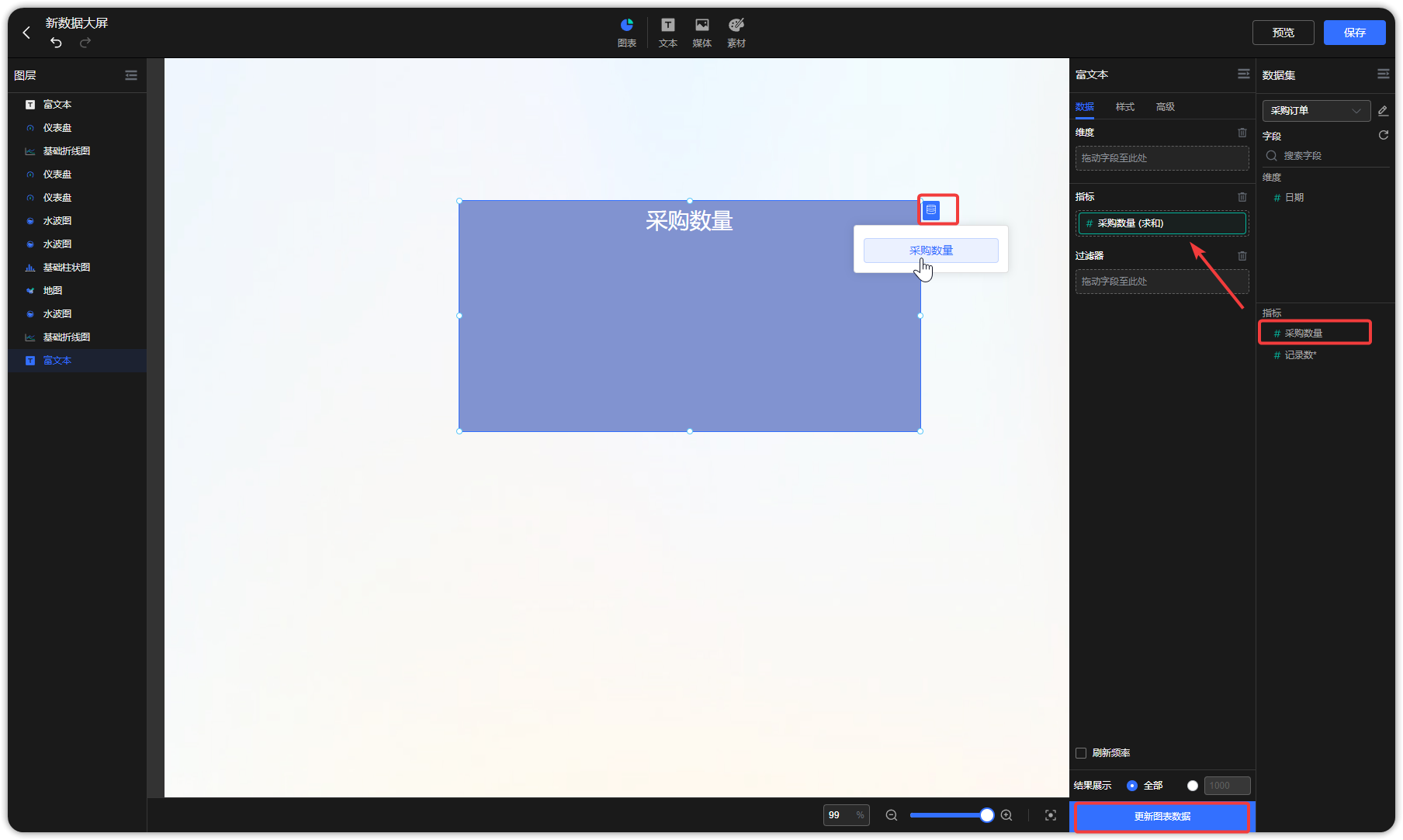
双击富文本组件,可定义样式,并支持在编辑区引用维度与指标中字段。 注意: 引用维度与指标字段时,富文本只选取第一条结果值。


