图表样式设计
点击【样式】,切换至样式设计界面,该界面主要针对【背景】、【基础样式】、【标签】、【提示】、【标题】等进行调整,不同的图表类型可支持的样式会有所差异。

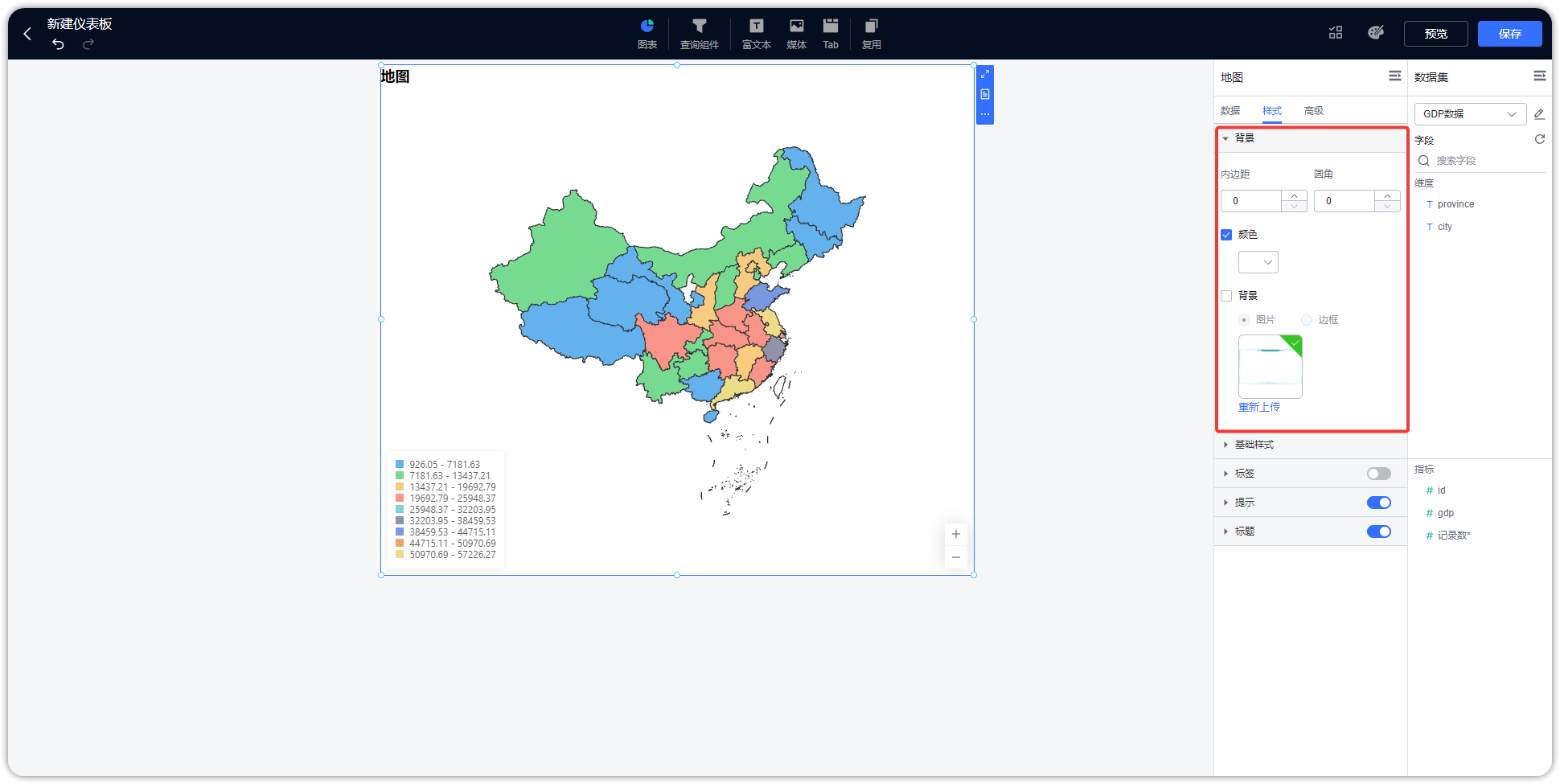
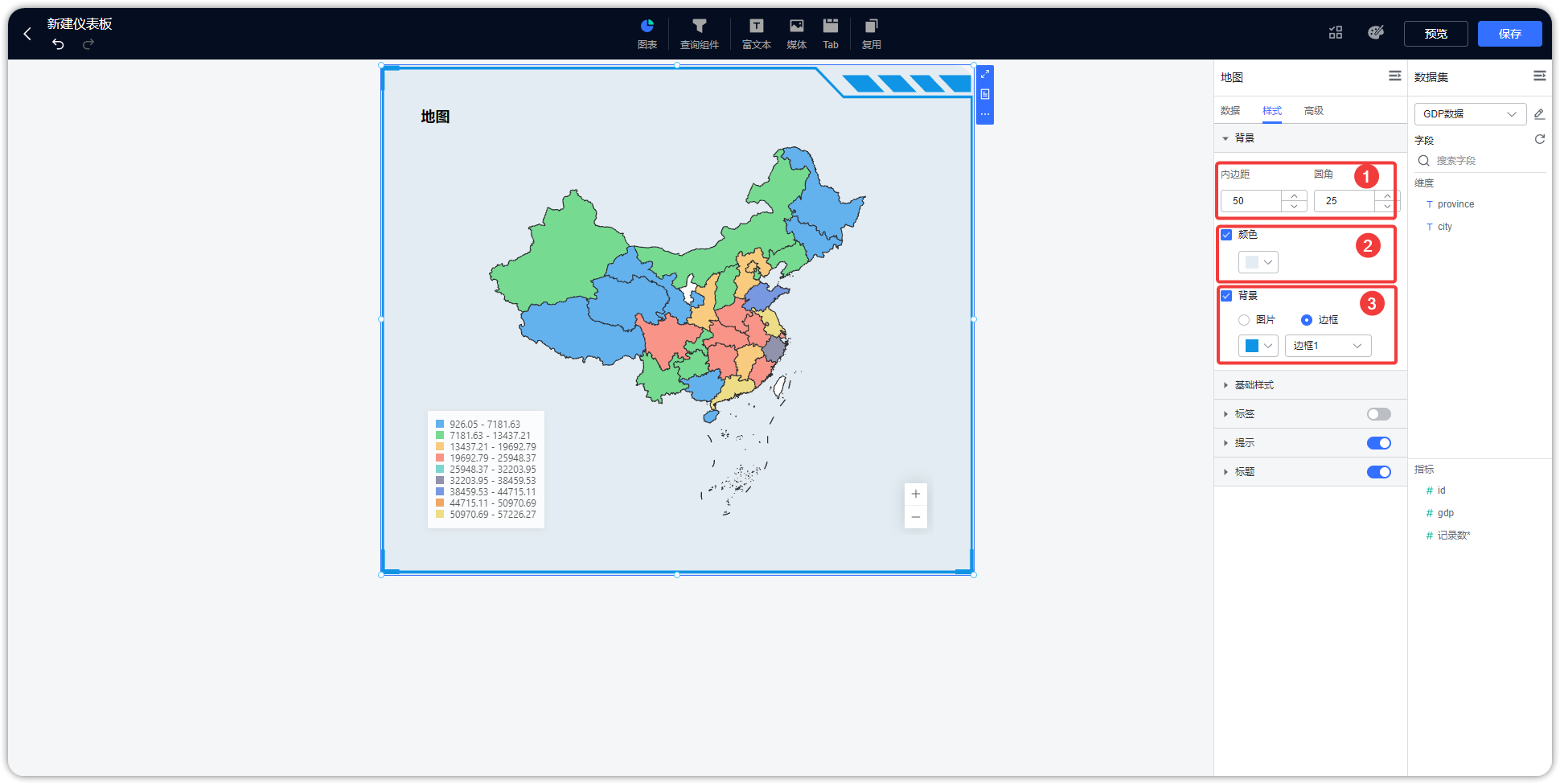
1 背景¶
- 支持进行图表的内边距、圆角设置;
- 图表背景颜色设置;
- 背景图片和边框设置。


