其他组件
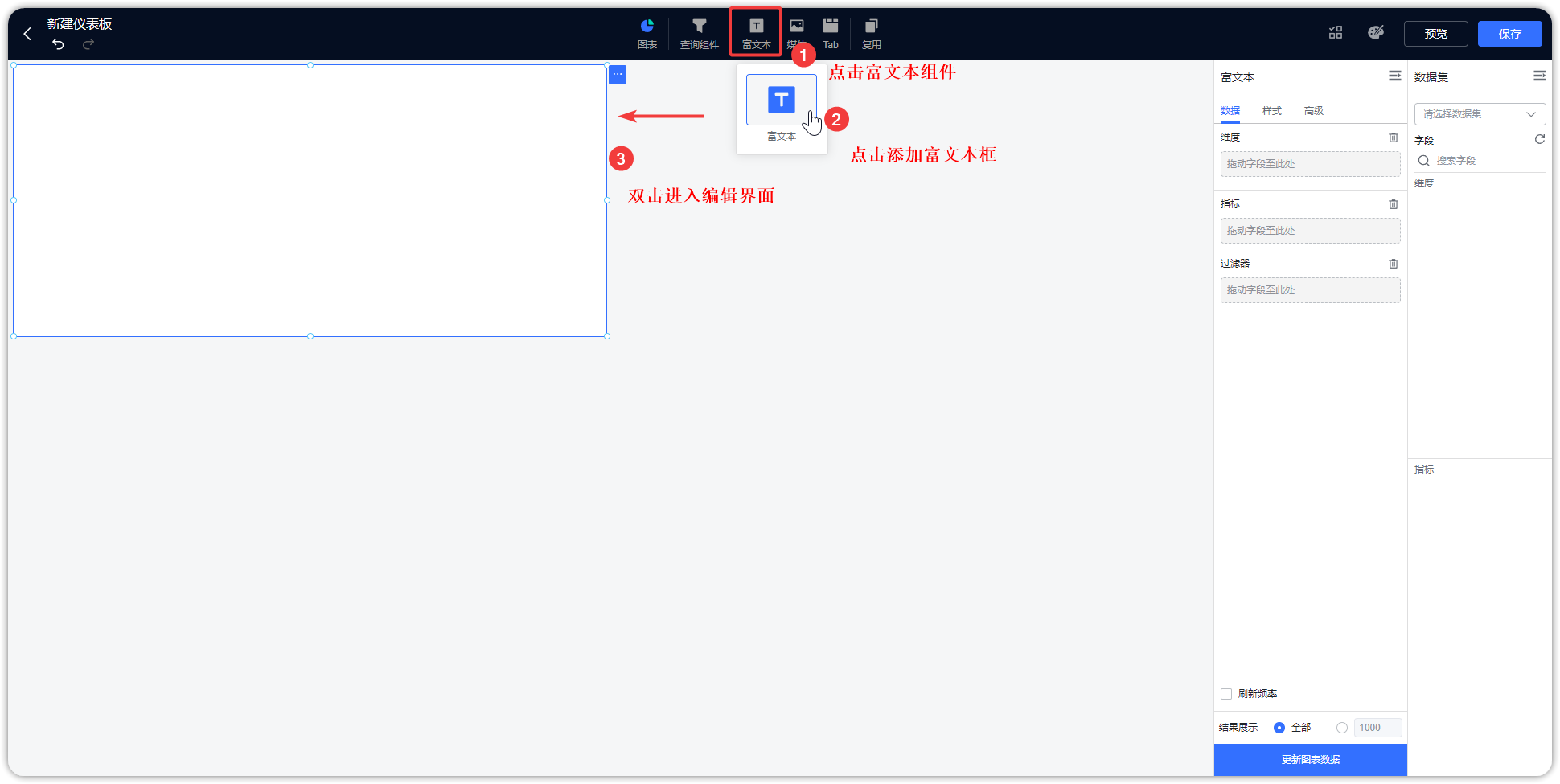
1 富文本¶
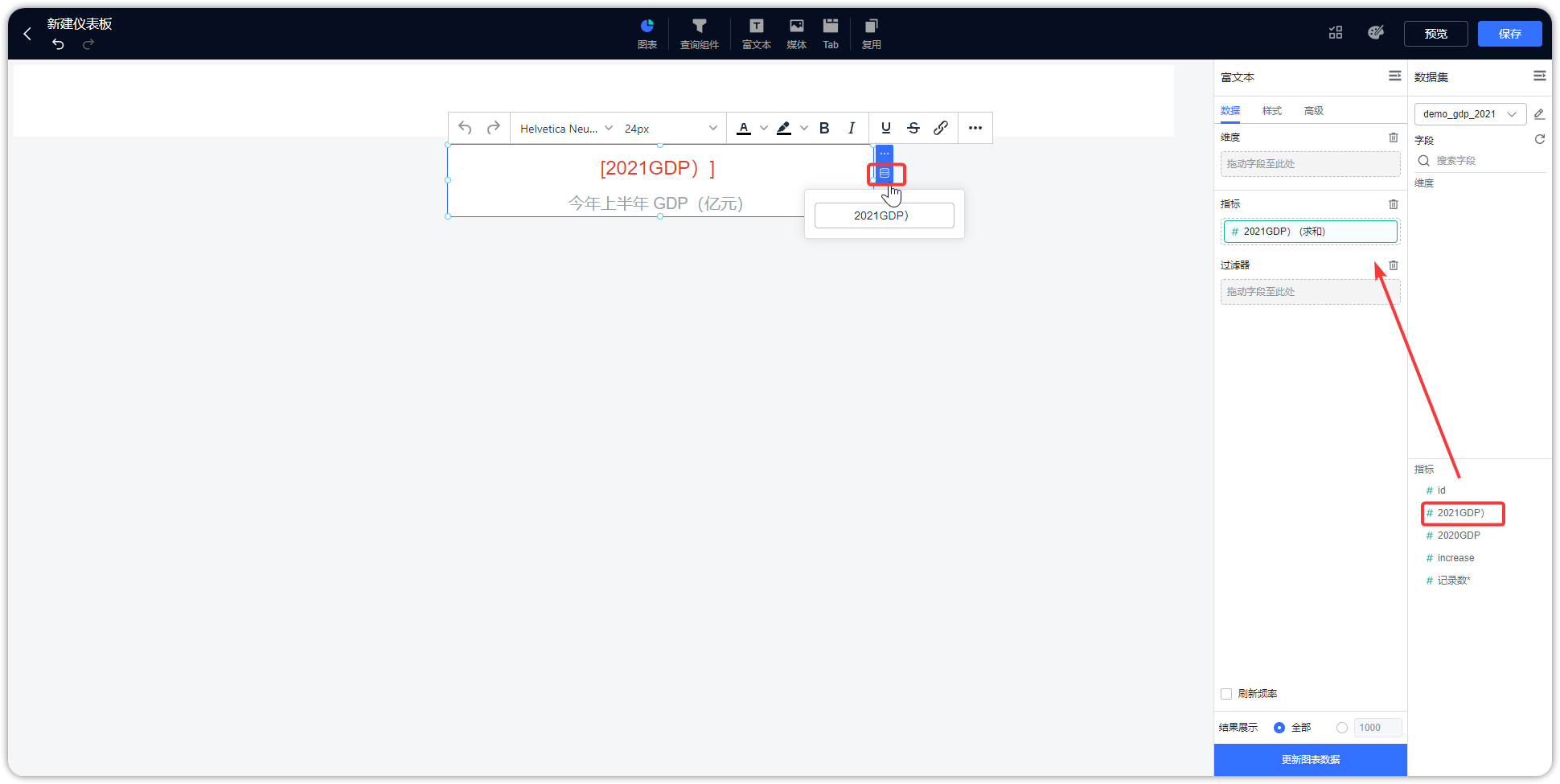
双击富文本组件,可定义样式,并支持在编辑区引用维度与指标中字段。 注意: 引用维度与指标字段时,富文本只选取第一条结果值。


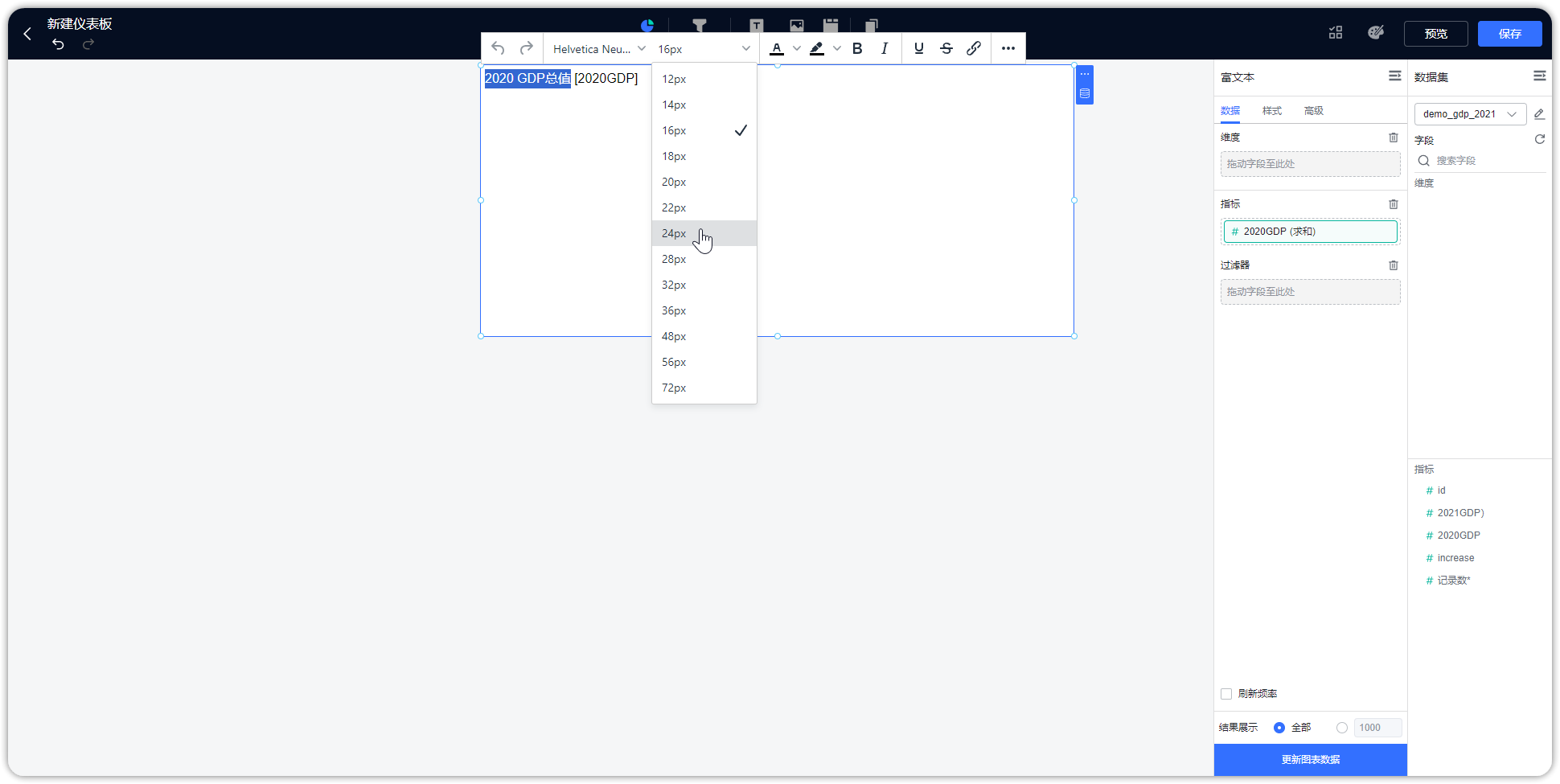
双击输入文字,可单独调整某文字样式。

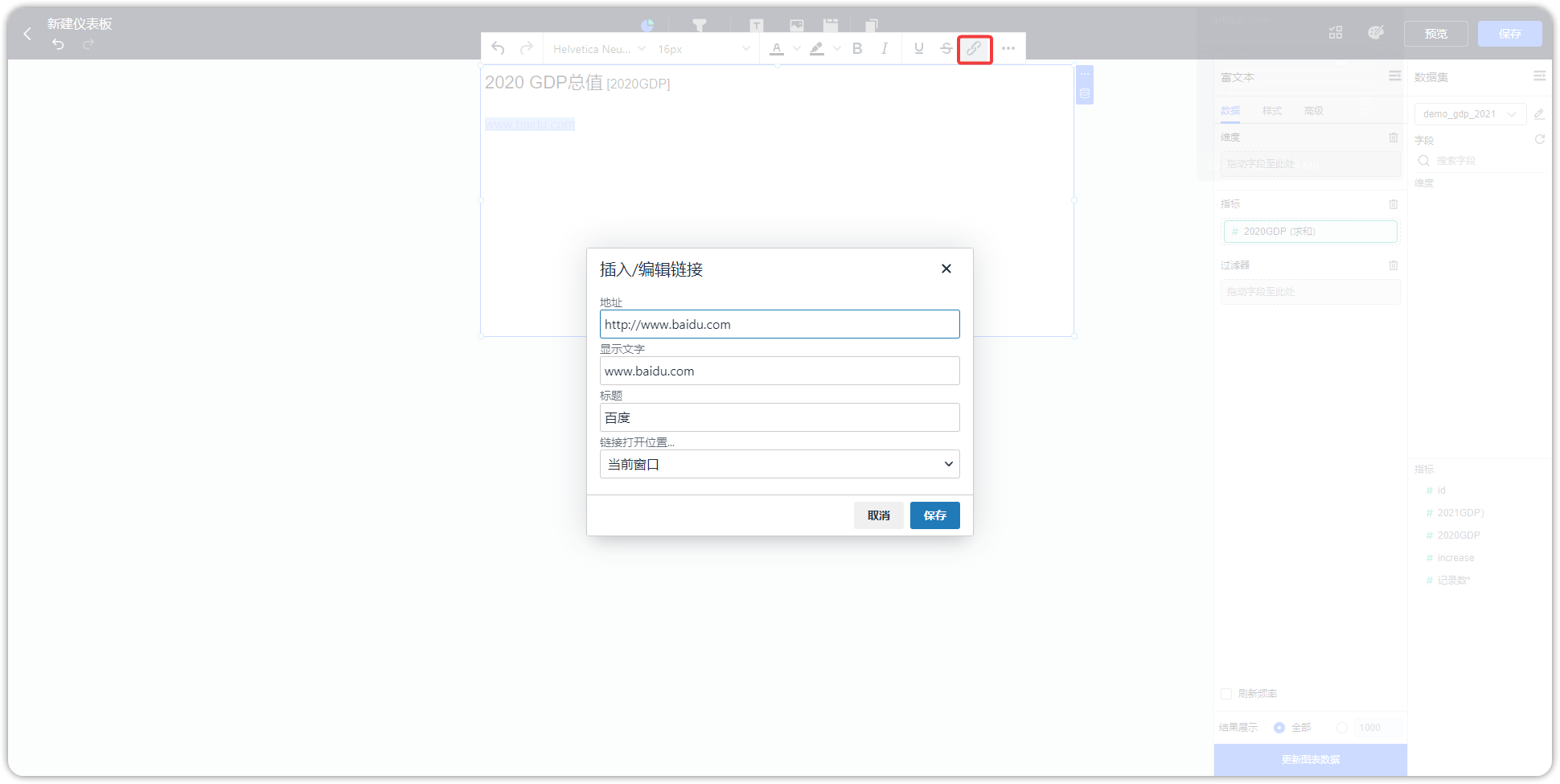