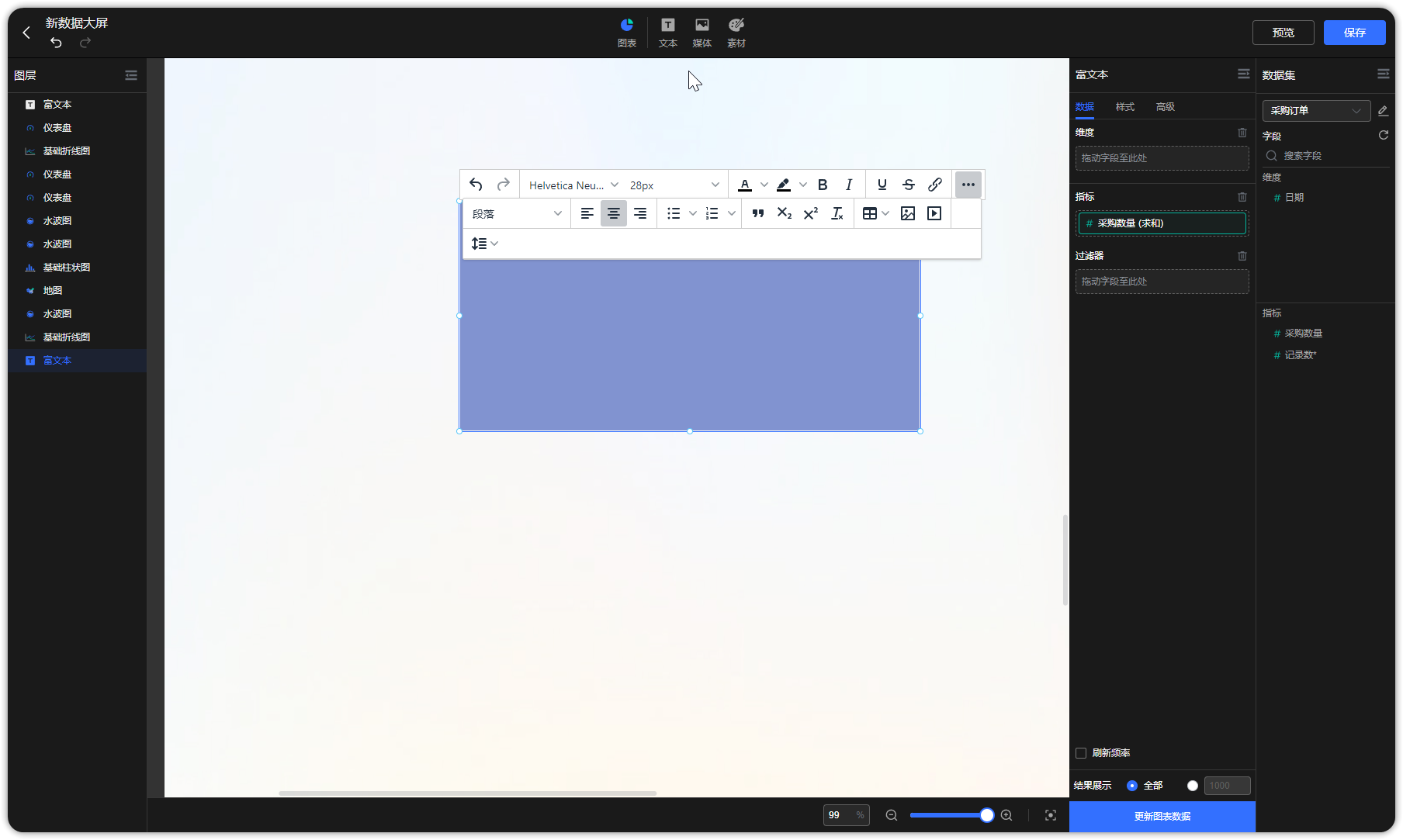
双击输入文字,可单独调整某文字样式。

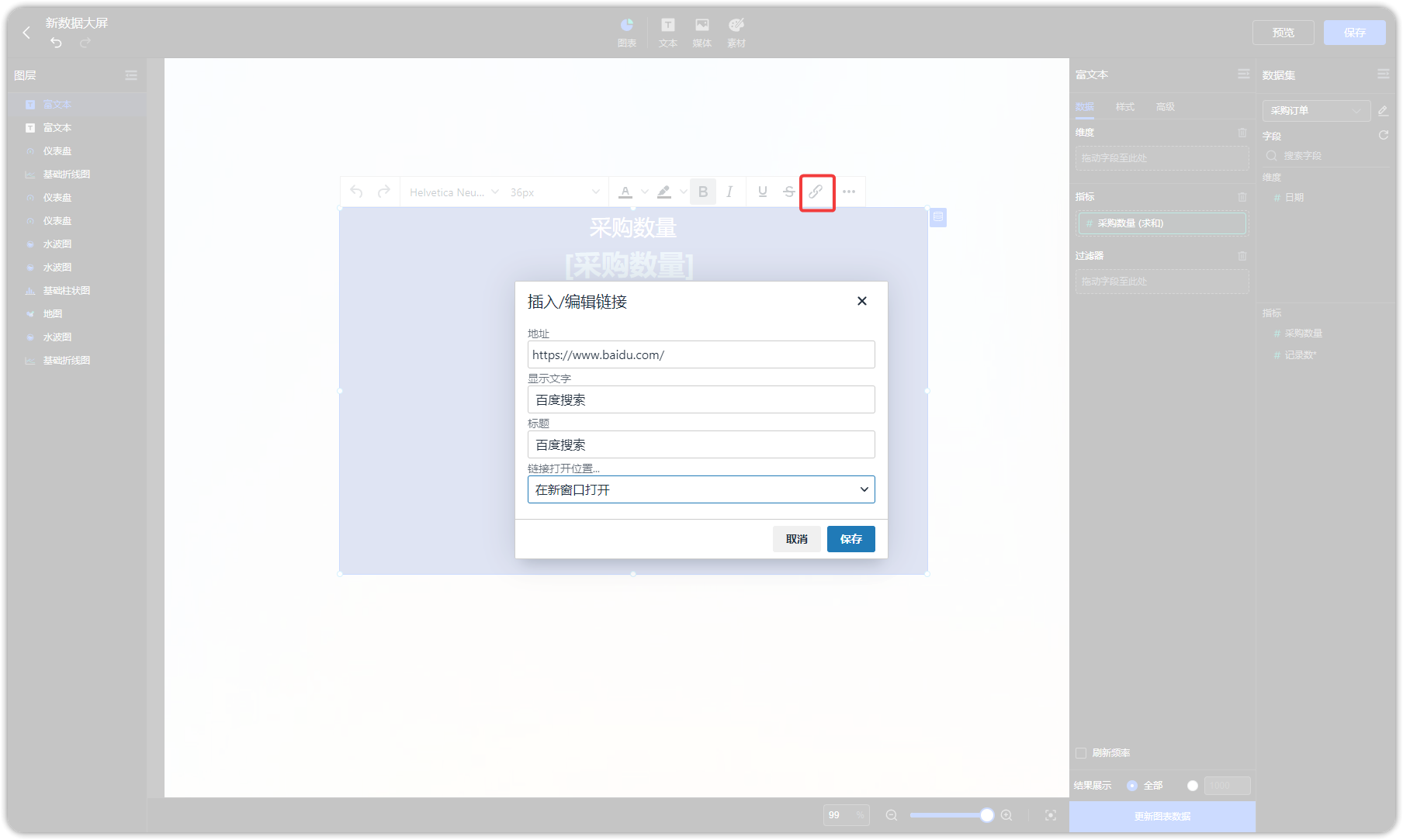