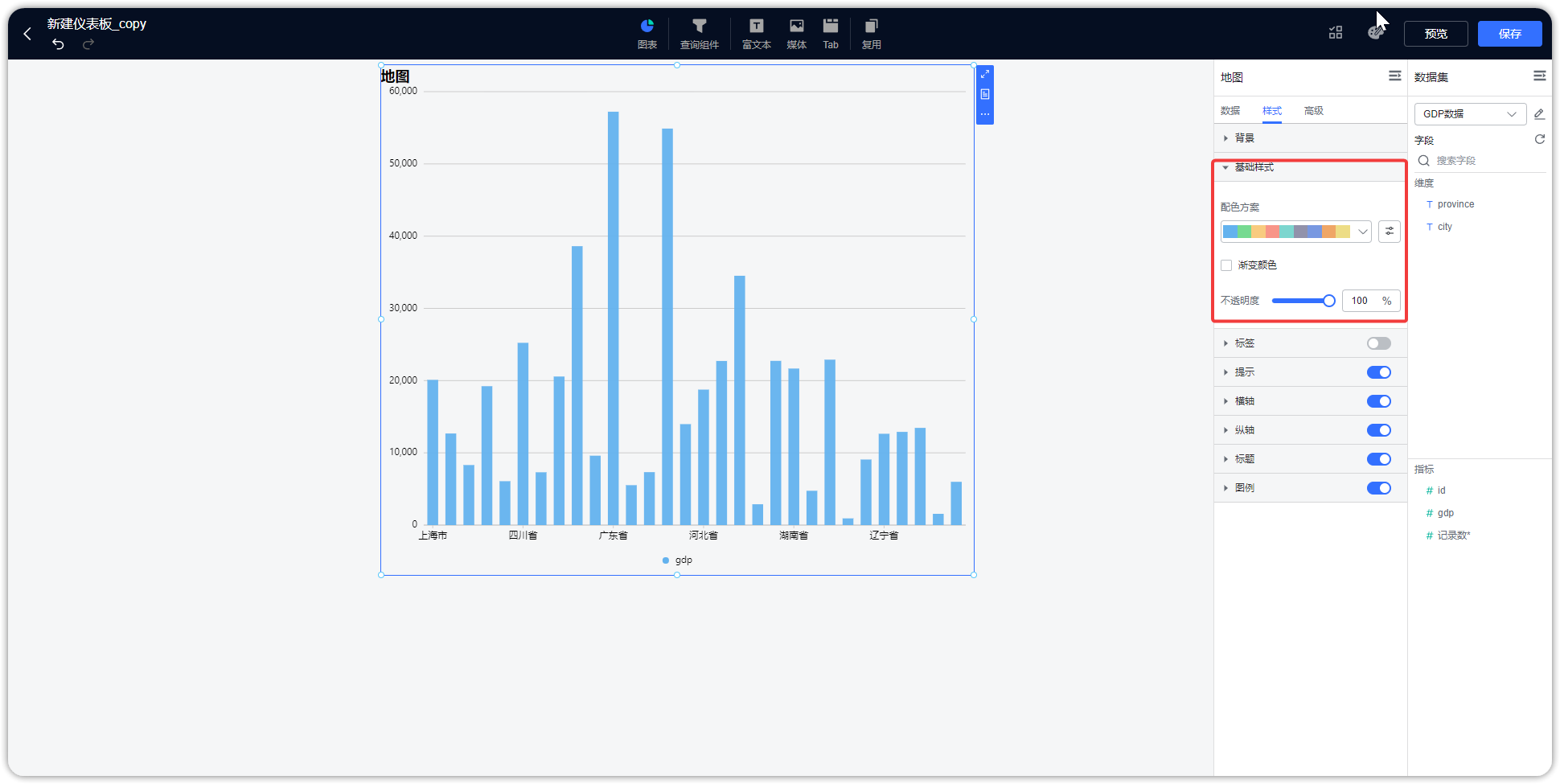
2 基础样式¶
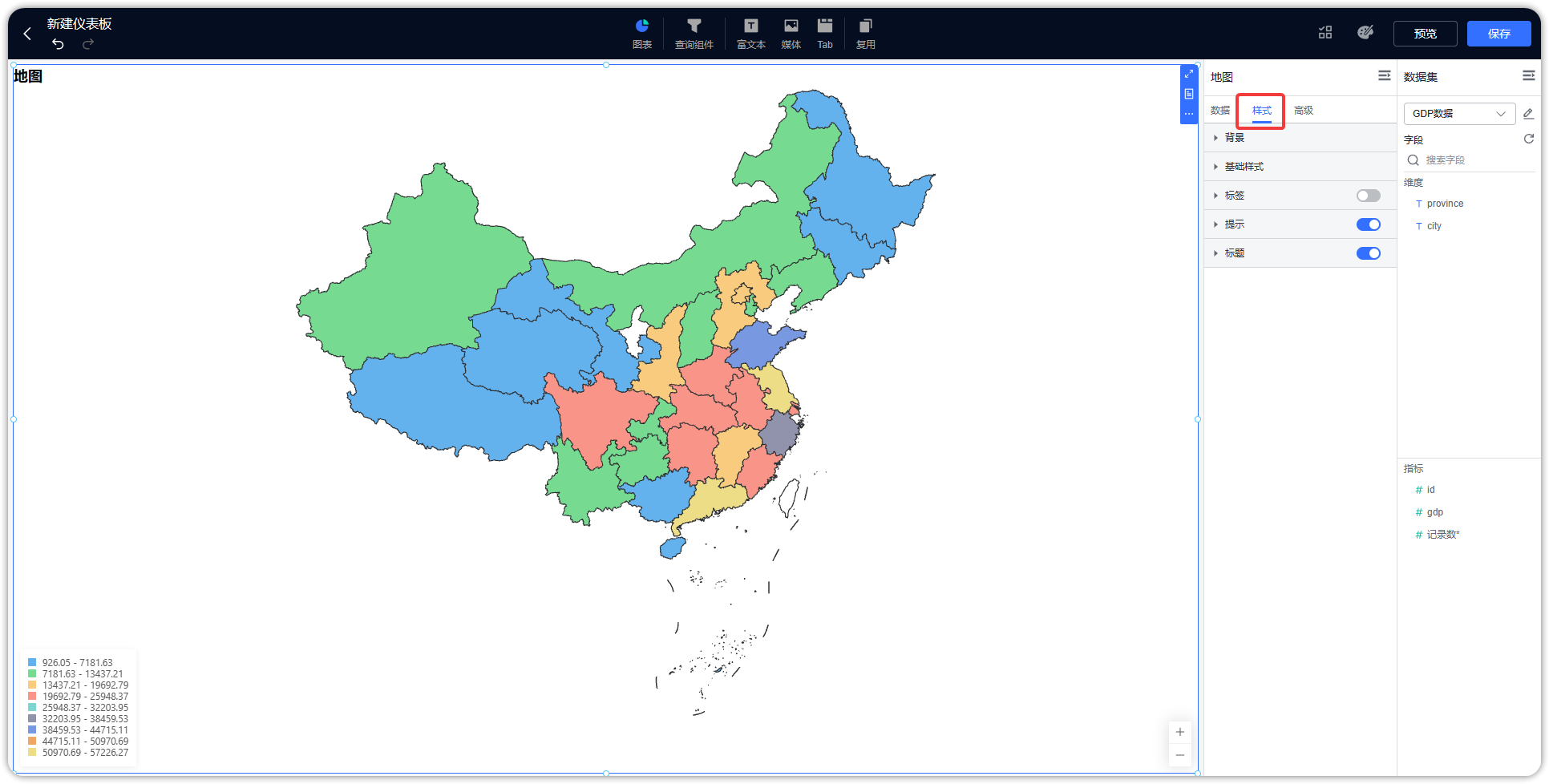
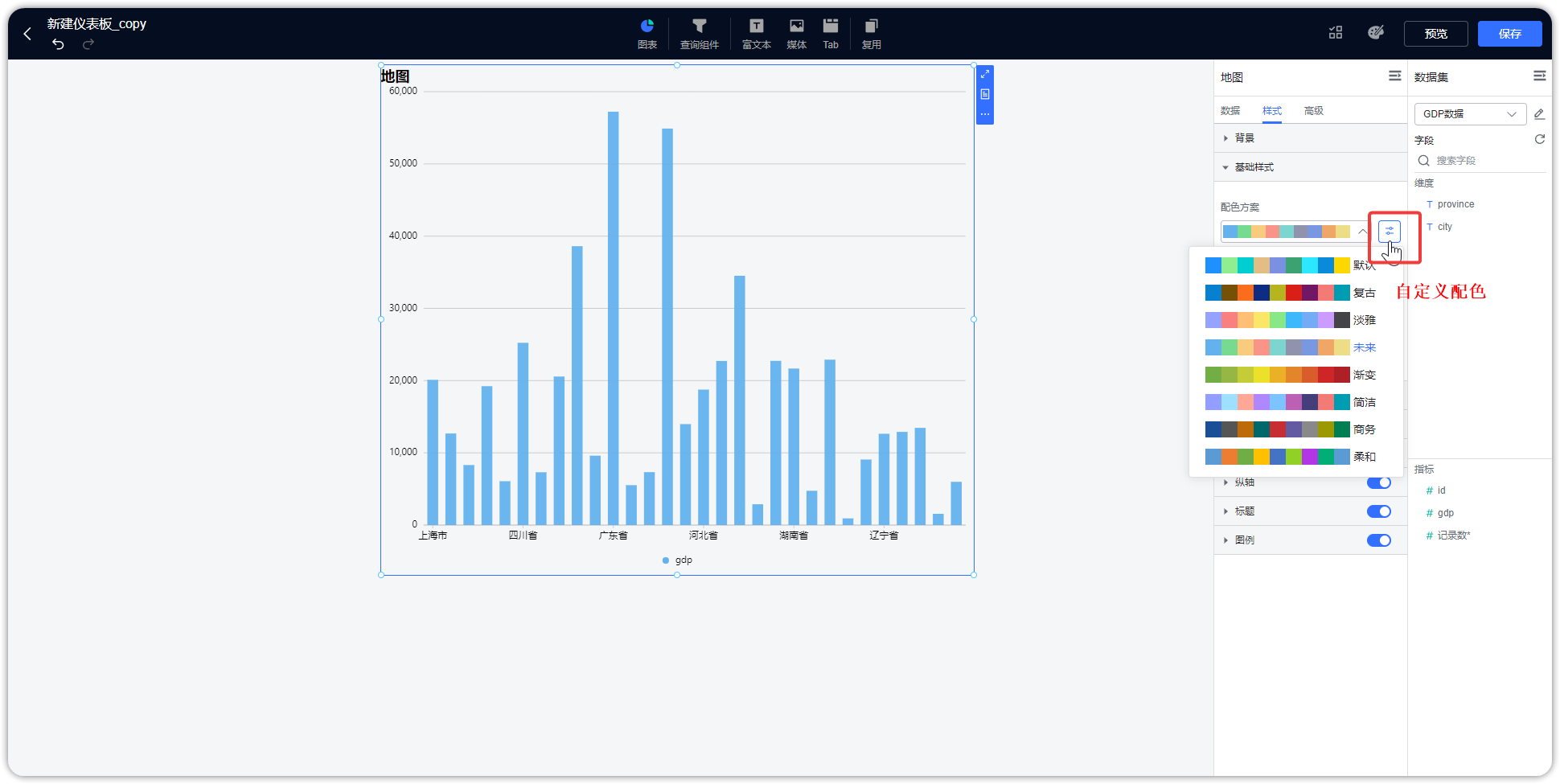
支持修改图形的颜色,支持配置系统方案(默认、复古、淡雅、未来、渐变、简洁、商务、柔和、科技、明亮、经典、清新、活力、火红、轻快、灵动);
如下图所示,点击,也可以自定义配色。