点击插入超链接按钮,可配置超链接,下示例图以插入”百度网页“链接为例。

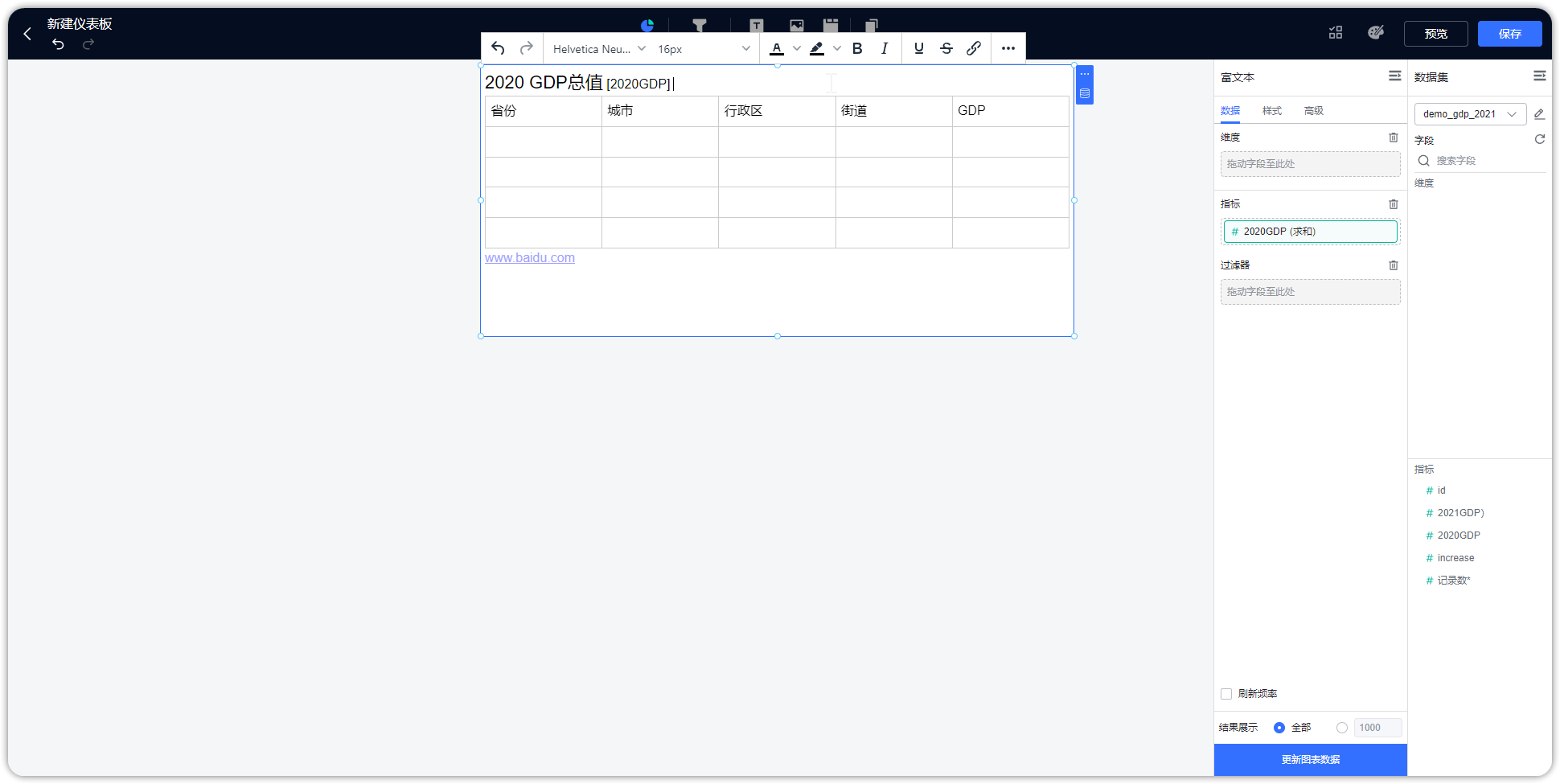
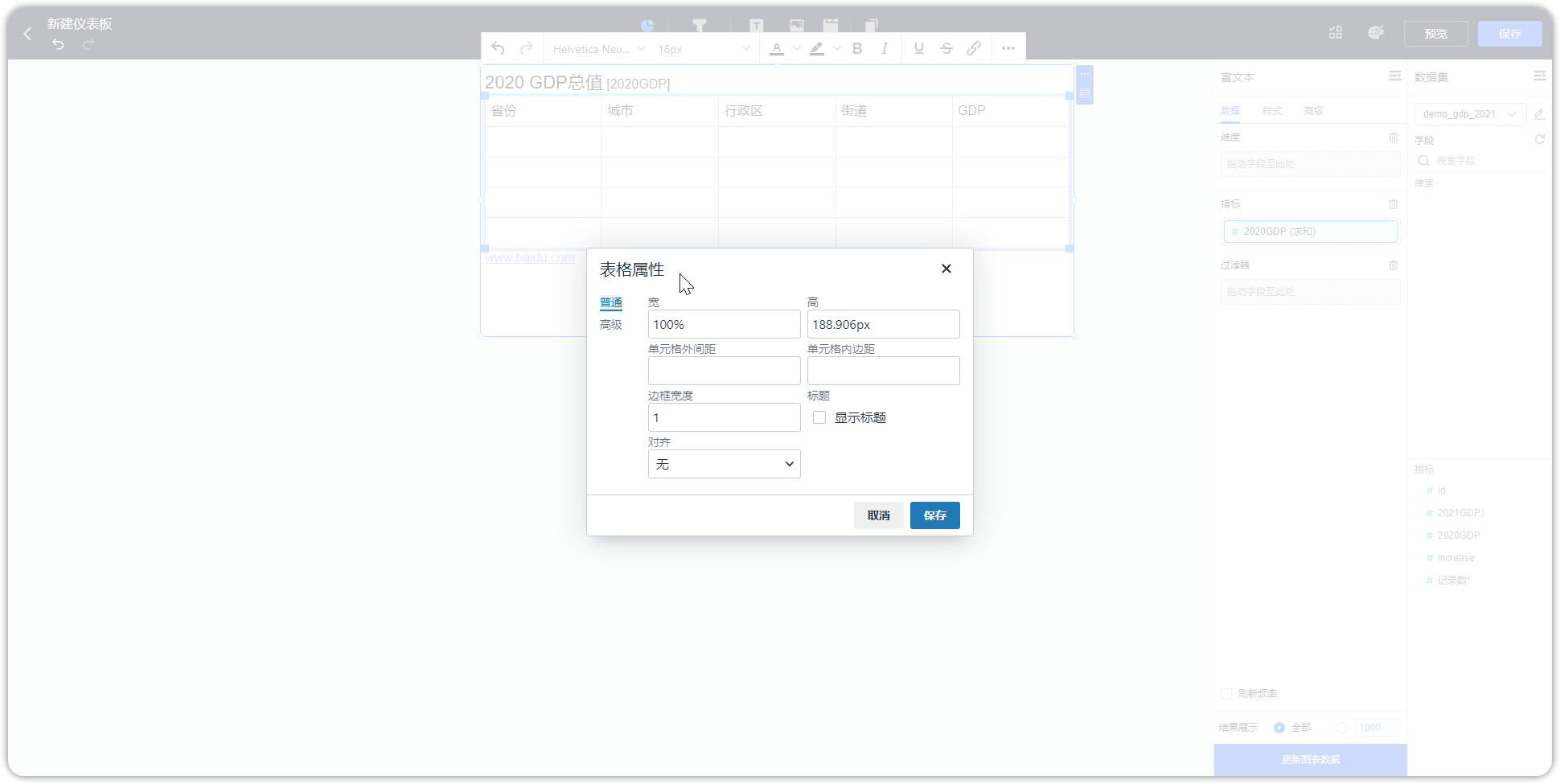
添加表格,输入文字,并可对表格单元格、行、列等做调整,如下图所示。


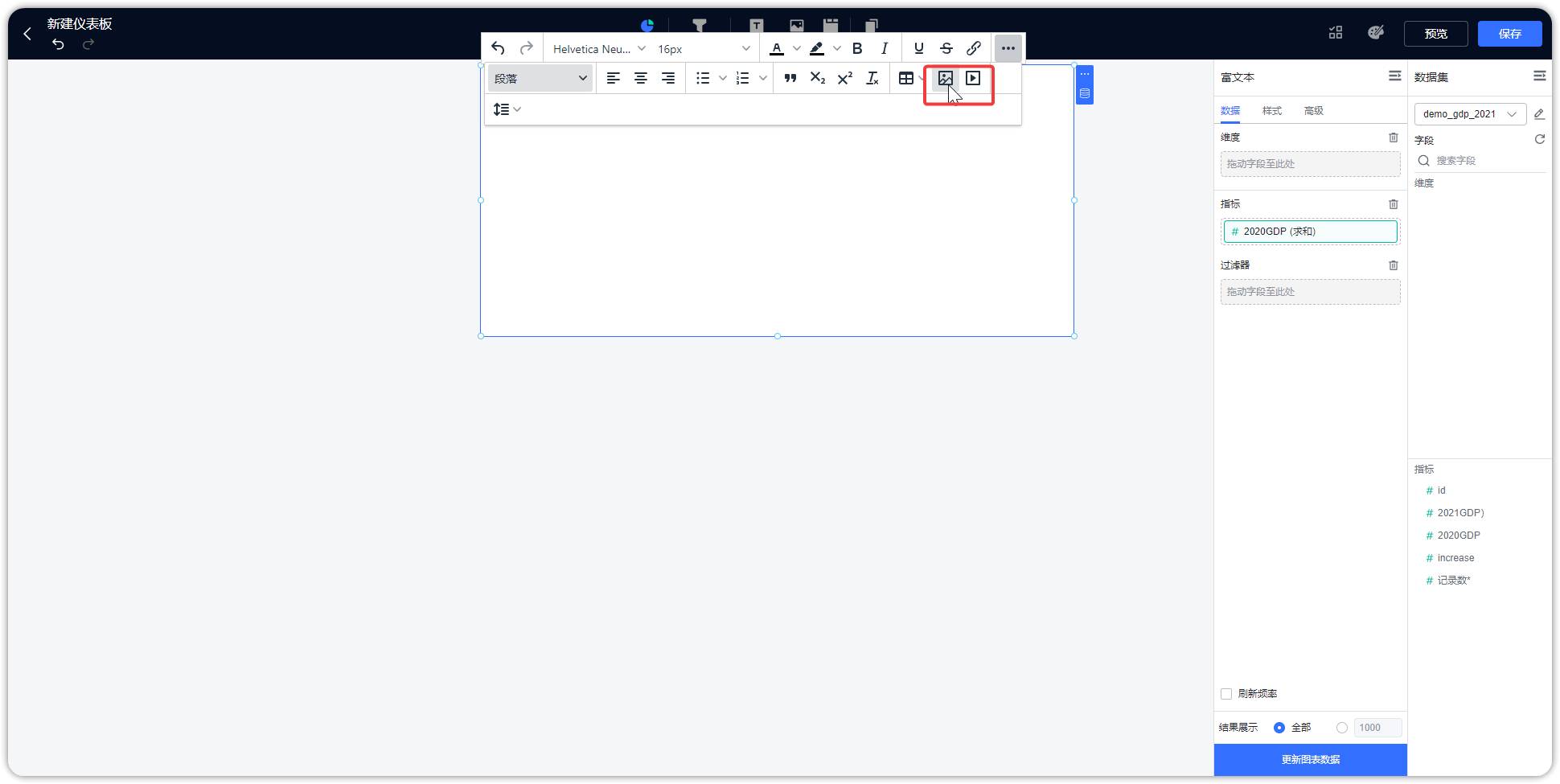
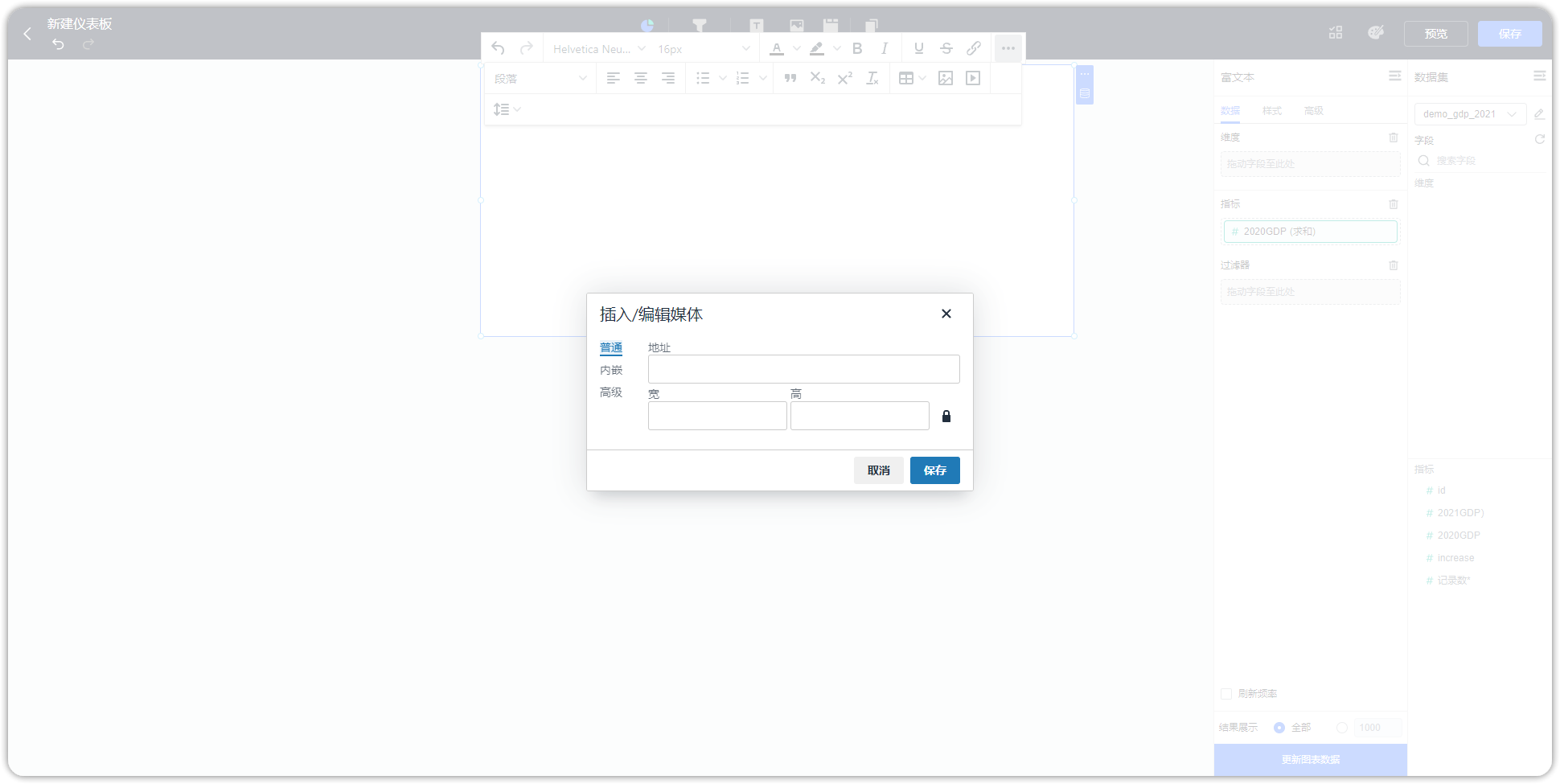
还支持插入图片、媒体。