点击插入超链接按钮,可配置超链接,下示例图以插入”百度网页“链接为例。

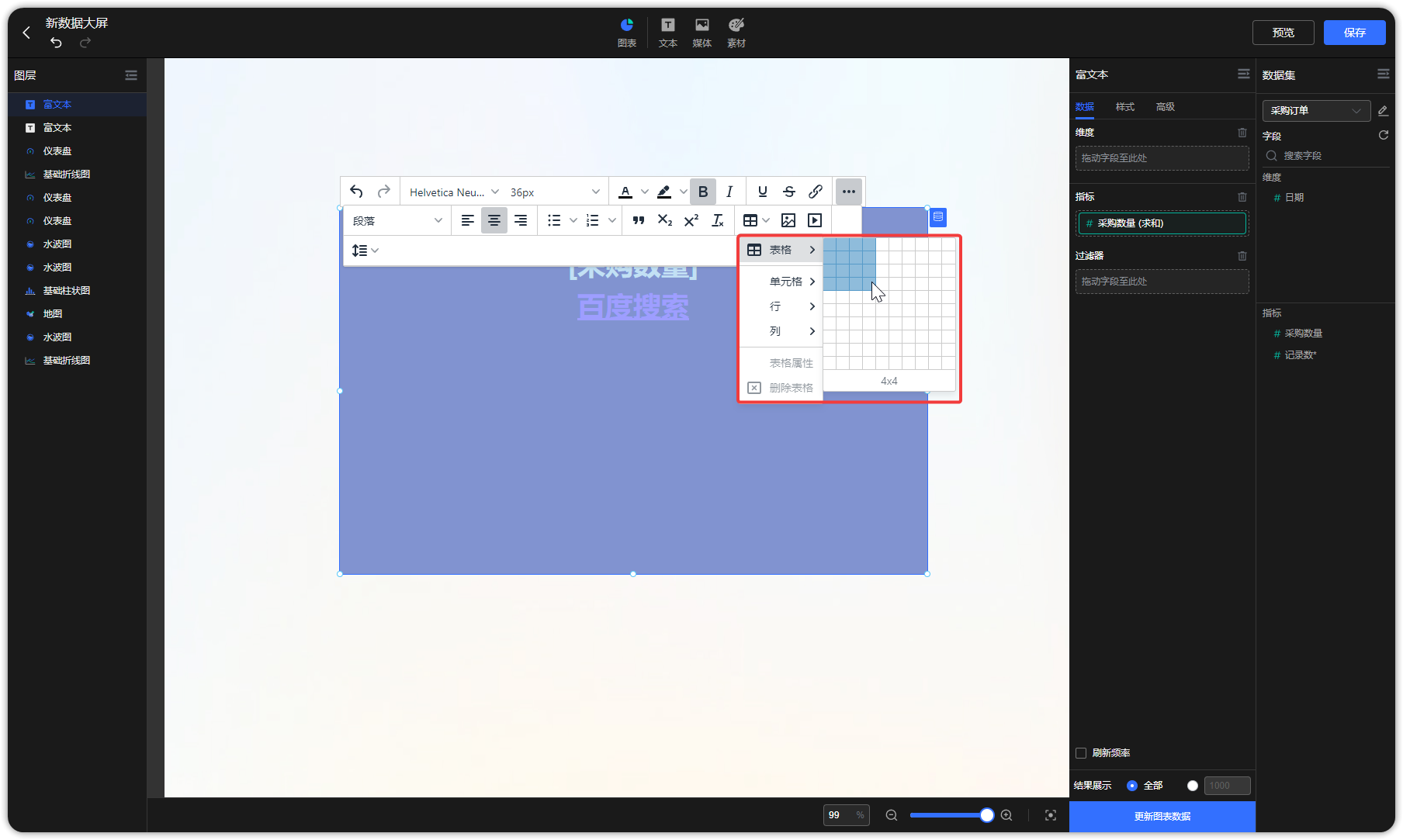