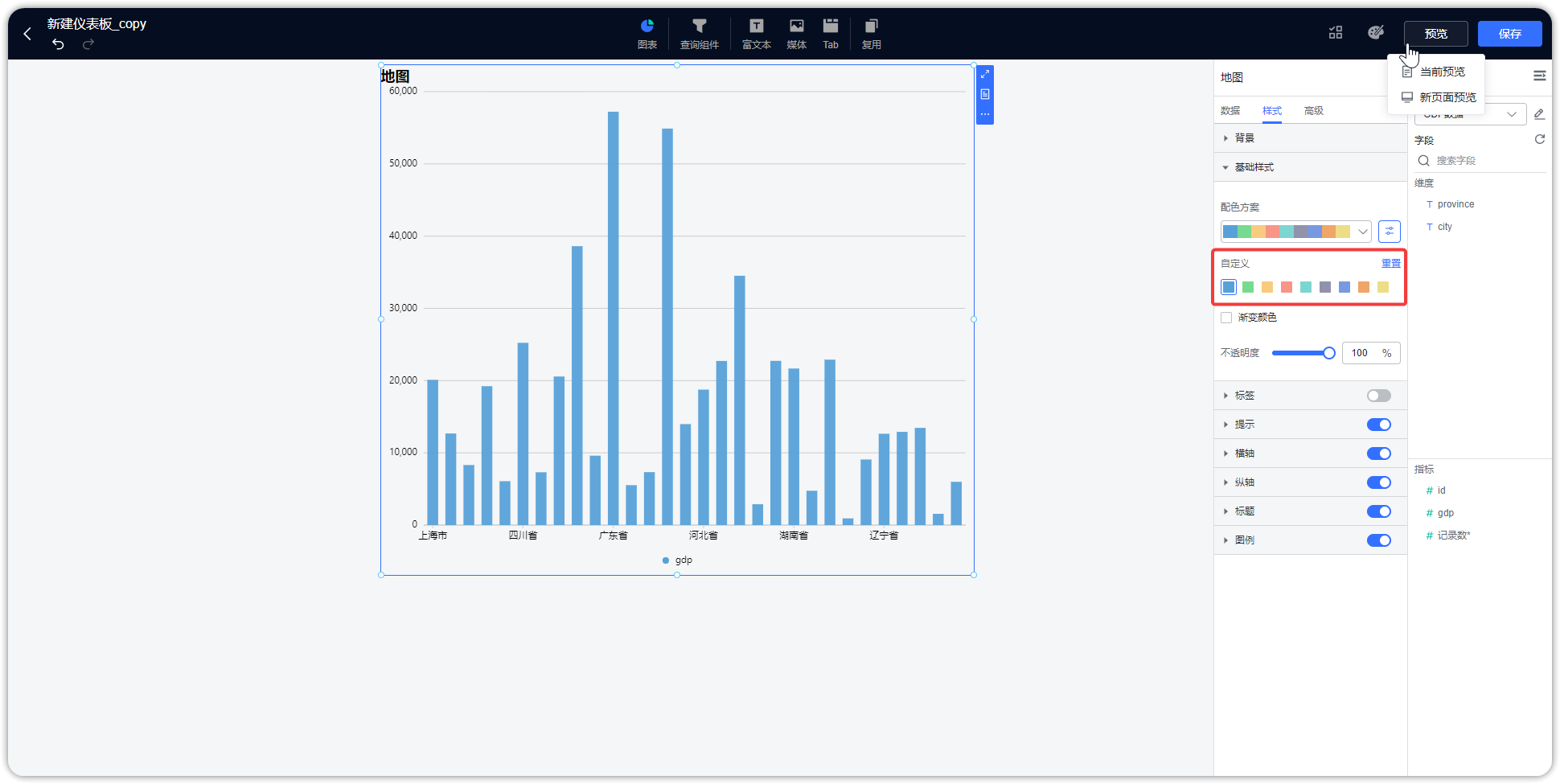
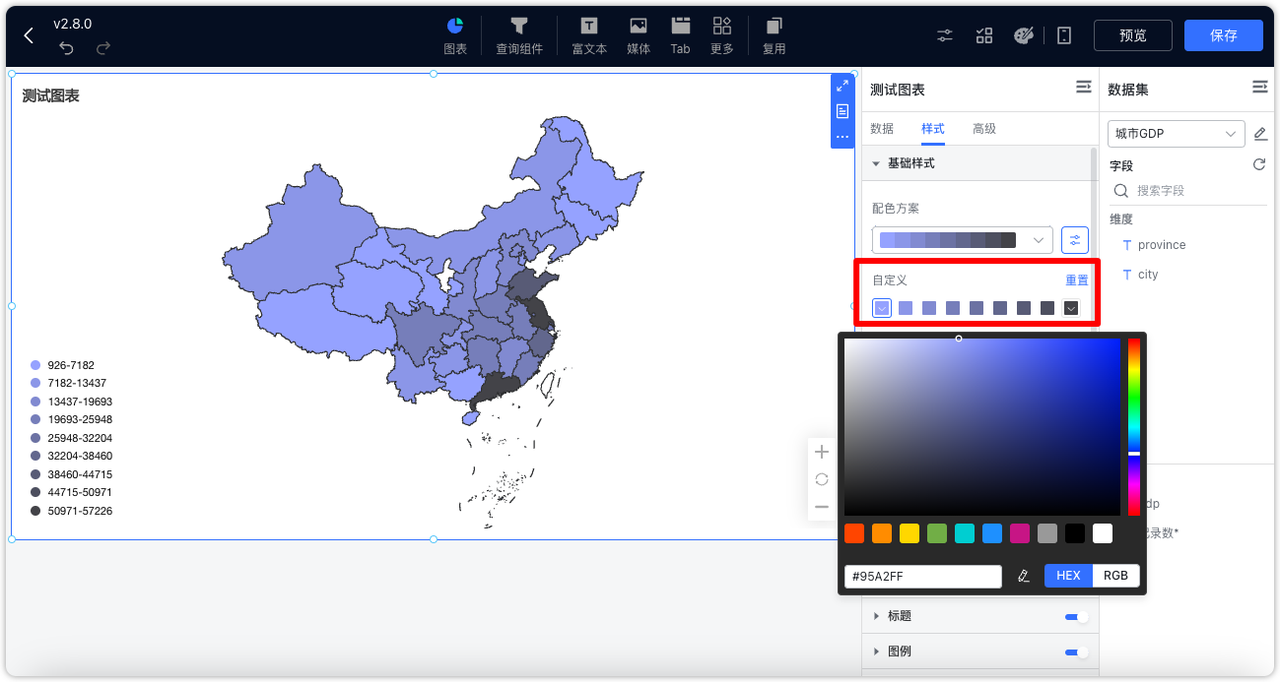
应用配色方案后,仍然可以进一步调整颜色,如下图所示,整个图表应用到的颜色都会在下方列出来,修改时不需要再在配色方案中选中,自行修改颜色后,配色方案中所展示的颜色将不会跟着改变。如下图所示。