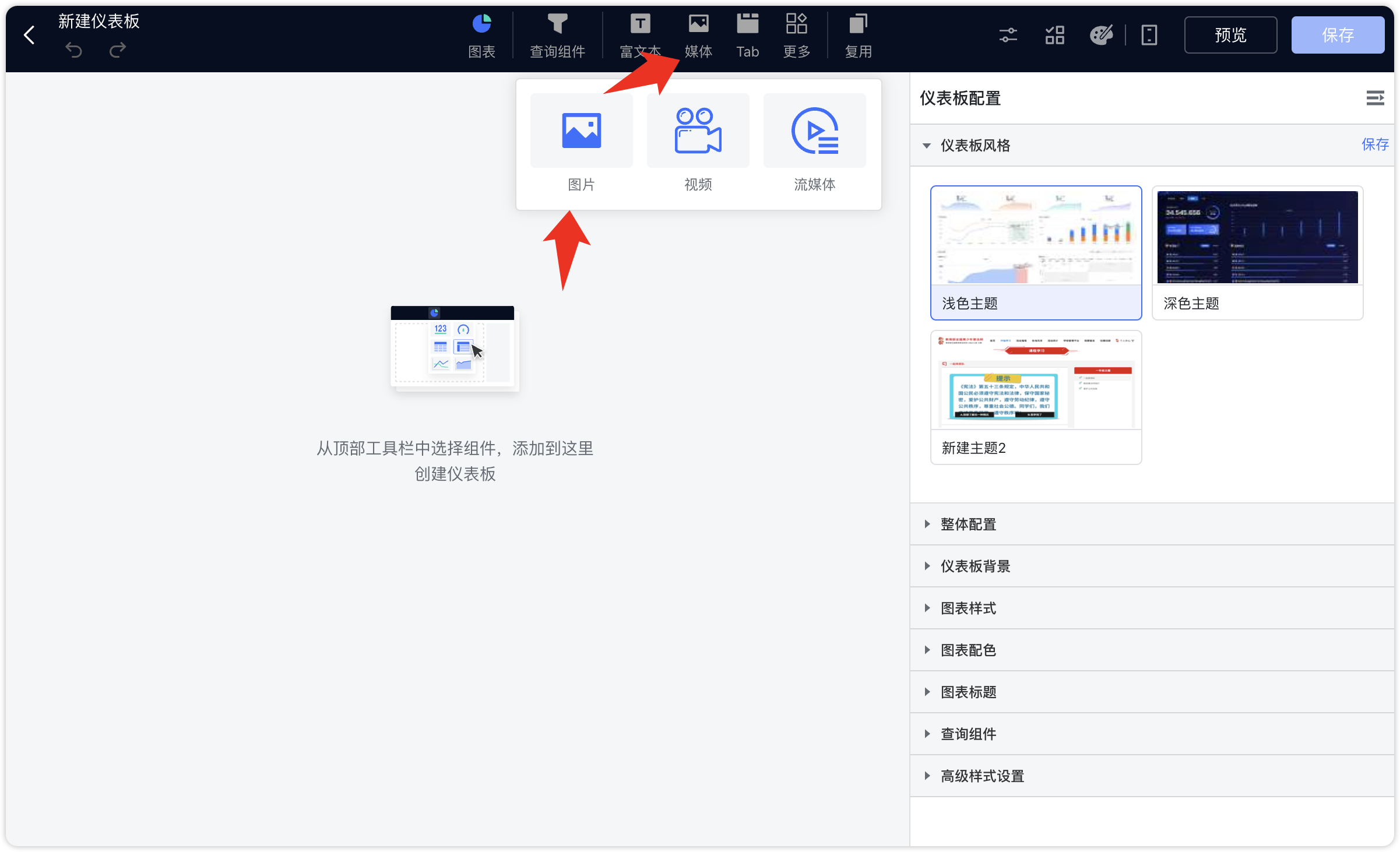
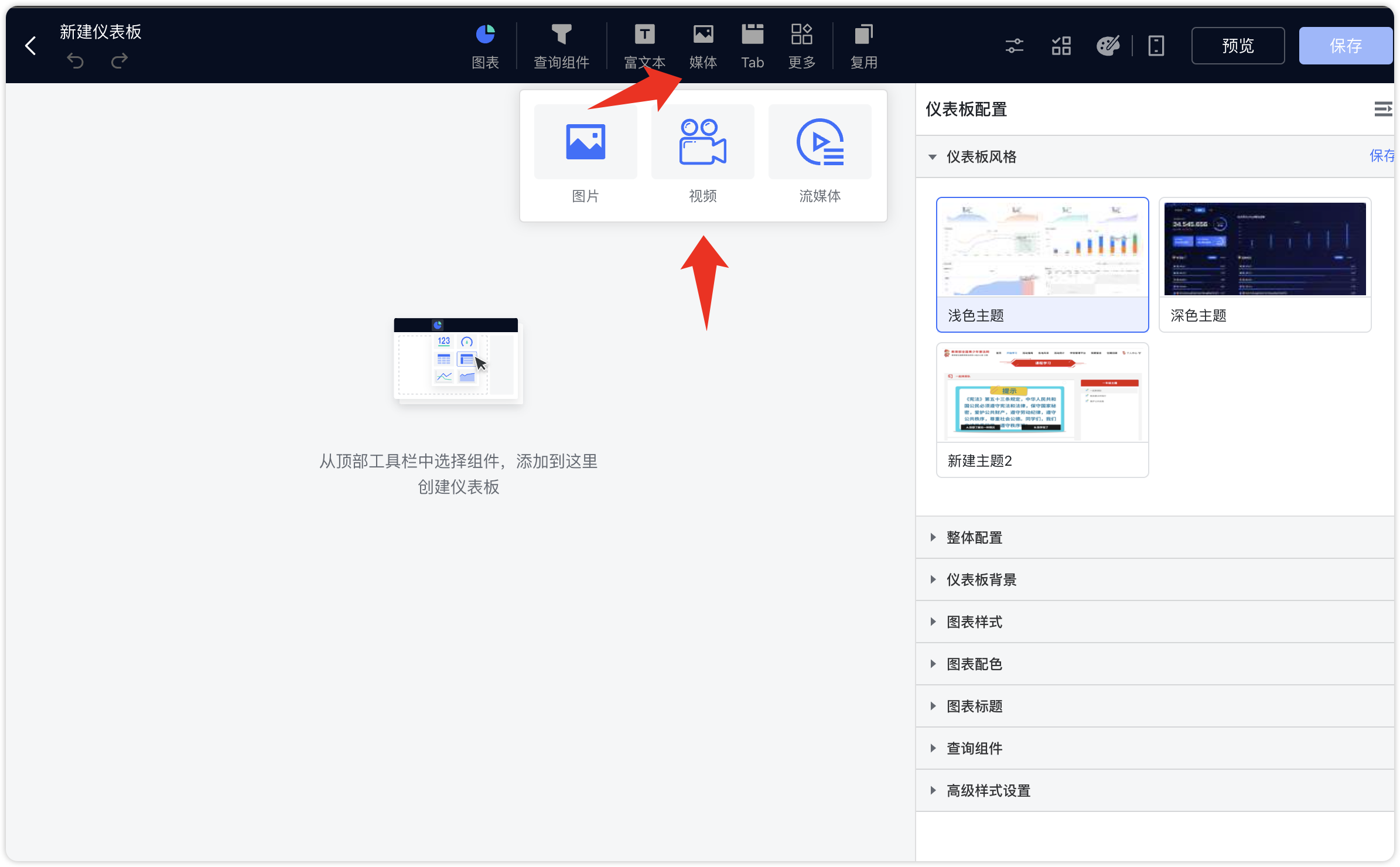
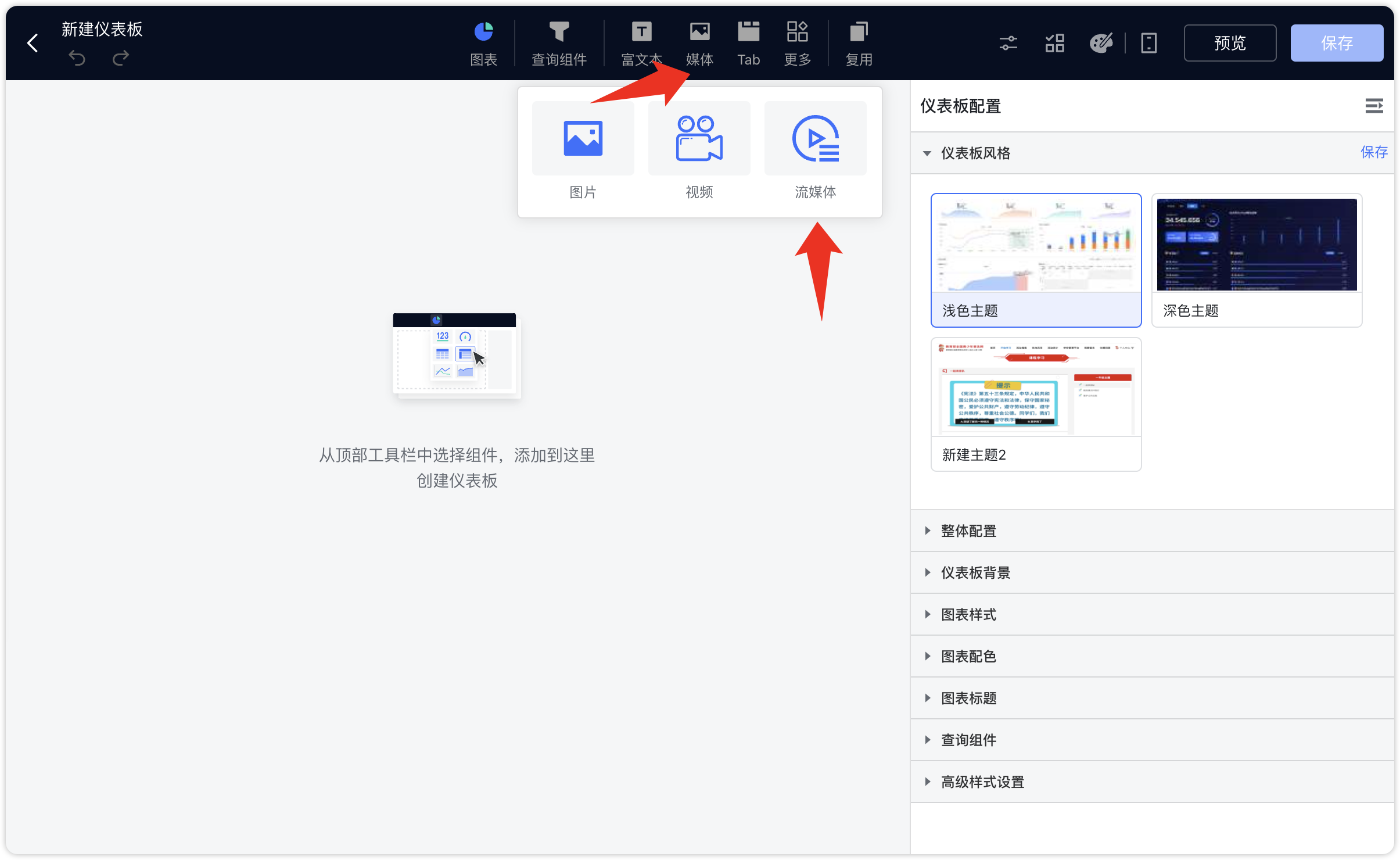
2 媒体¶
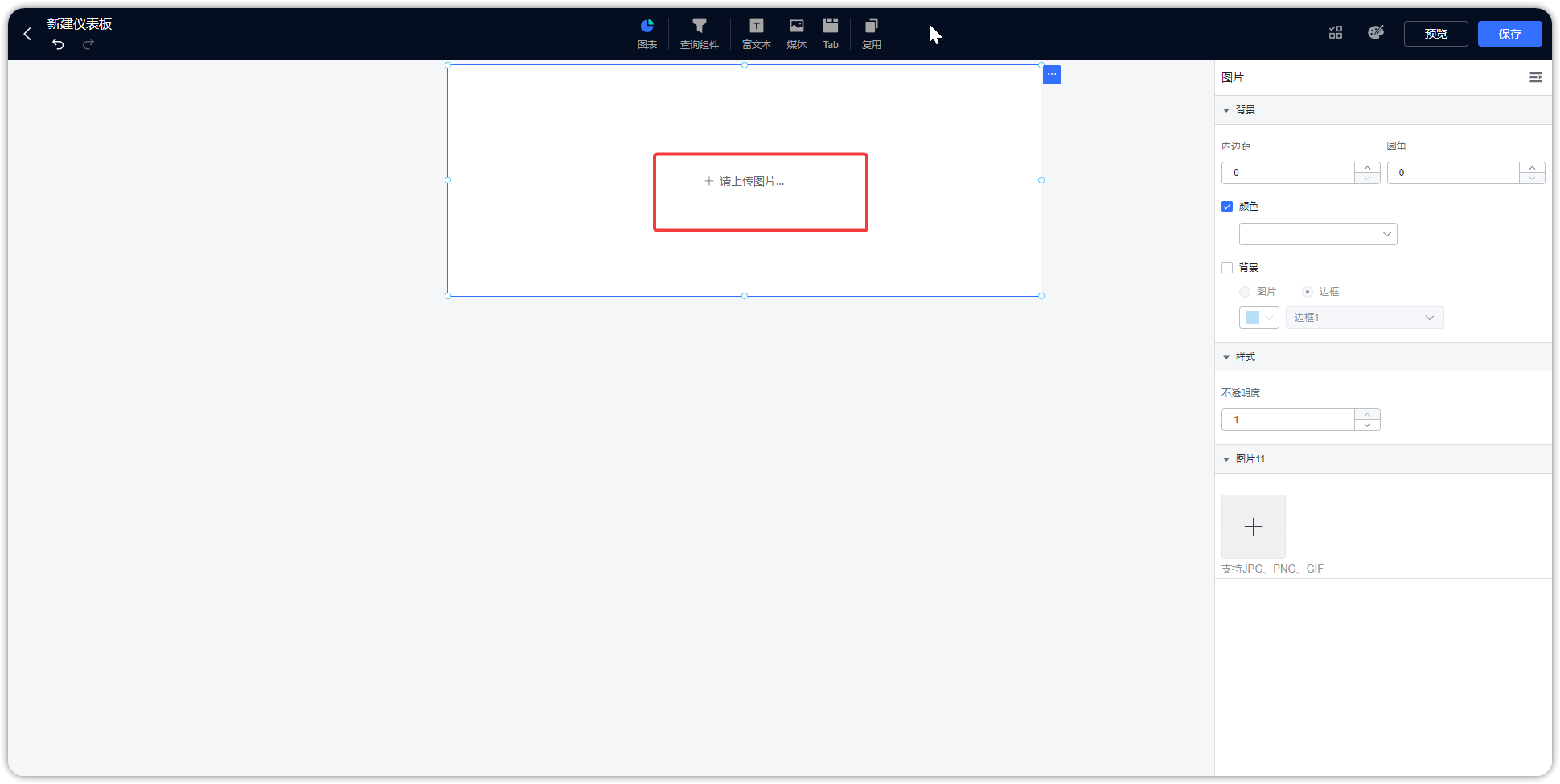
2.1 图片¶
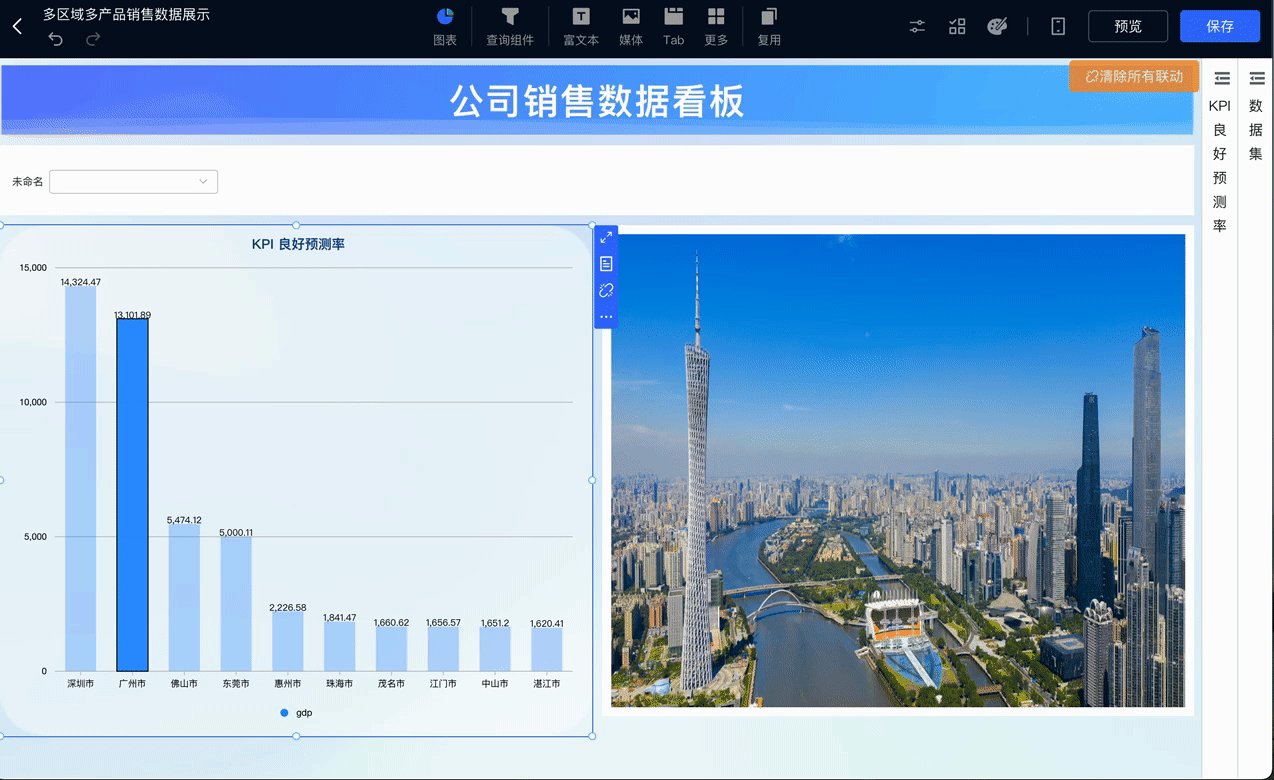
辅助类图片组件,如可作为组件的背景等。


图片组件支持不同的适应方式:
- 适应组件:长宽均跟随组件变化而变化;
- 原始尺寸:图片原始大小,不跟随组件大小改变而改变;
- 等比适应:跟随组件大小改变而改变,但是图片原始比例不跟随改变。
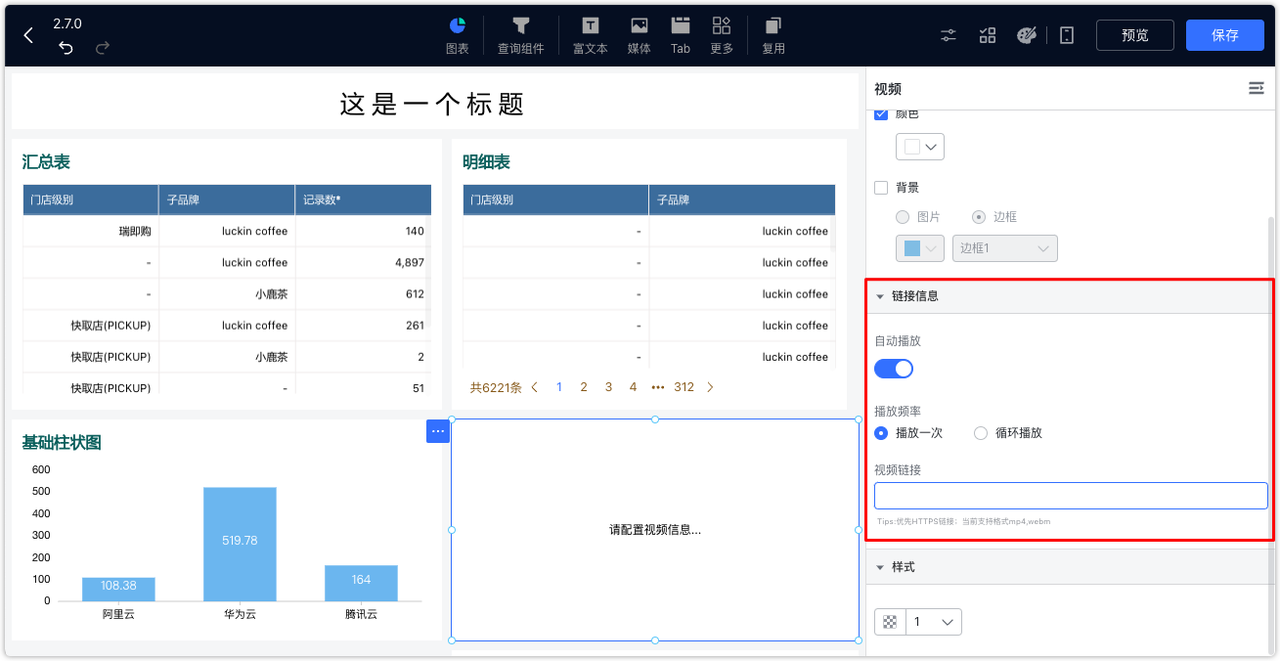
2.2 视频¶
不能上传本地视频,需要填写视频链接信息。如果需要搭建视频服务器可参考知识库:https://kb.fit2cloud.com/?p=0e763f1d-a175-49e0-ac69-af8d39fb789b、https://kb.fit2cloud.com/?p=15 。