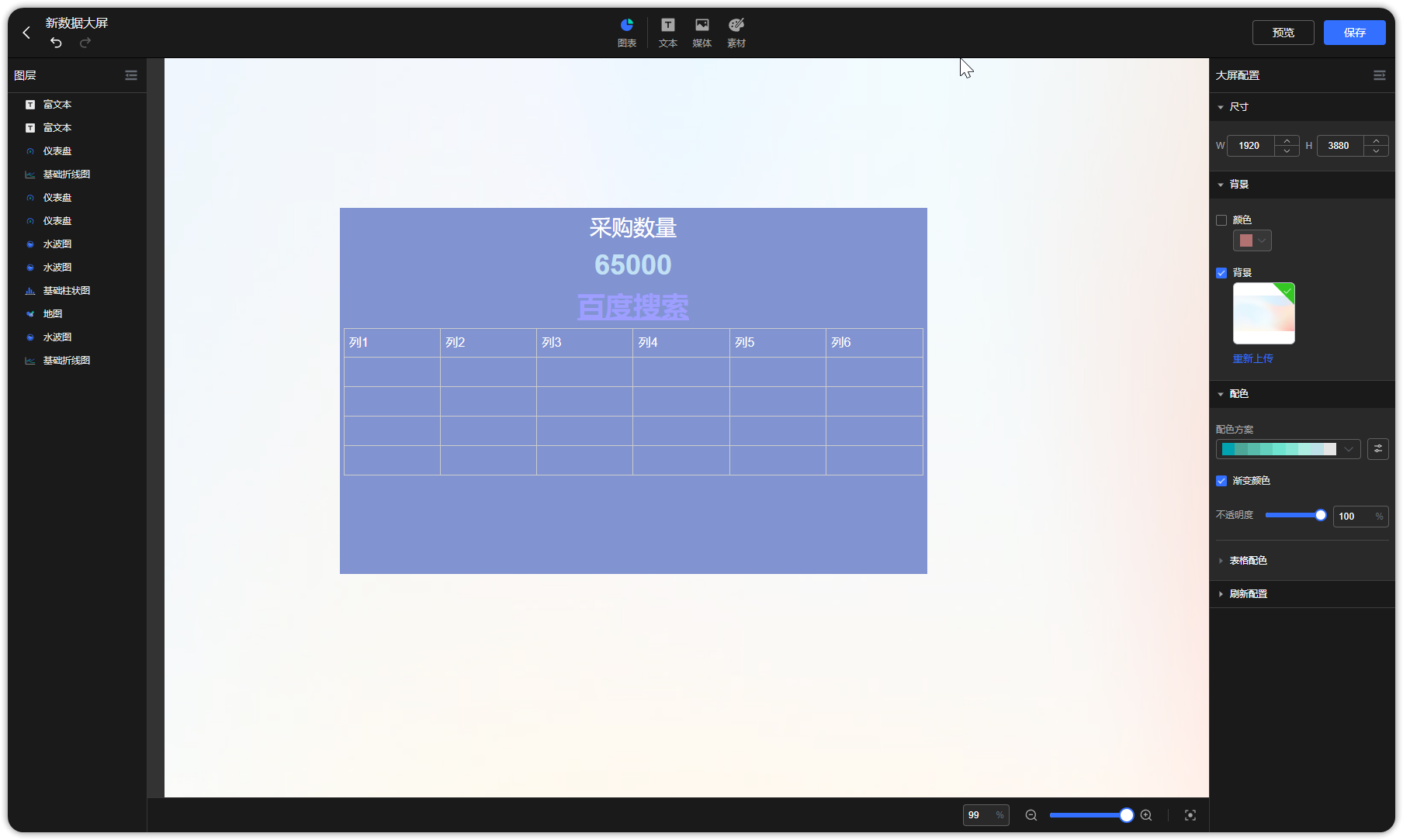
添加表格,输入文字,并可对表格单元格、行、列等做调整,如下图所示。