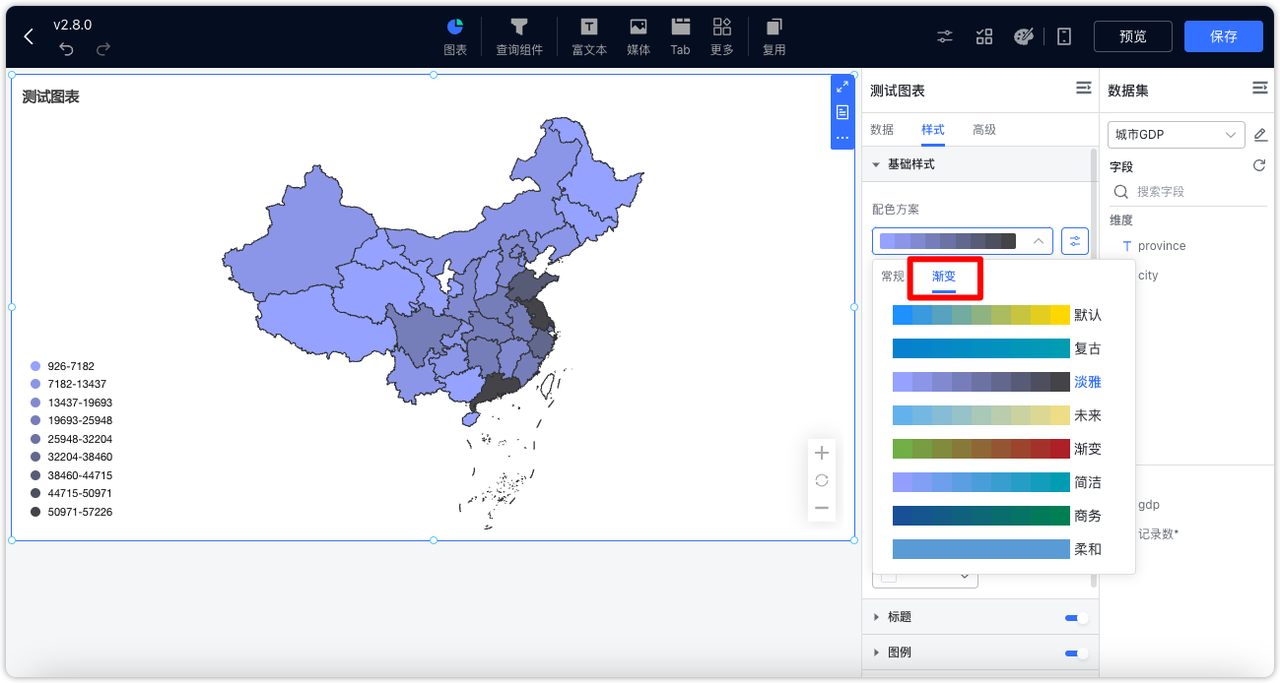
地图颜色支持设置渐变色及自定义渐变色

在自定义渐变色时,可以通过设置起始和结束颜色,DataEase 会自动计算中间渐变色。

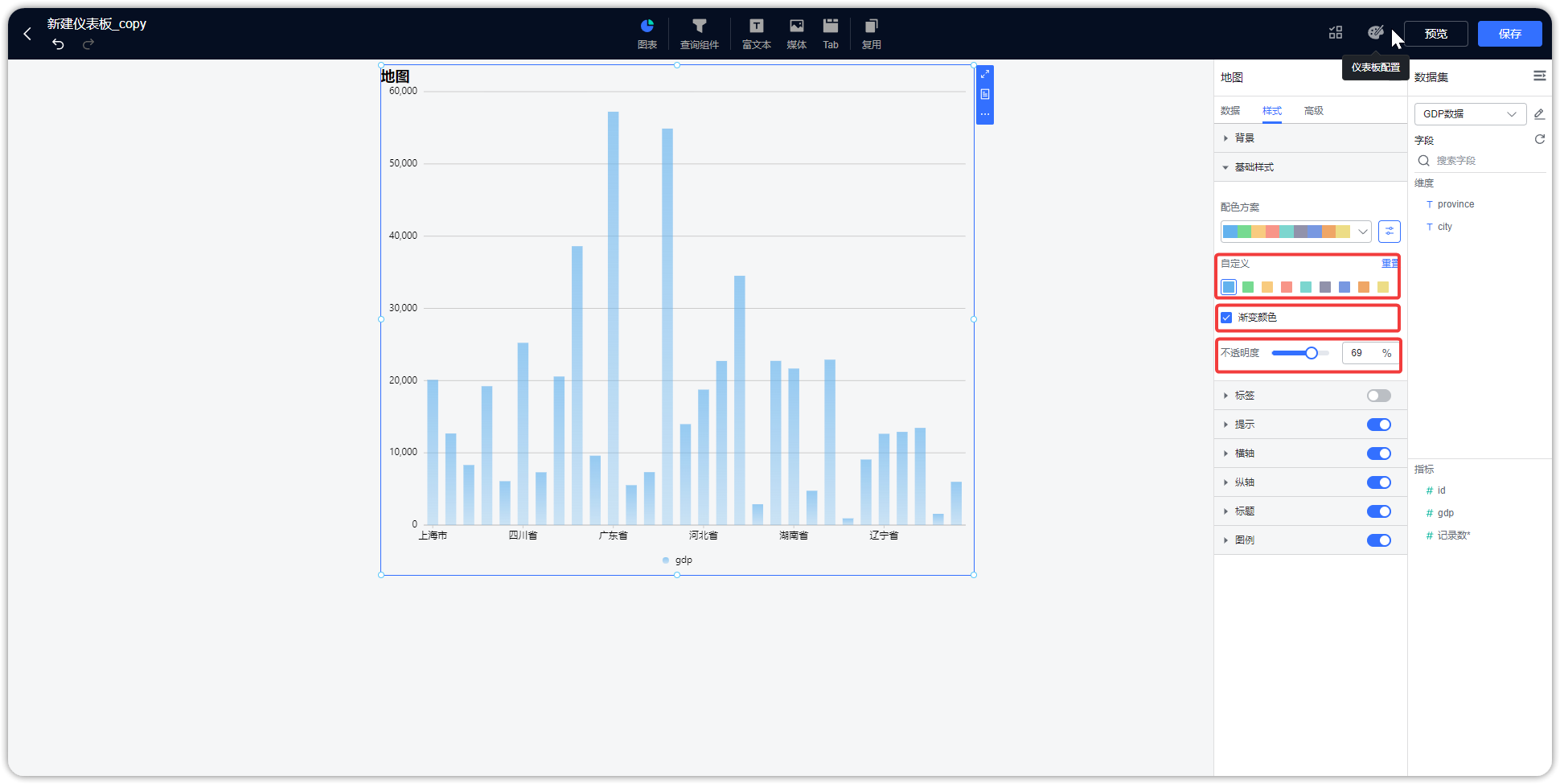
如下图所示,支持开启渐变色和透明度调整 。

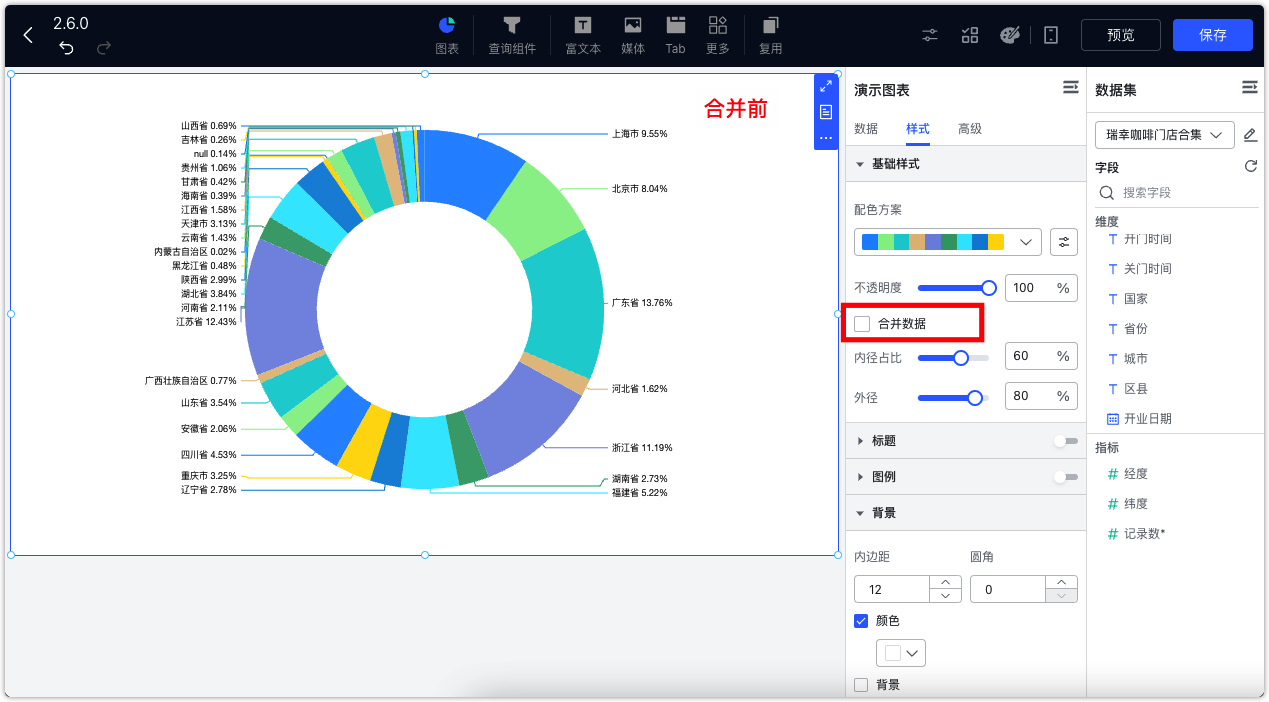
饼图和环形图均支持 TopN 设置,即显示 TopN,其余的可以合并为其他。