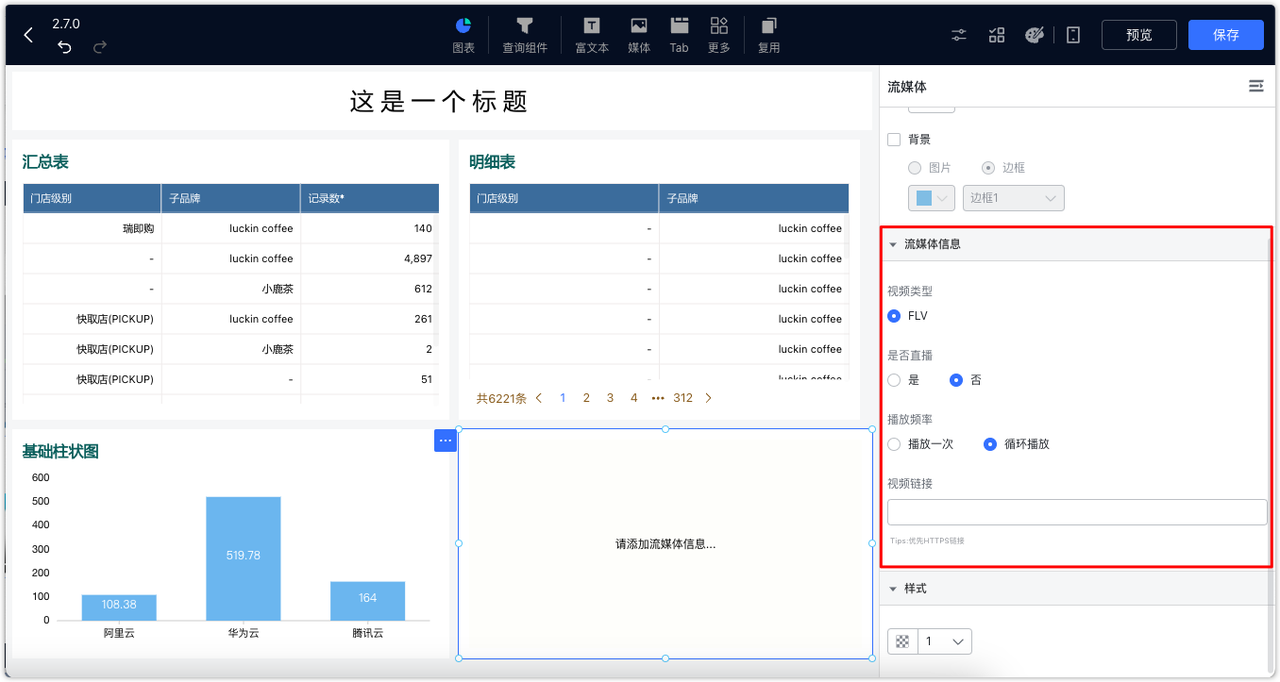
2.3 流媒体¶
流媒体只支持 flv 格式,如果需要使用 rtsp 格式,可参考知识库文章:https://kb.fit2cloud.com/?p=182 。


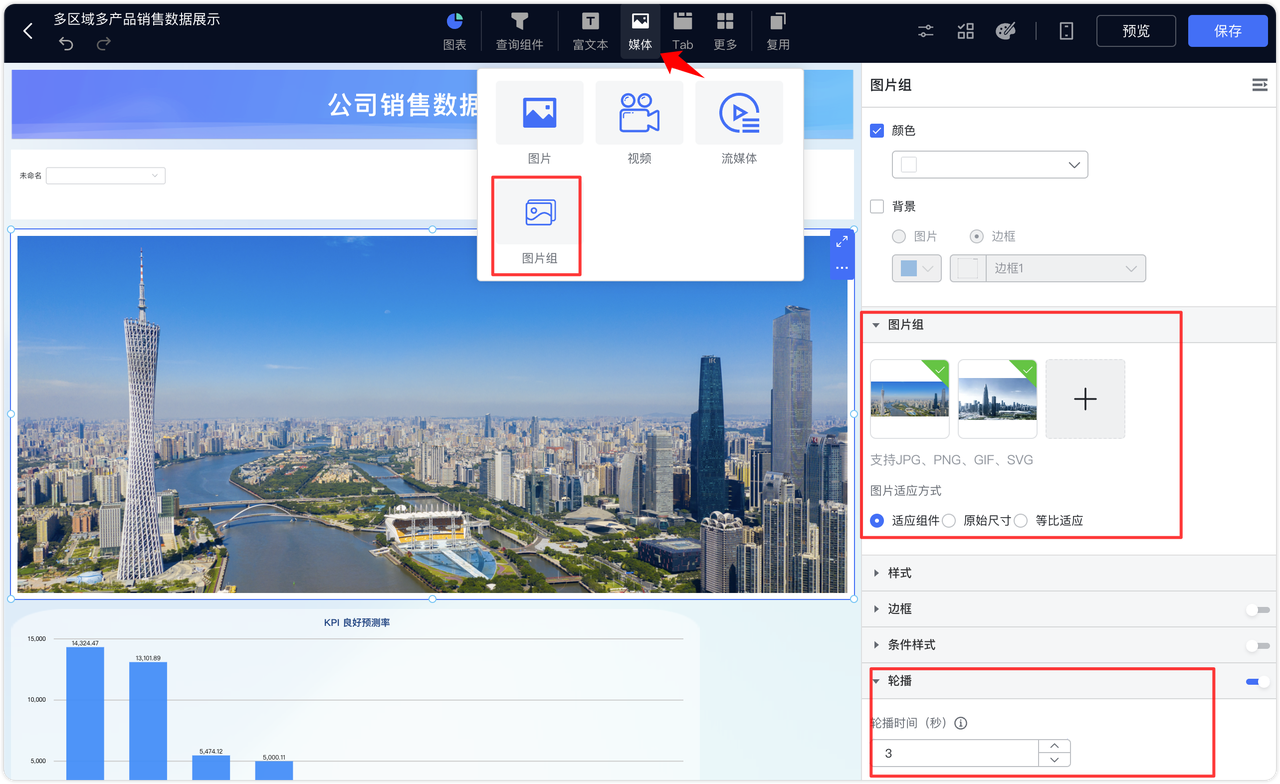
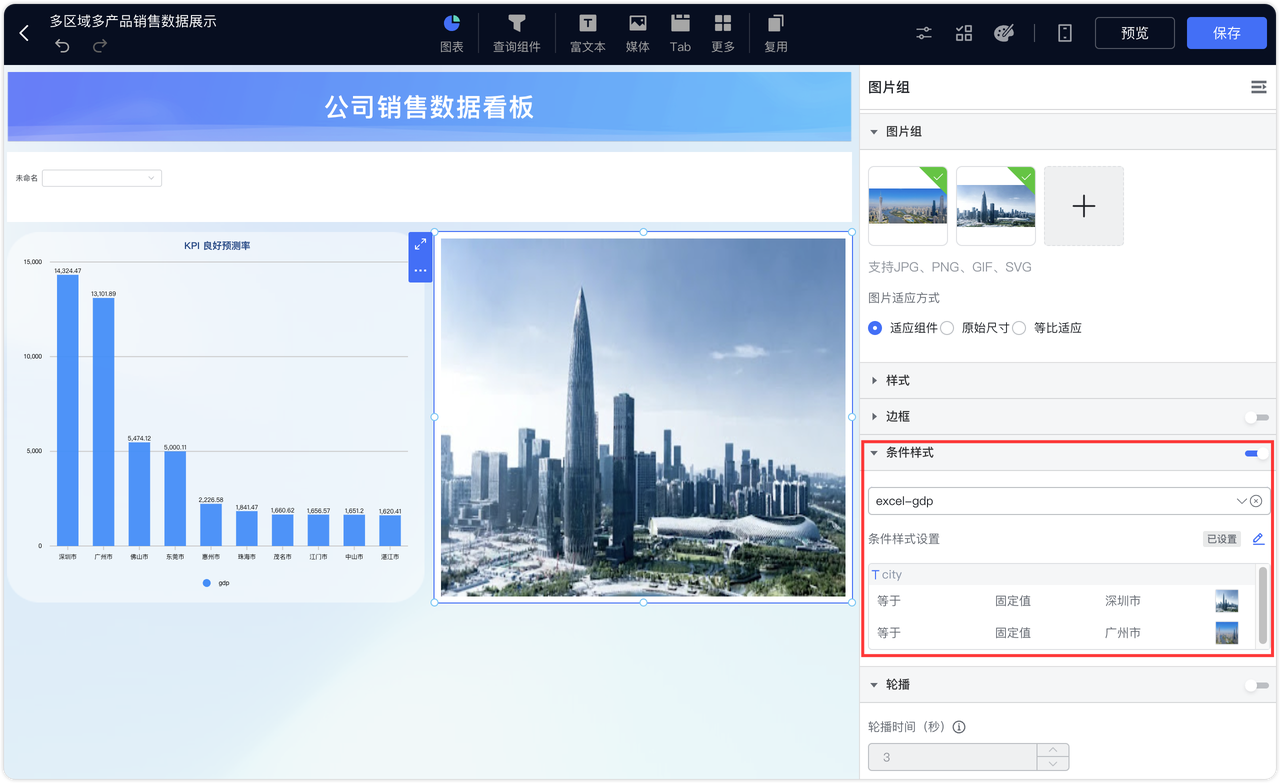
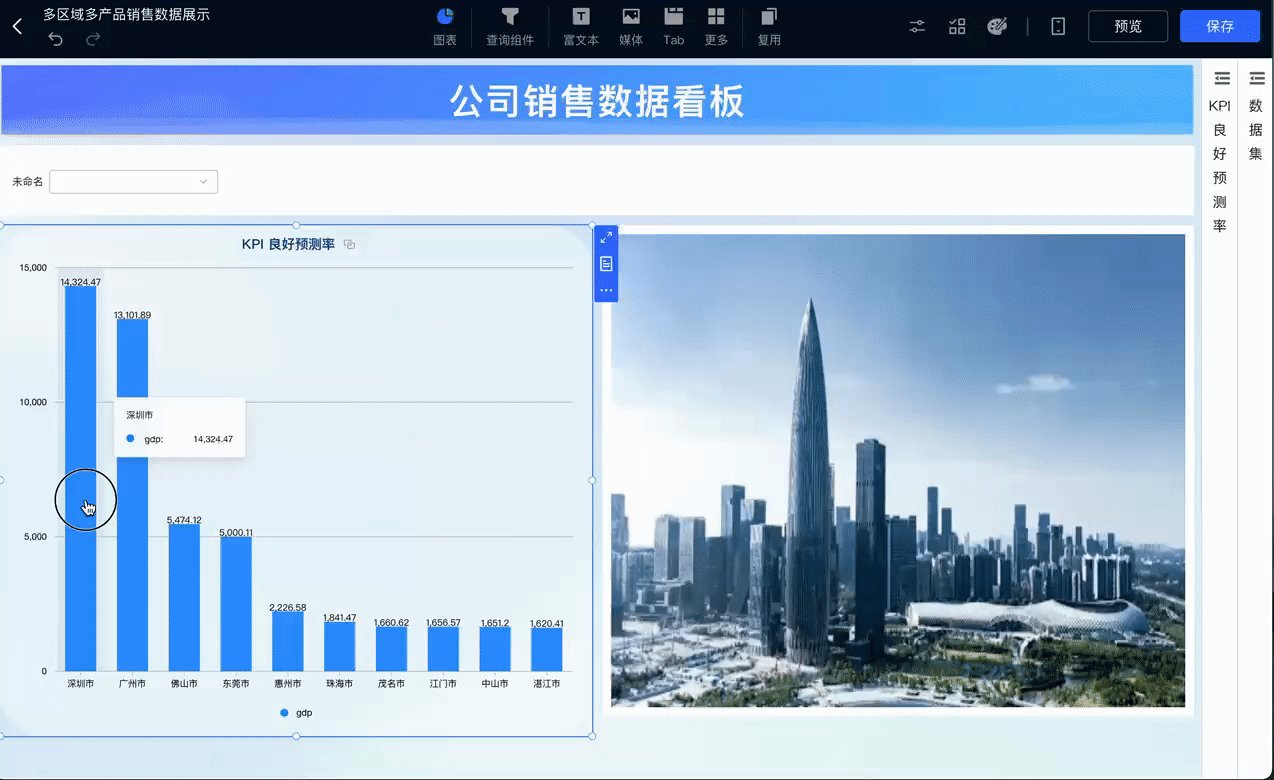