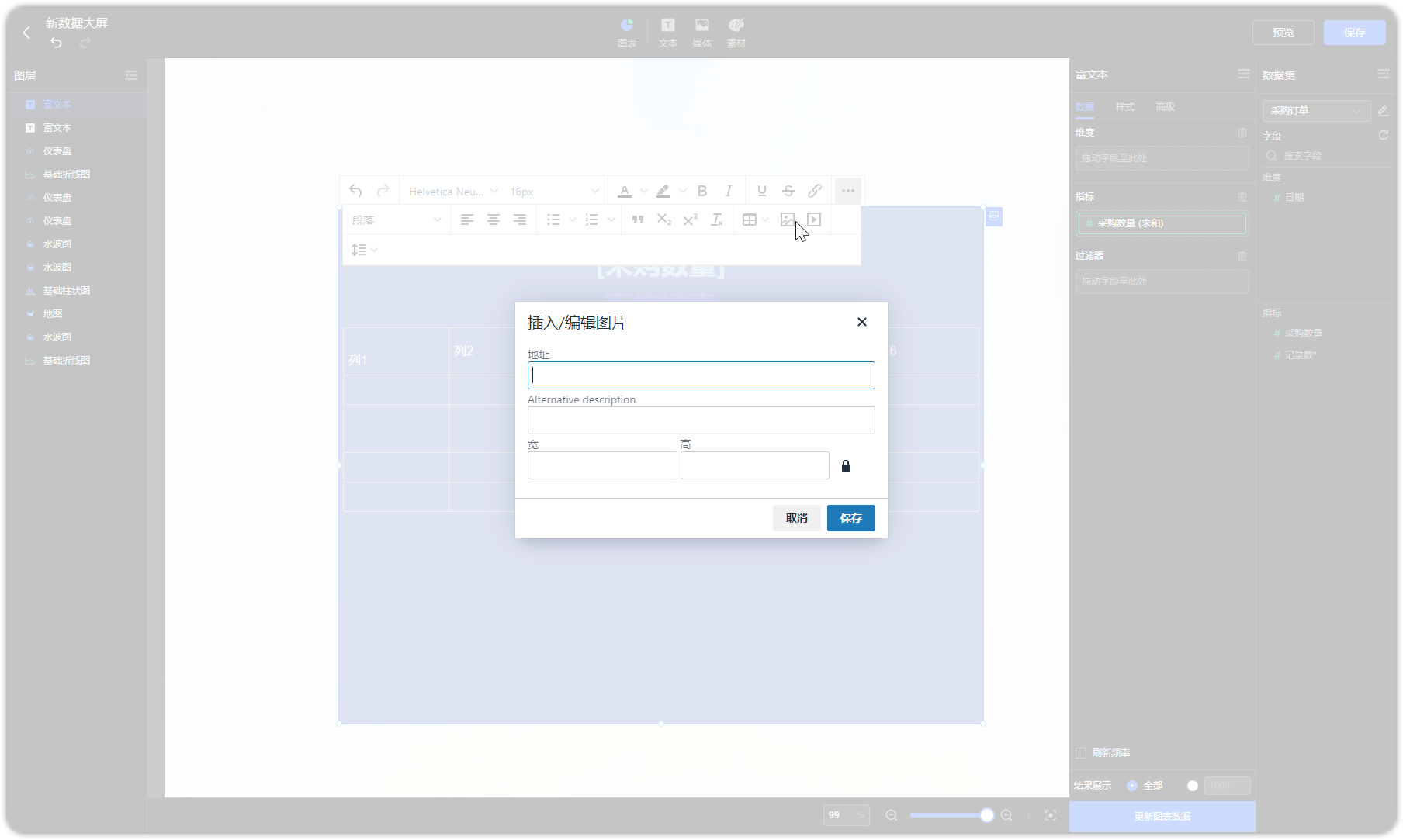
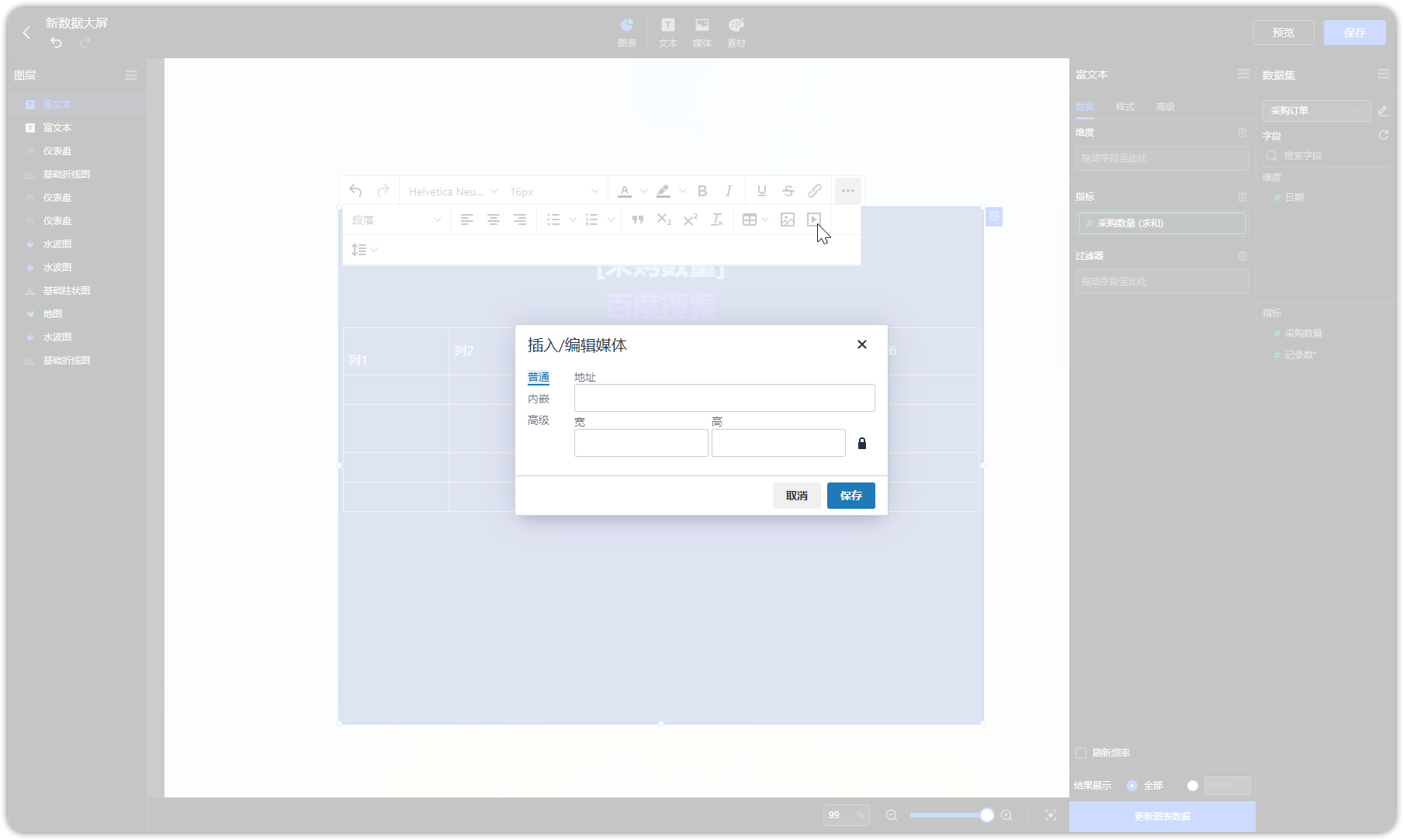
还支持插入图片、媒体。