柱状图均支持圆角设置(不包括瀑布图、K 线图)。

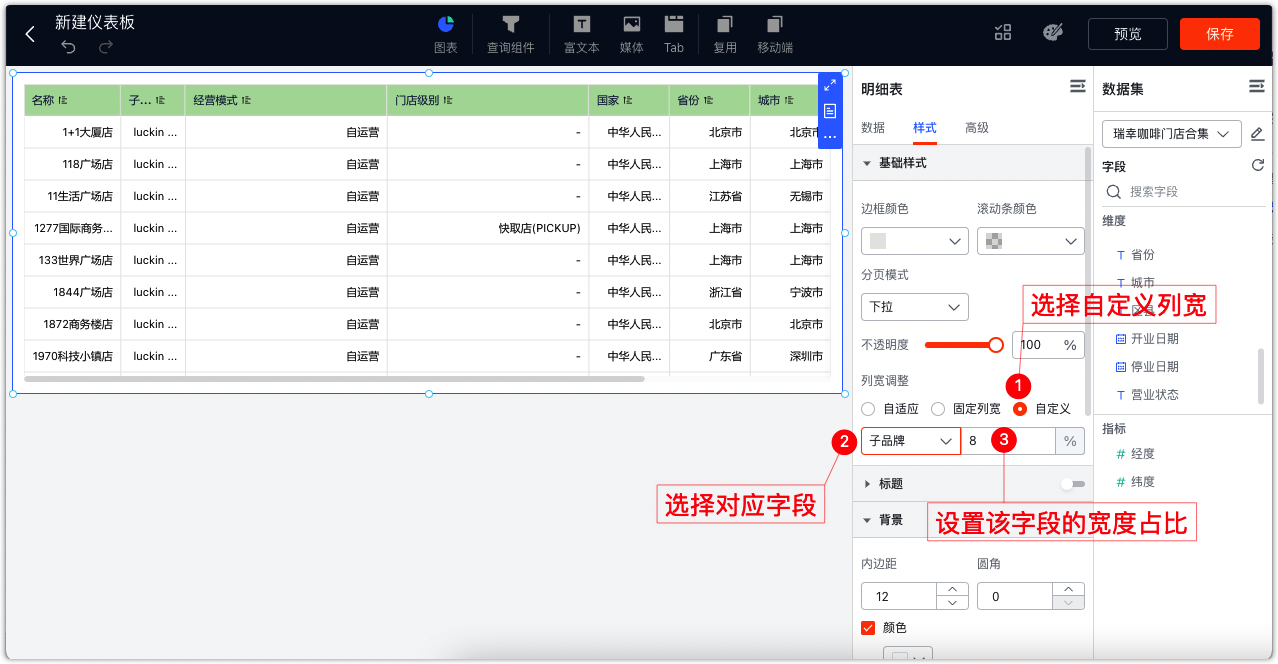
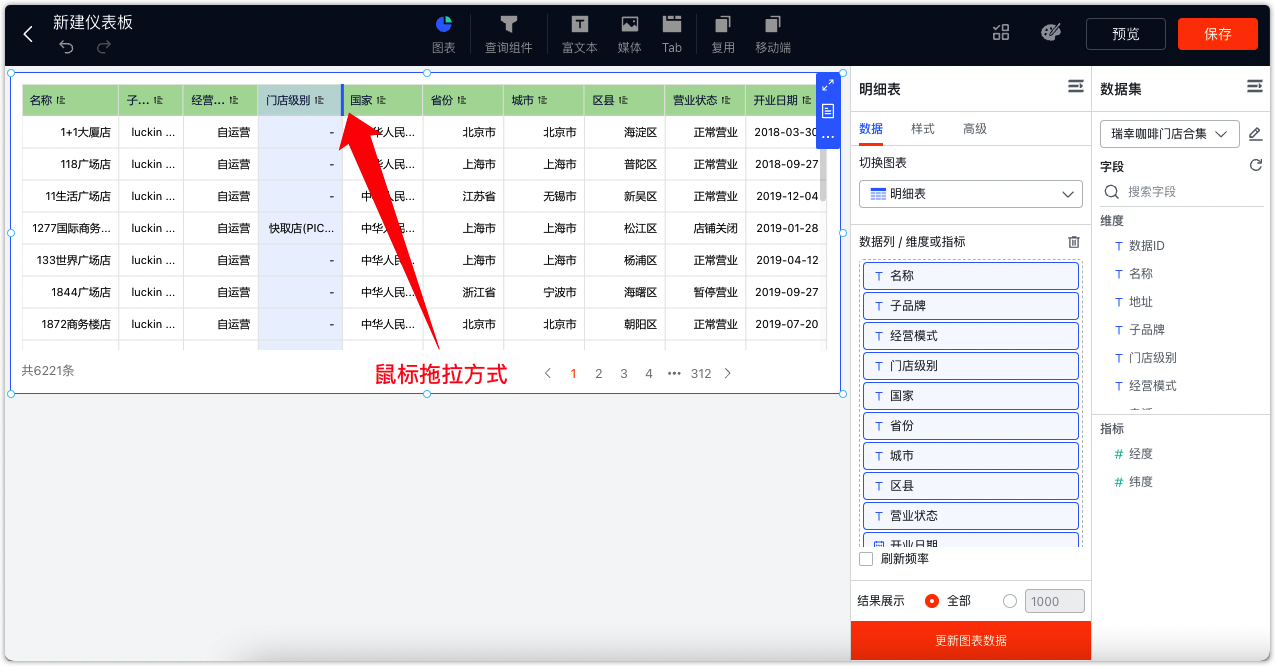
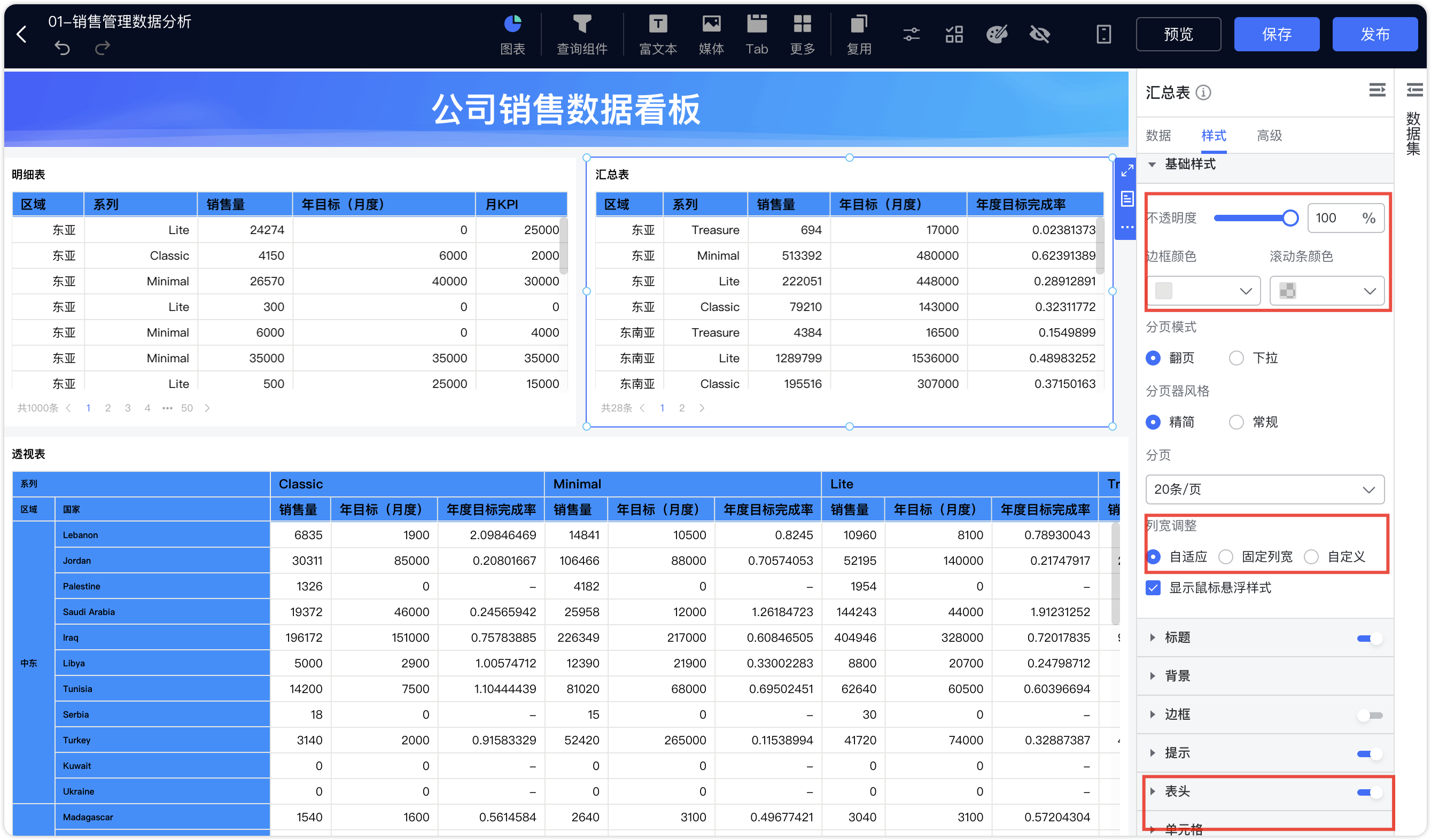
明细表与汇总表自适应、固定列宽、自定义。自定义列宽支持手动拖拉和针对各个字段进行宽度调整。
注意:在预览界面与编辑界面均支持手动拖拉表格宽度,但只有编辑界面下拖拉完成保存后生效,在预览界面拖拉仅用于临时使用,刷新页面后将还原。