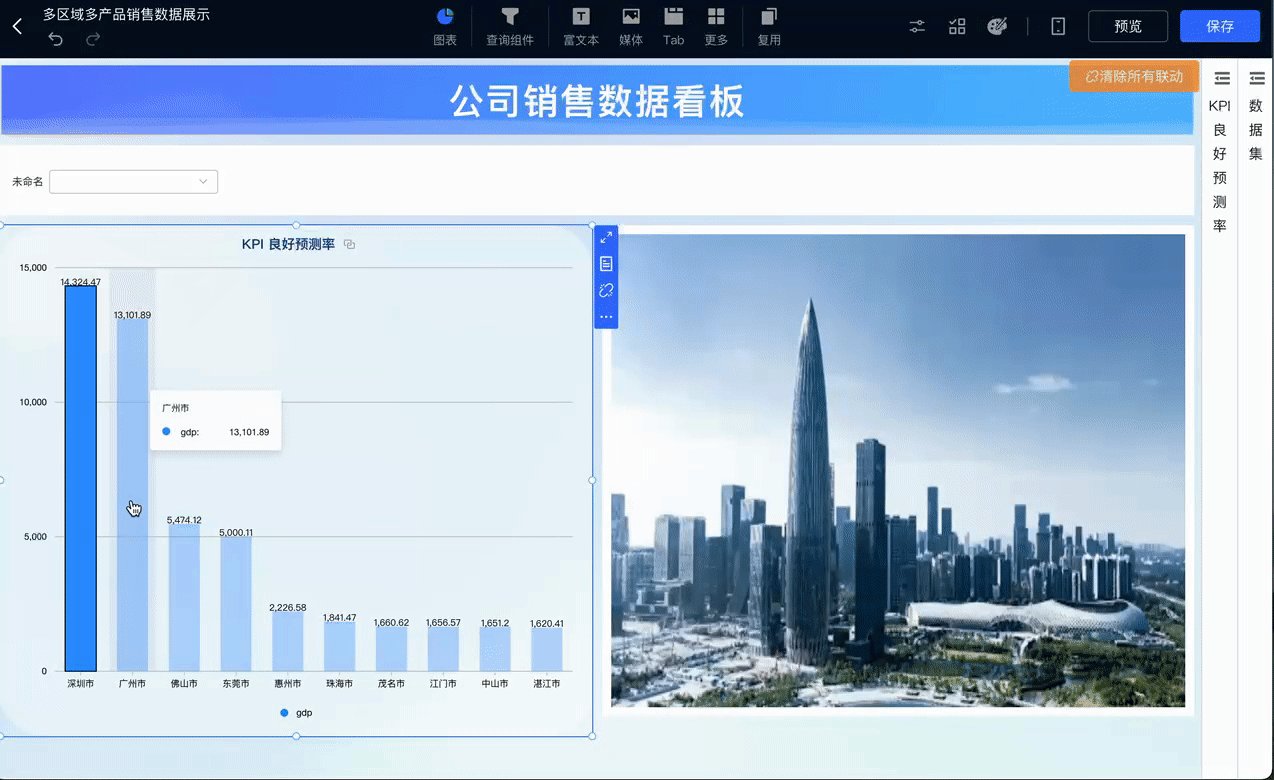
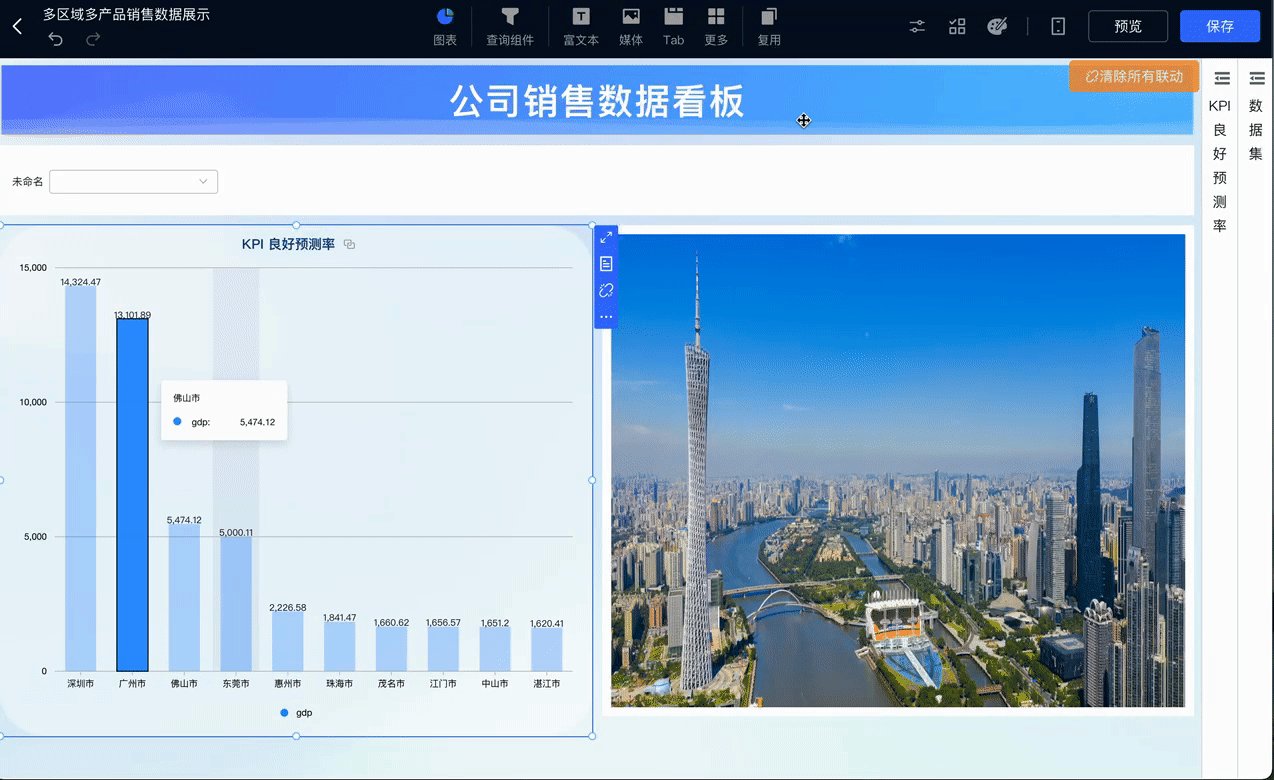
2.4 图片组¶
支持简单的图片上传和轮播功能。

图片组还支持与指定数据集关联设置条件样式,根据数据集的变化展示不同的图片。


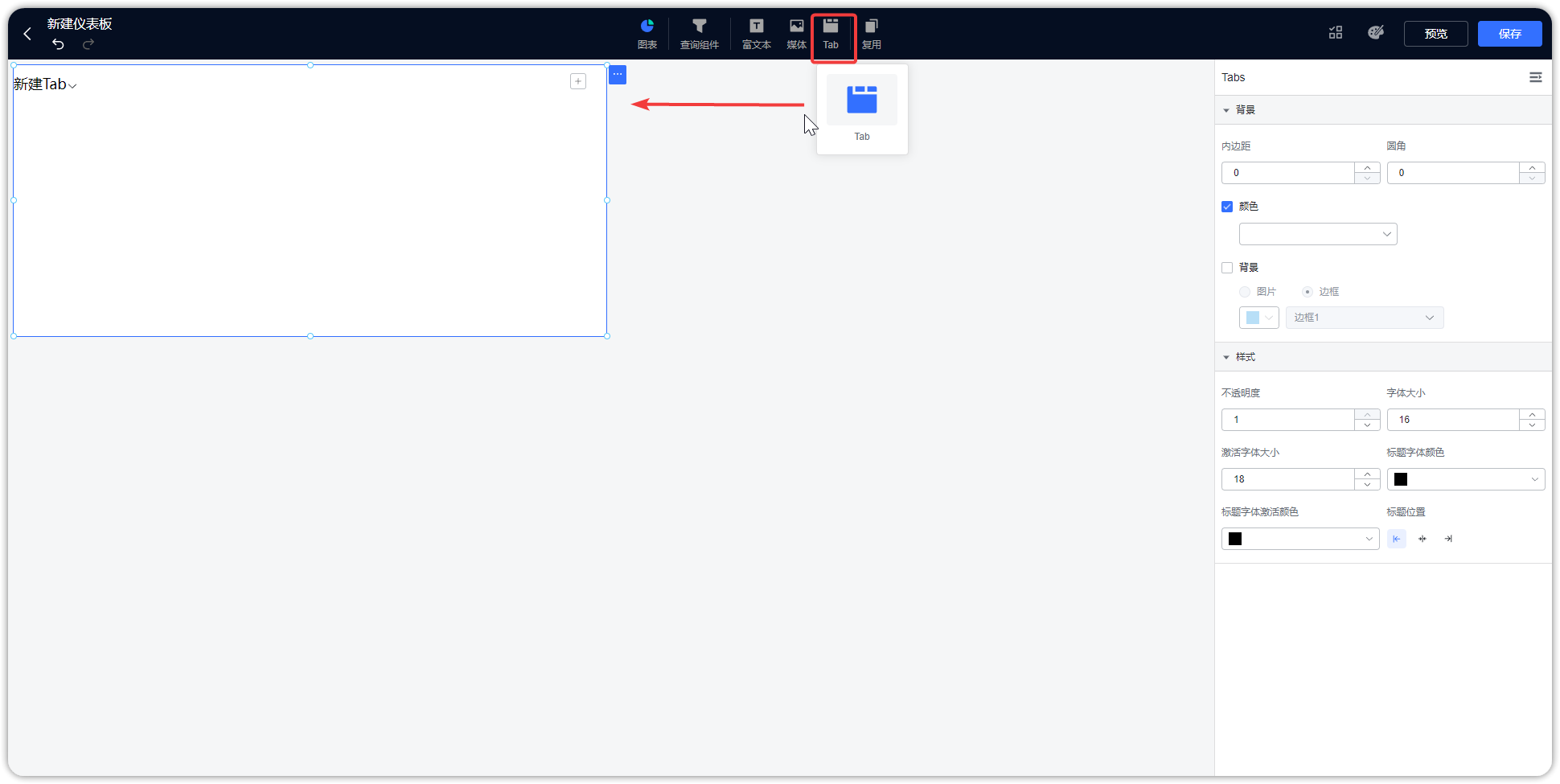
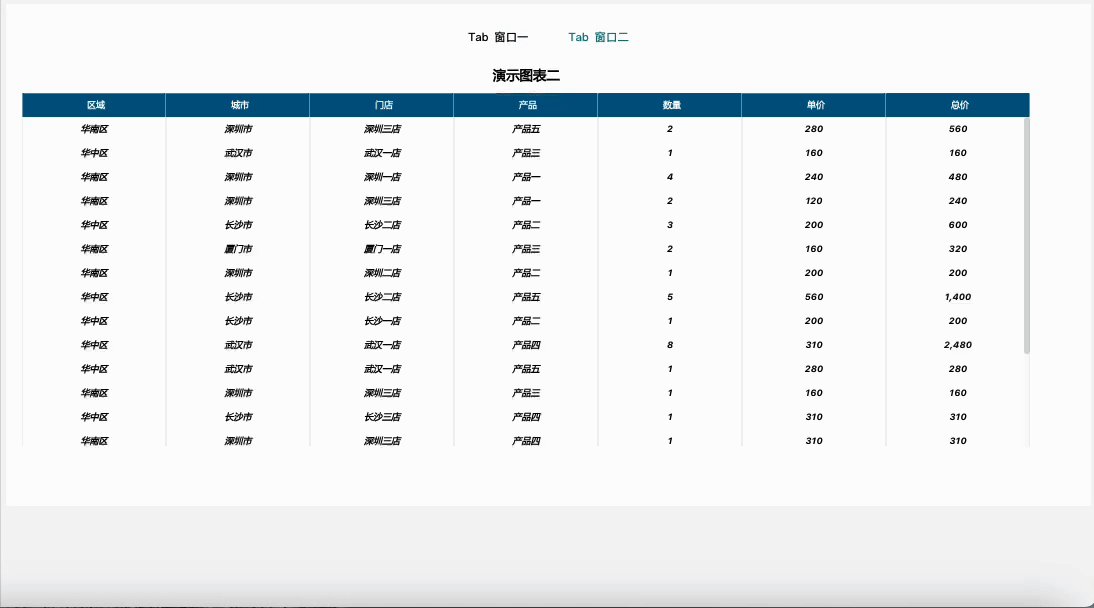
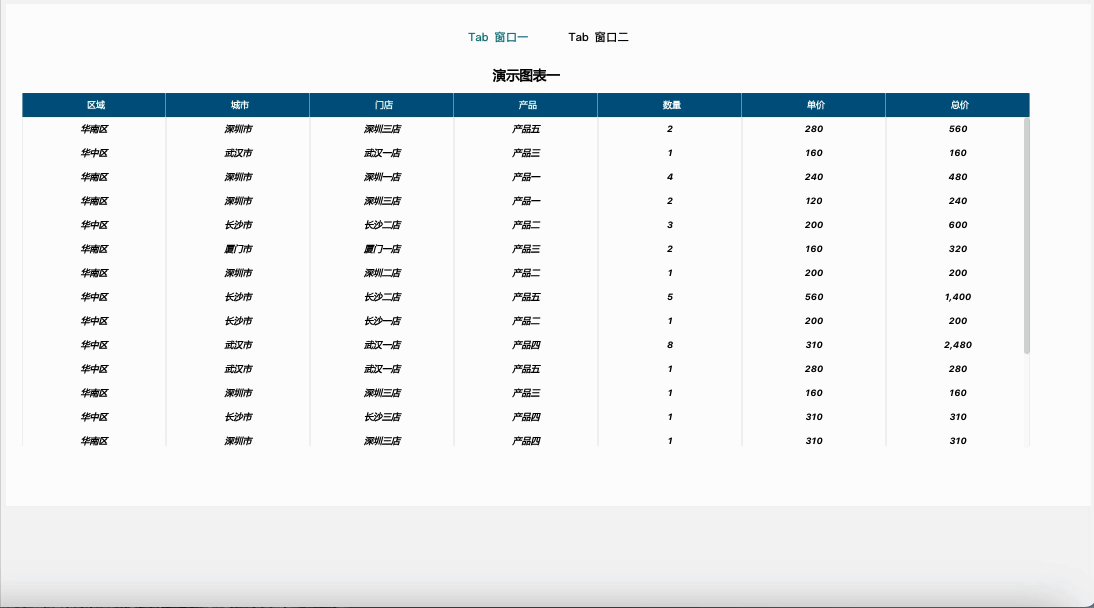