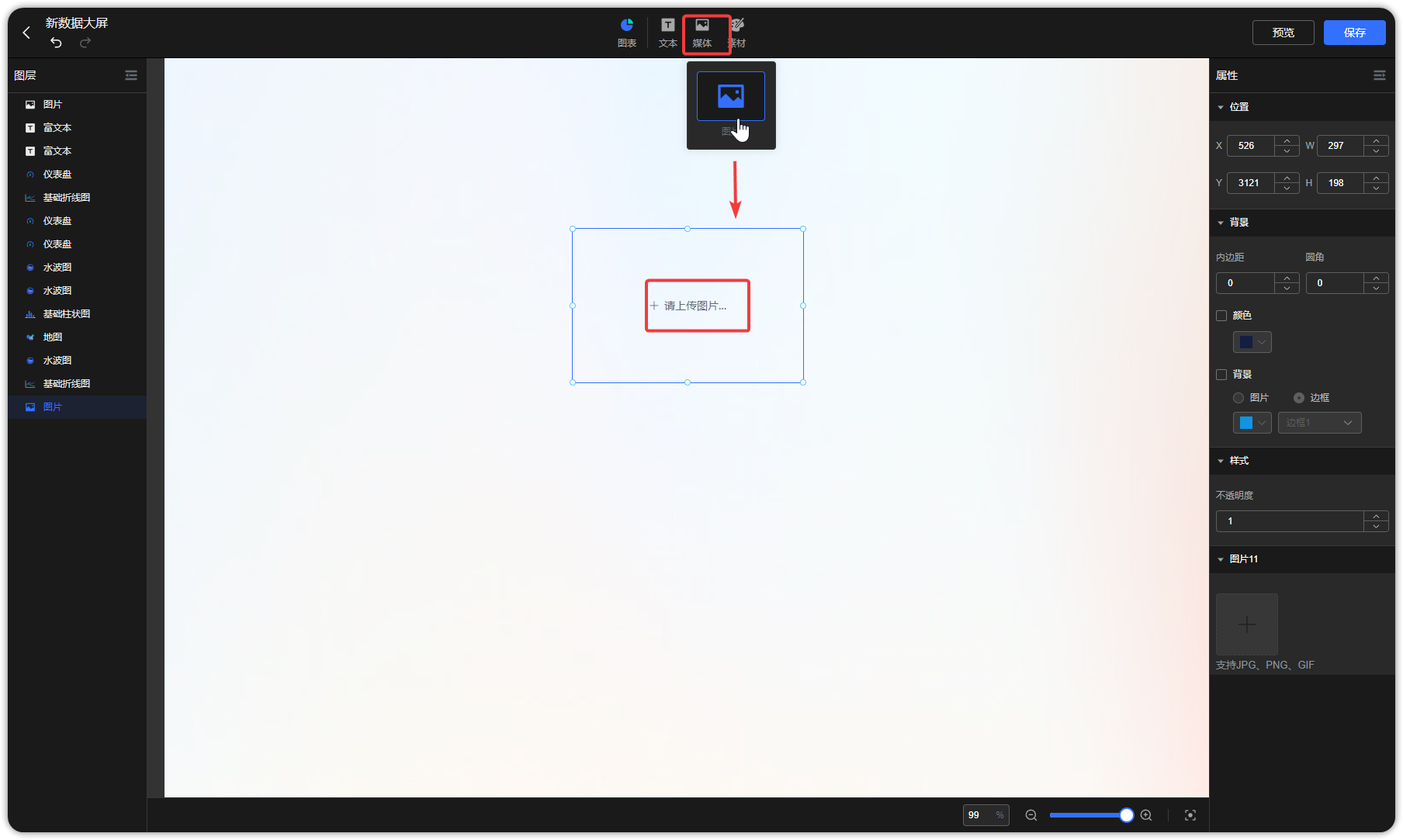
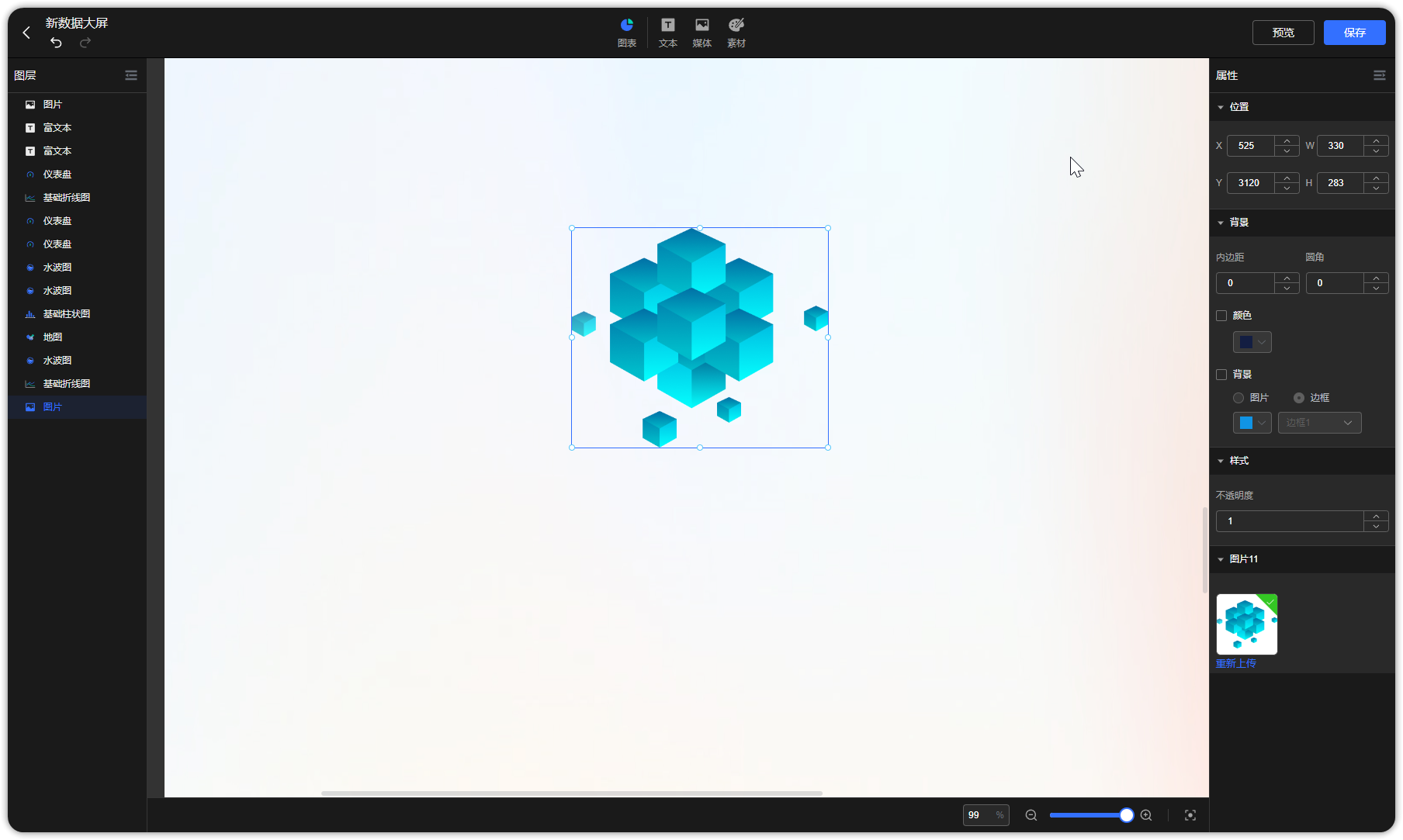
2 媒体¶
辅助类图片组件,如可作为组件的背景等。