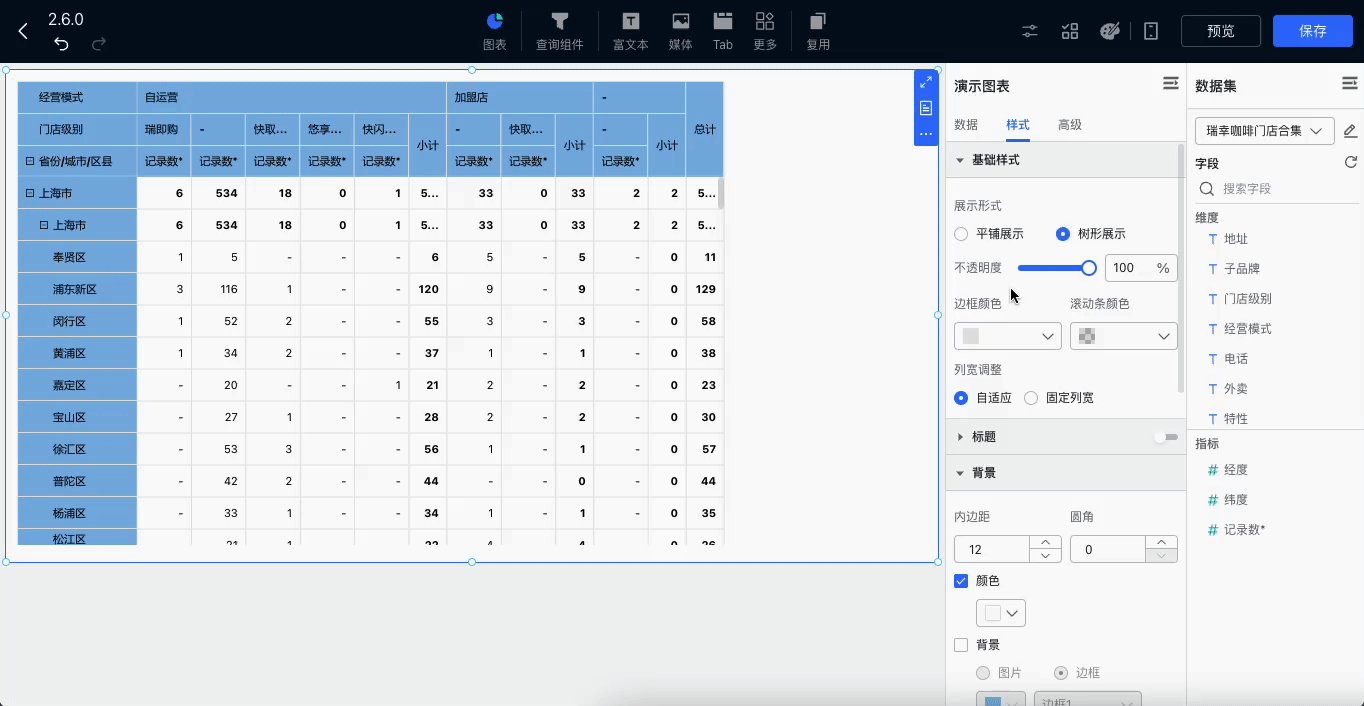
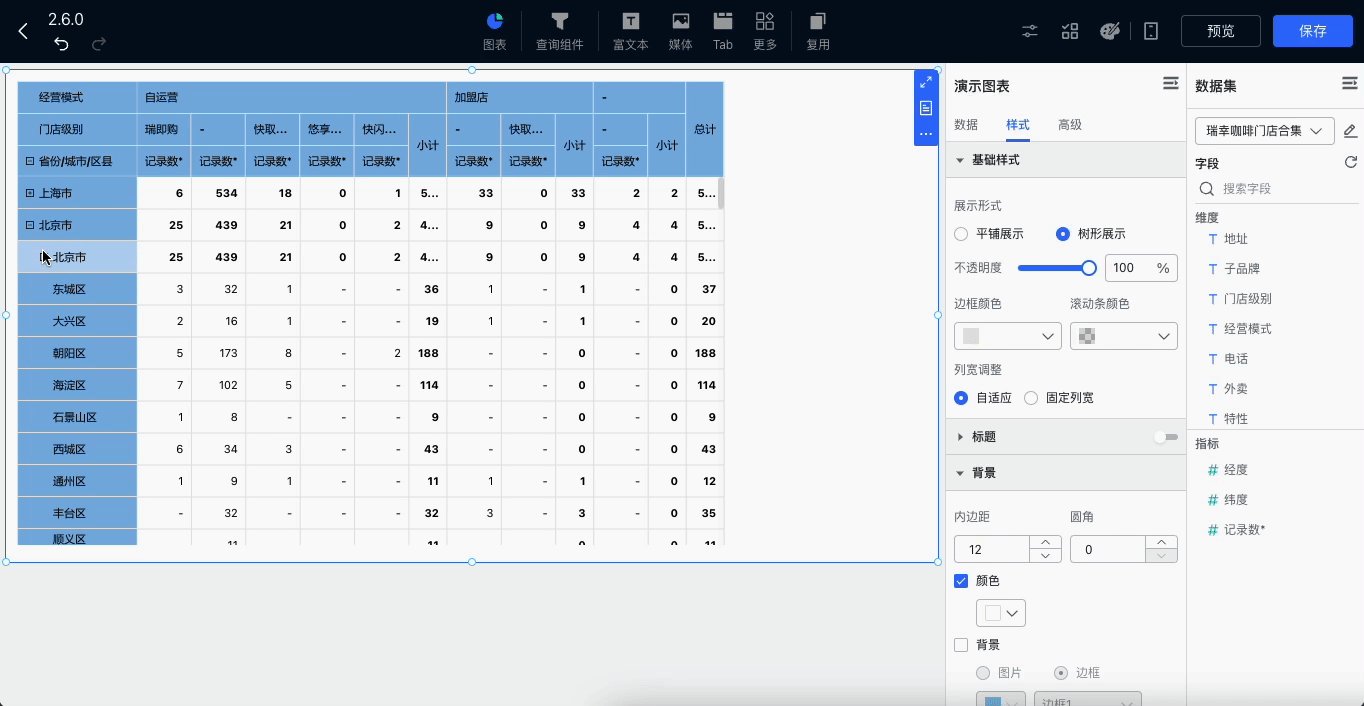
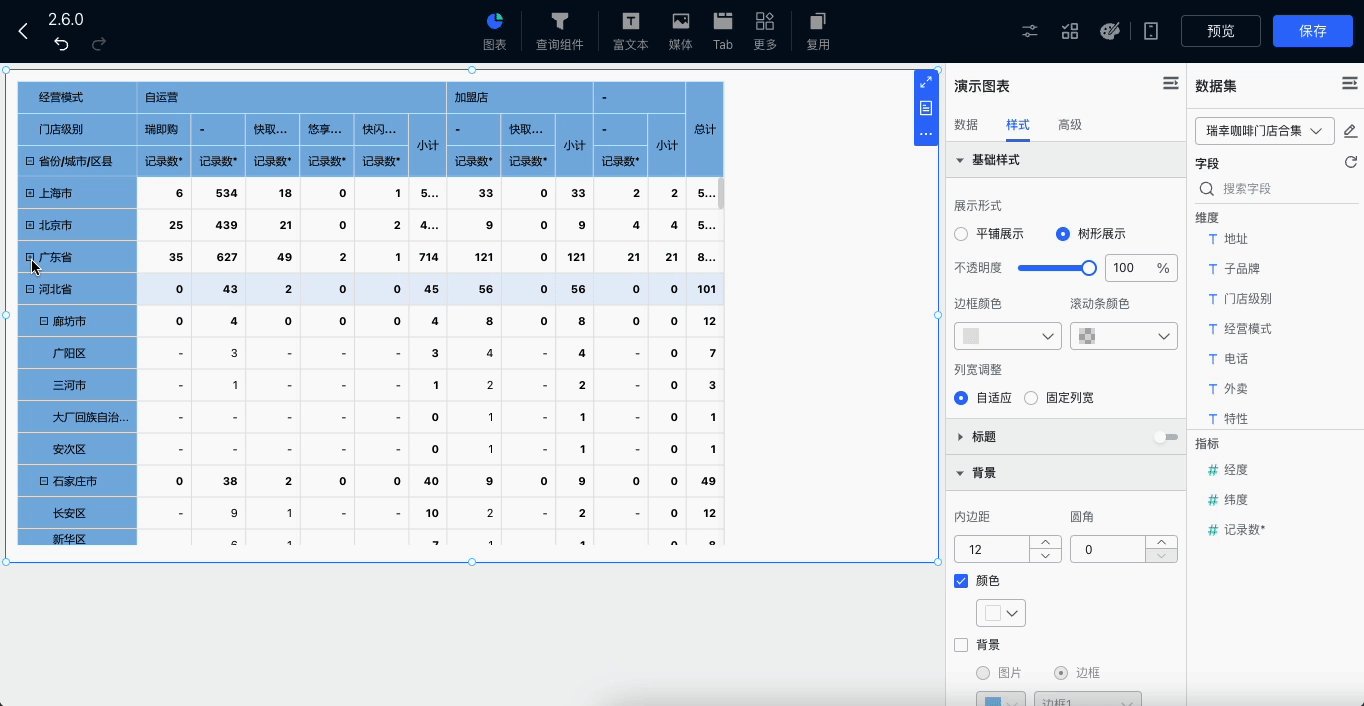
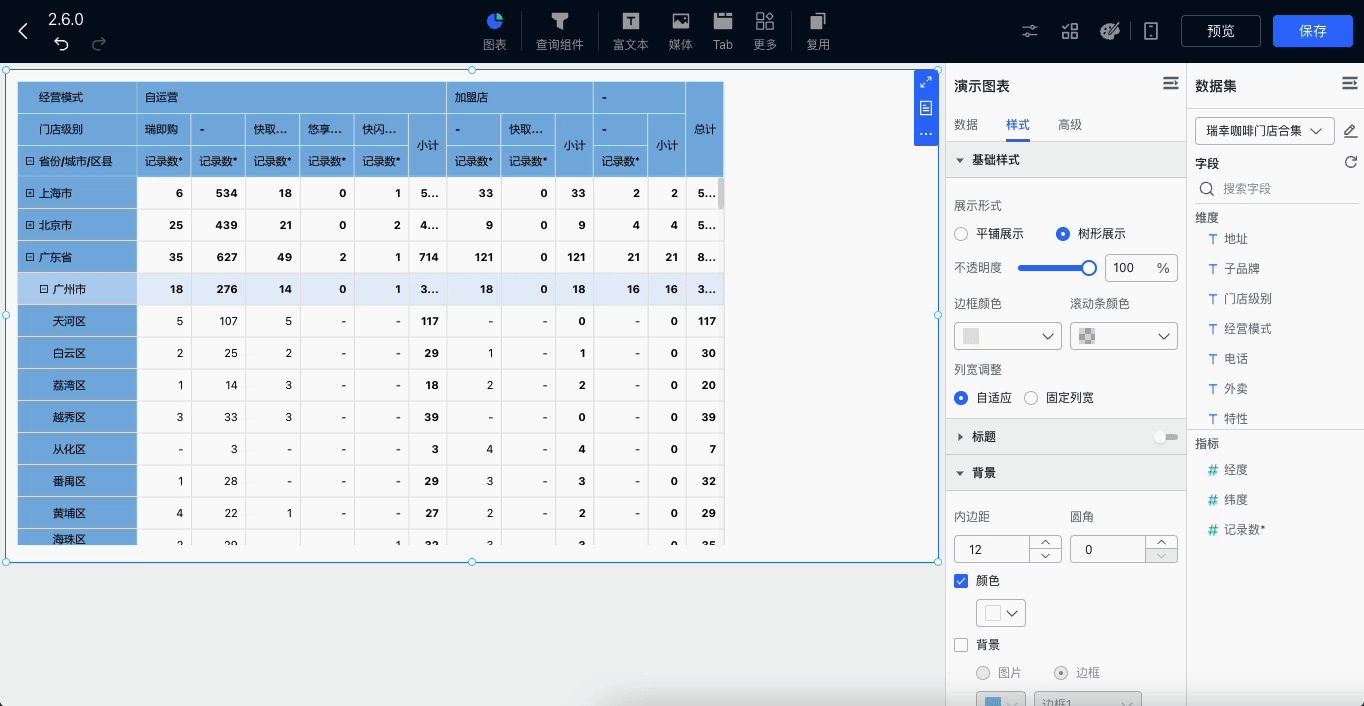
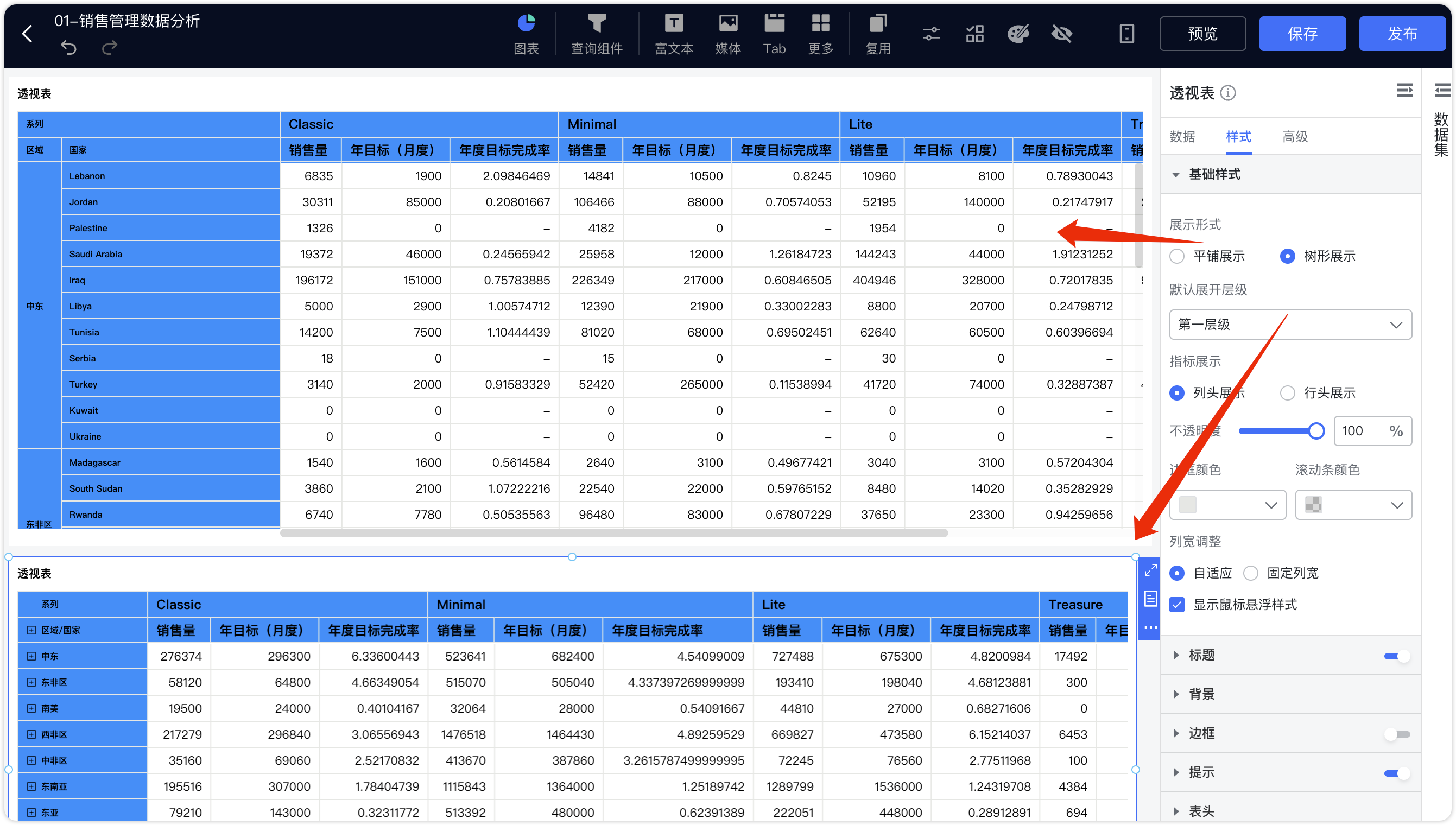
透视表支持在样式中设置【平铺展示】或【树形展示】,树形展示支持手动点击将下级字段聚合或展开。 树形展示示例:

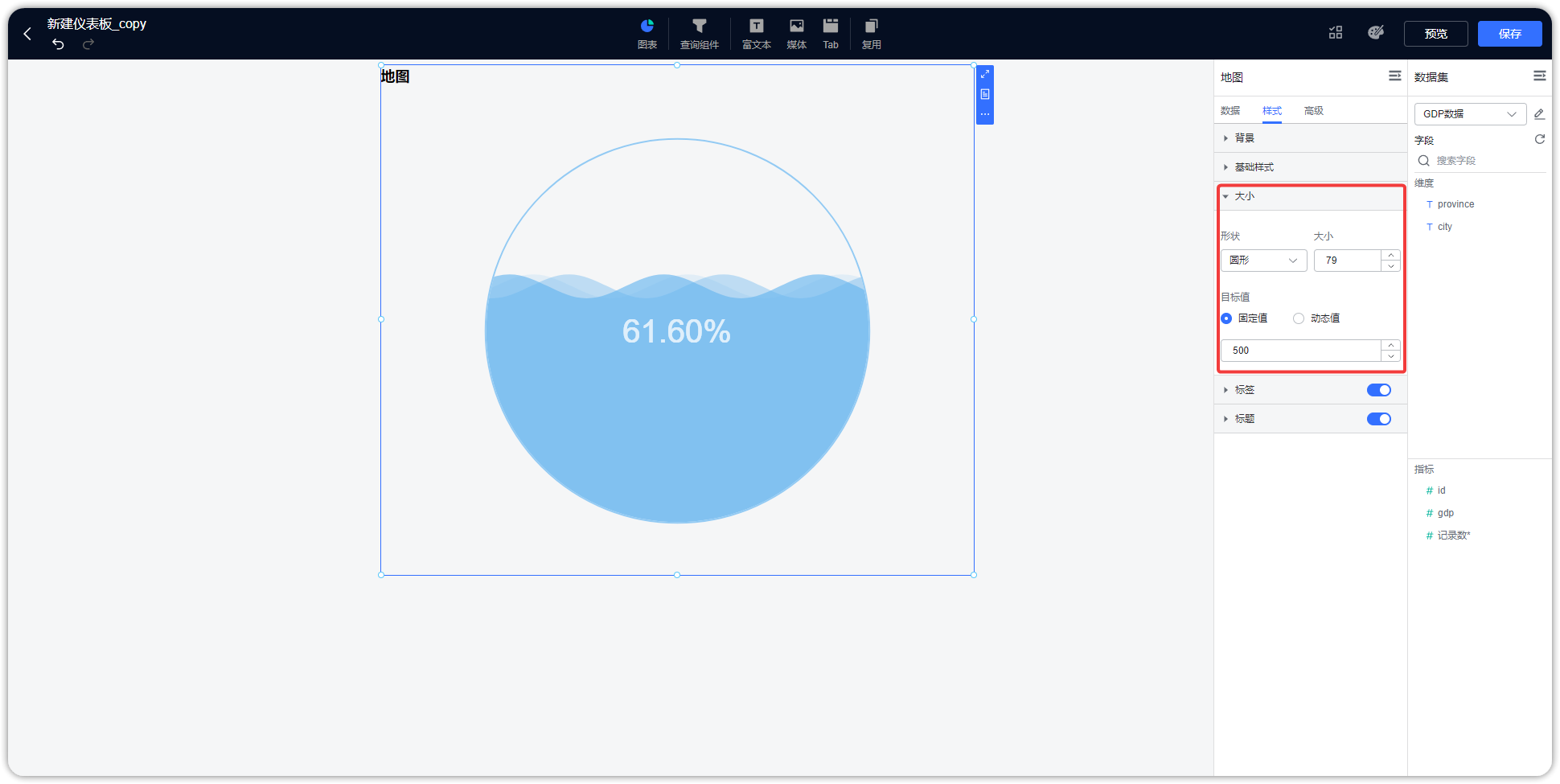
3 大小¶
如下图所示,以配置"水波图"的图形属性大小为例。
水波图支持设置目标值和动态值,应用示例如下:
指标放置了 ”记录数“ 并且计算方式为 “求和”,目标值使用了设定值,则水波图自动计算出了统计总数占目标值的多少,即占比比例。。