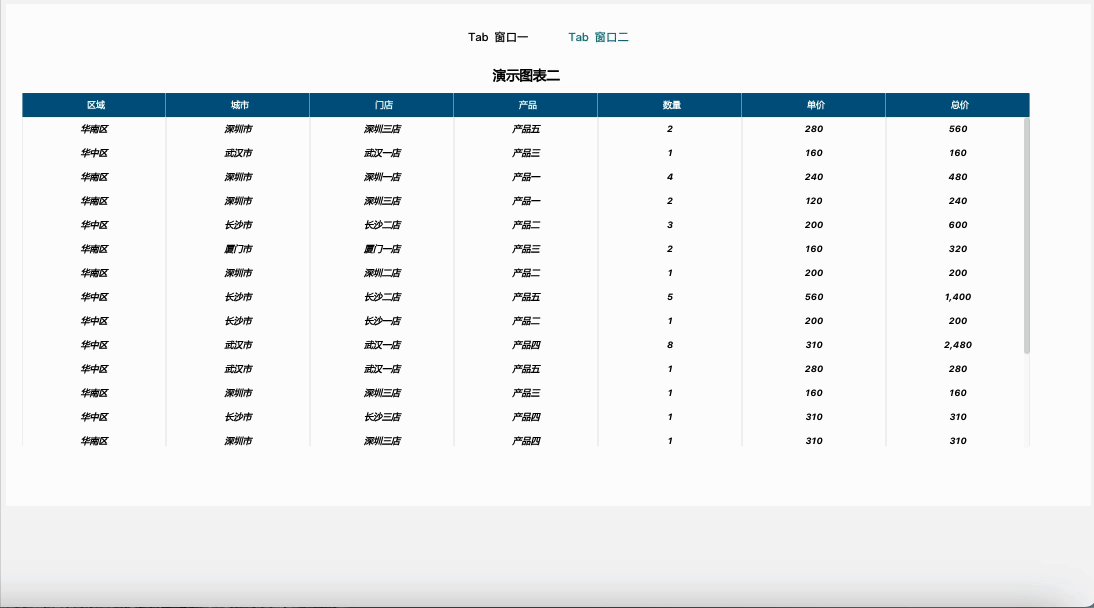
3 Tab 组件¶
用户在制作仪表板时,可通过选项卡展示多个视图,并通过点击切换查看;
Tab 组件支持放置视图、媒体等组件,配置方式与单独使用该组件一致,即 Tab 组件支持多组件移入移出自由布局。
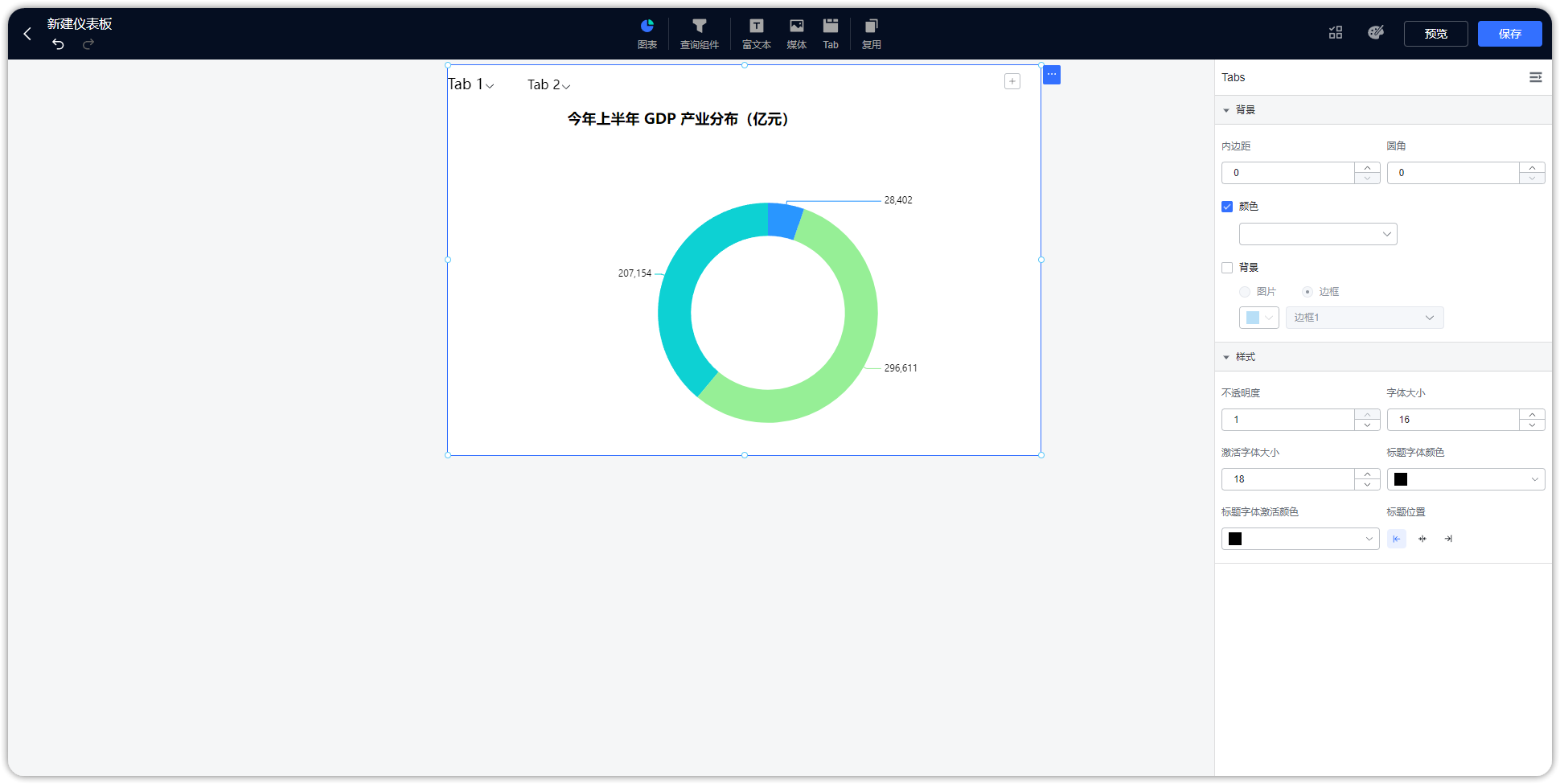
- Tab 组件内支持放置多个组件;
- 支持在仪表板中以拖拽的形式,将其他组件拖拉至 Tab 组件内;