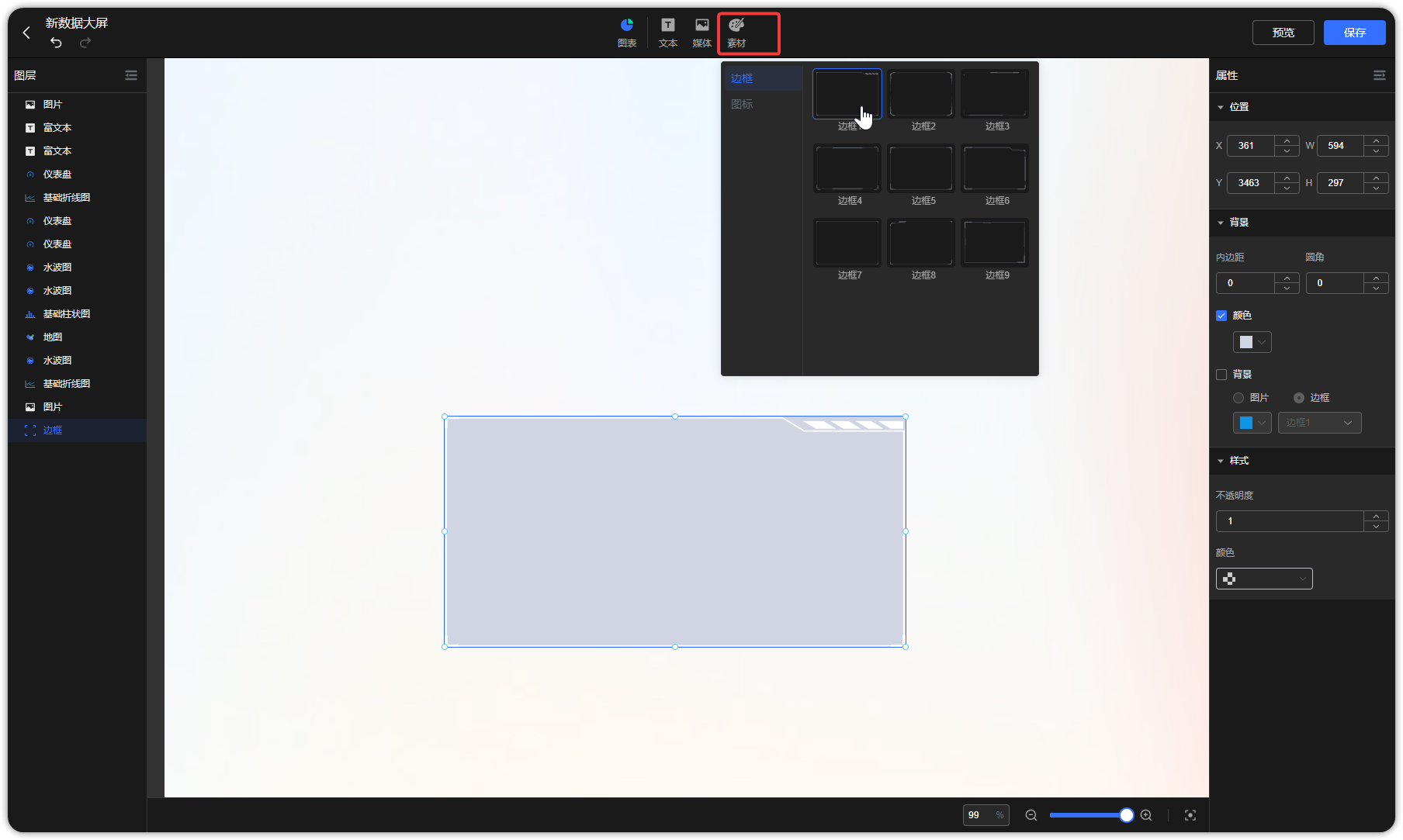
3 素材¶
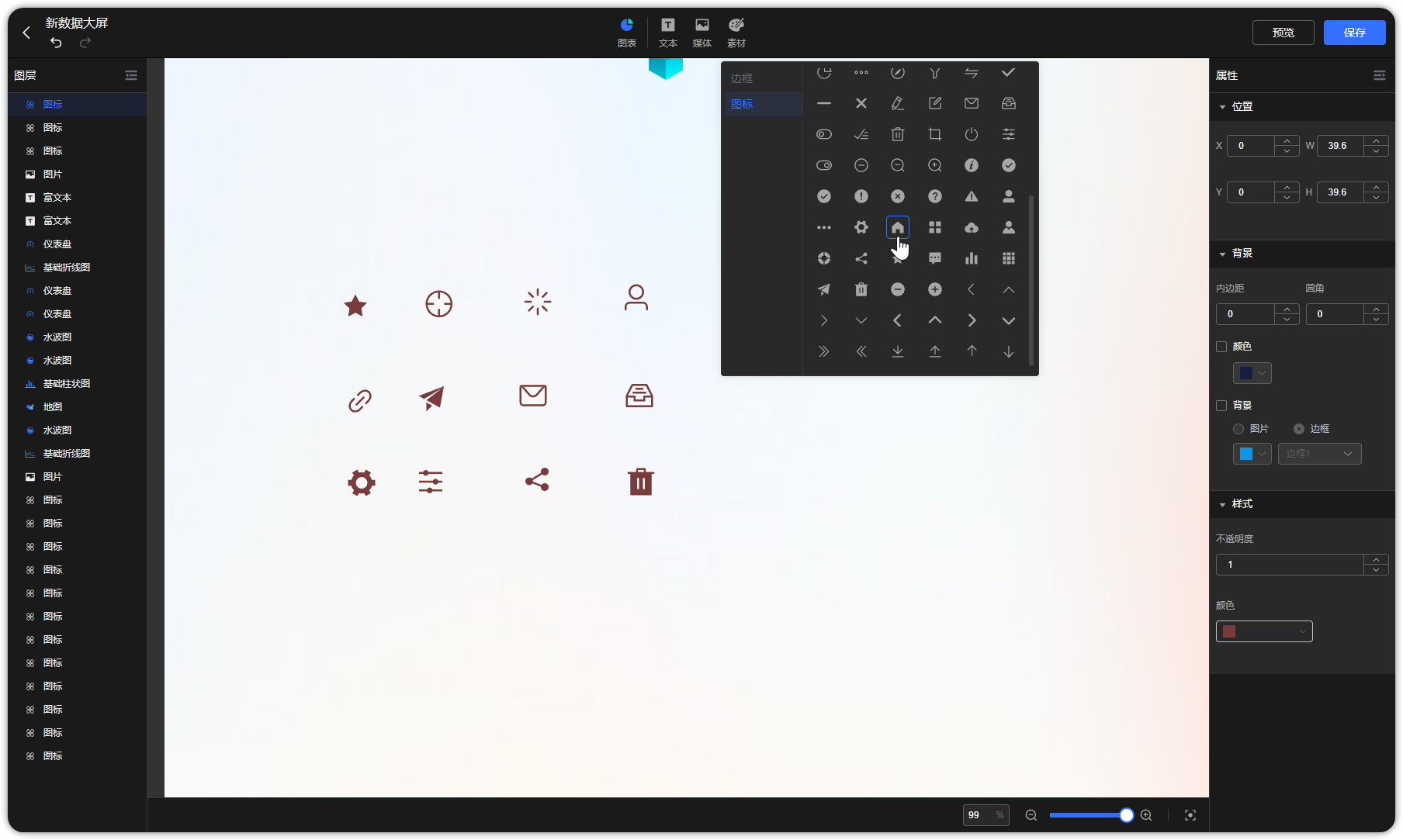