- 支持 Tab 项内组件的联动、下钻、跳转等;
- Tab 组件中不可以再嵌套 Tab。


Tab 组件标签支持标题背景设置,可自定义内边距、圆角、背景色、背景图和边框样式。
Tab 组件支持轮播。
Tab 组件的轮播在编辑状态下不生效,在预览模式下才会生效。

Tab 组件支持排序:
选项卡支持关闭 Tab 标签进行标题隐藏。
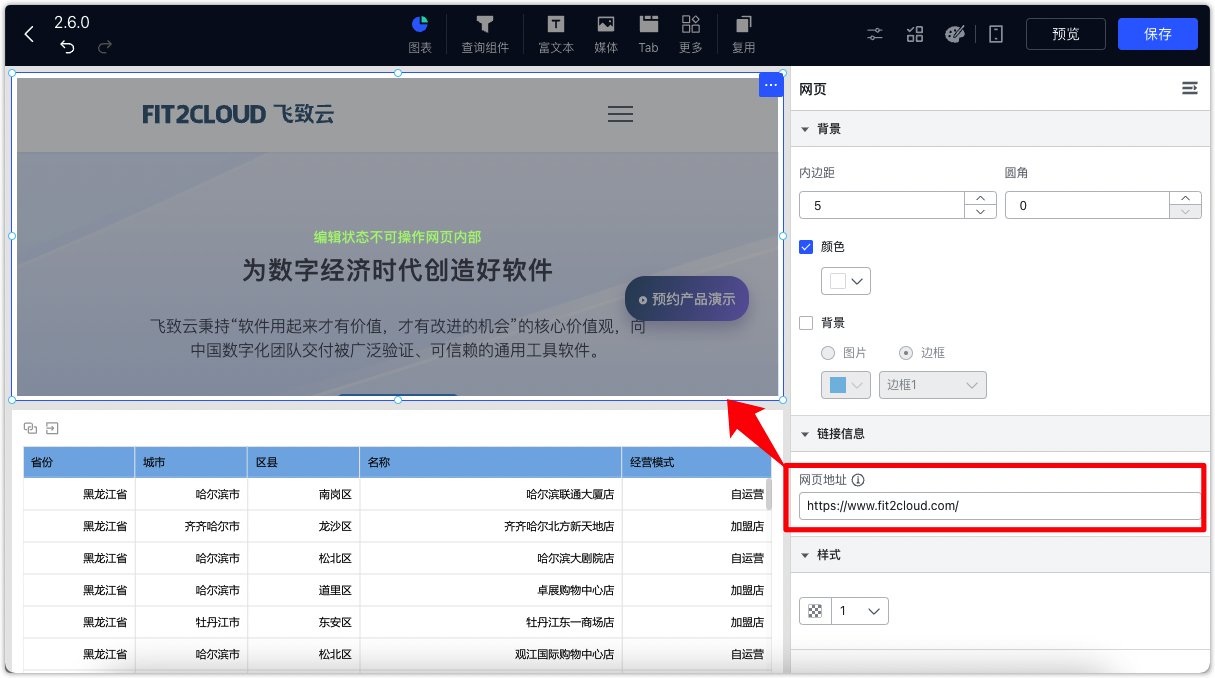
4 网页组件¶
点击【更多】->【网页】即可引入网页组件。在配置网站地址时请注意:部分网站可能设置不允许嵌入而无法显示。