数据大屏自带丰富的边框和图形、图标,用户可以通过点击【素材】,根据实际场景进行选用。


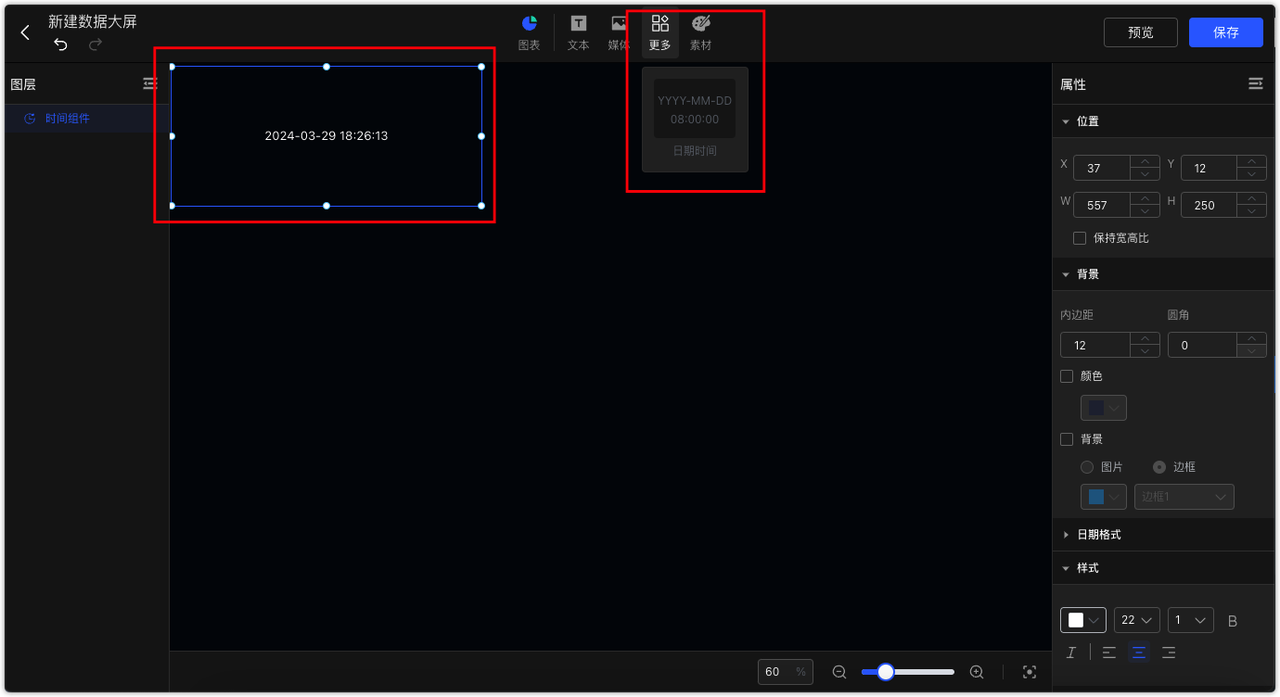
4 更多¶
数据大屏支持时钟组件