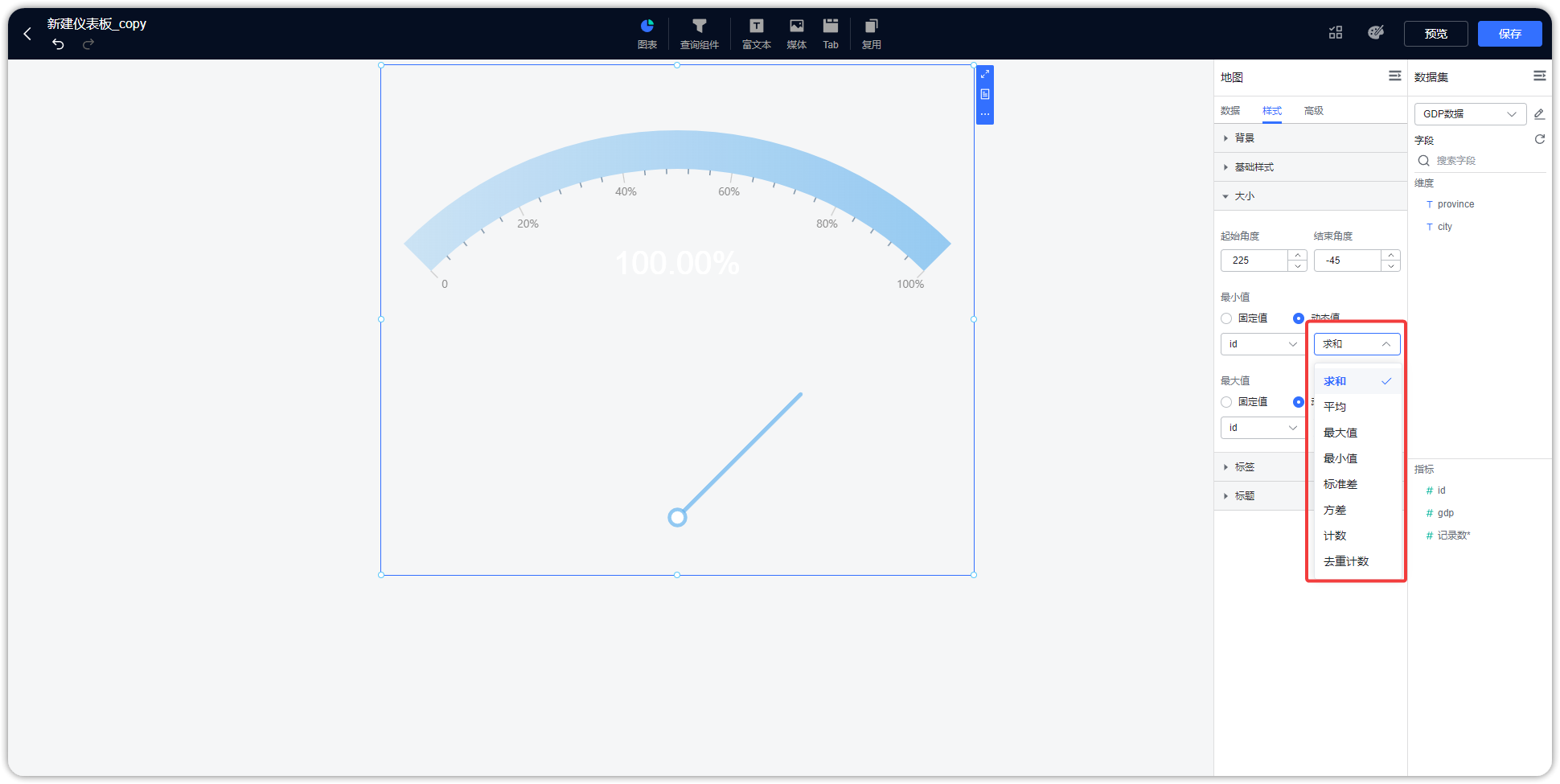
仪表盘支持在组件样式设置最小值、最大值、支持用图表指标来动态设置最大值和最小值,支持起始角度和结束角度设置。

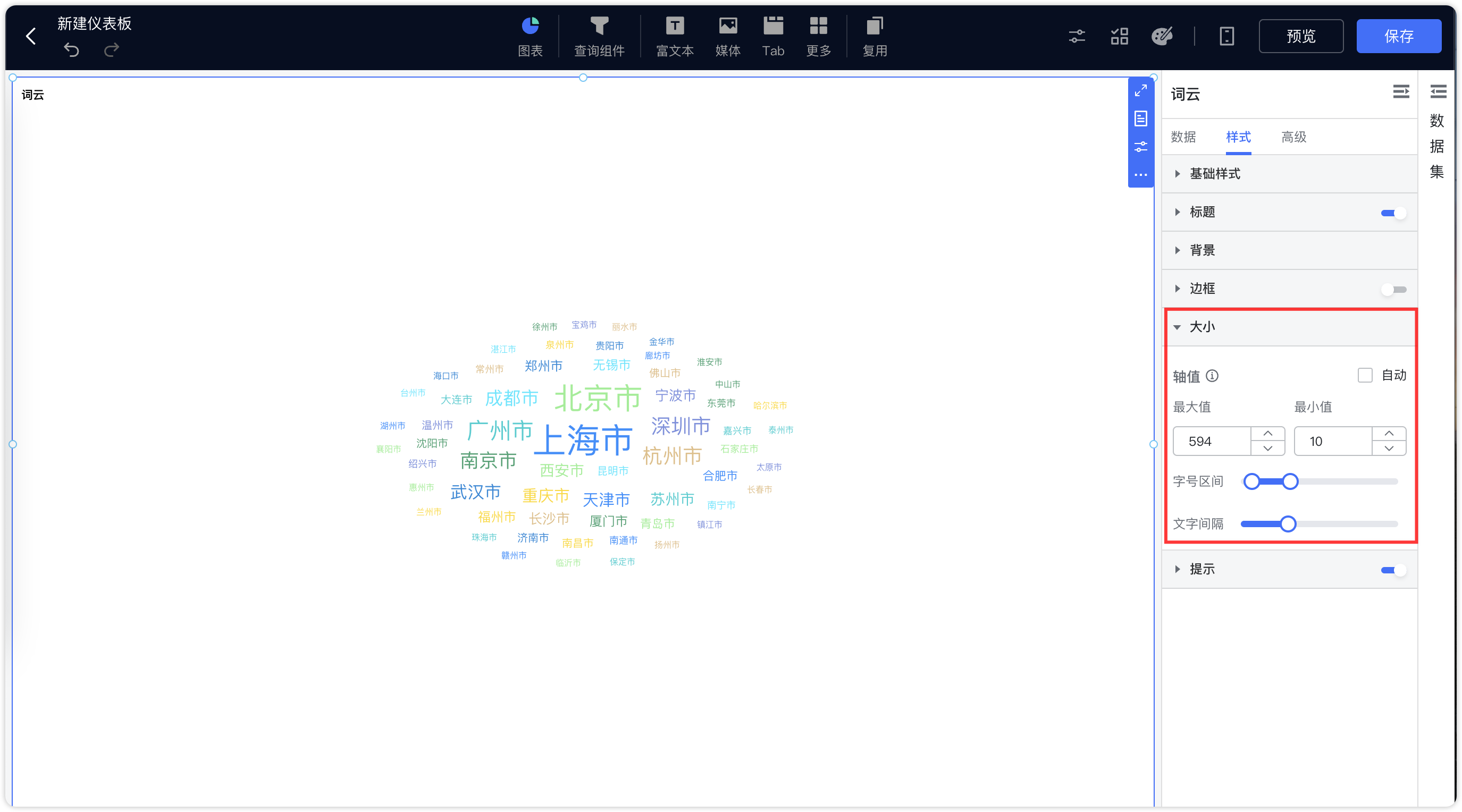
词云图支持配置字号大小区间和文字间距。

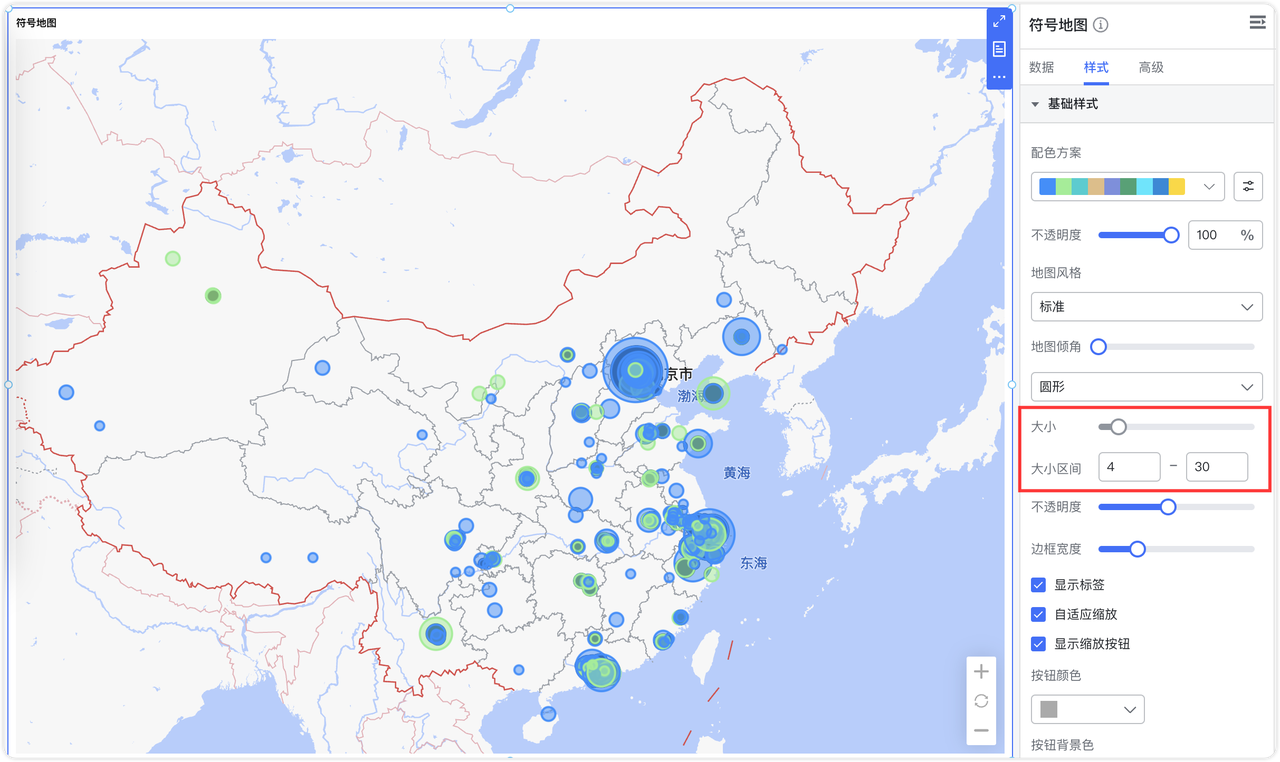
符号地图现支持自定义气泡大小范围:
- 【数据】中拖入字段到【气泡大小】栏后,【样式】中的【大小】会自动禁用,同时启用【大小区间】设置。通过调整【大小区间】的最小值和最大值,可灵活控制气泡的尺寸范围。
- 【气泡大小】中未拖入字段时,【样式】中的【大小】滑块将保持启用,允许手动统一调整气泡大小。

4 标签¶
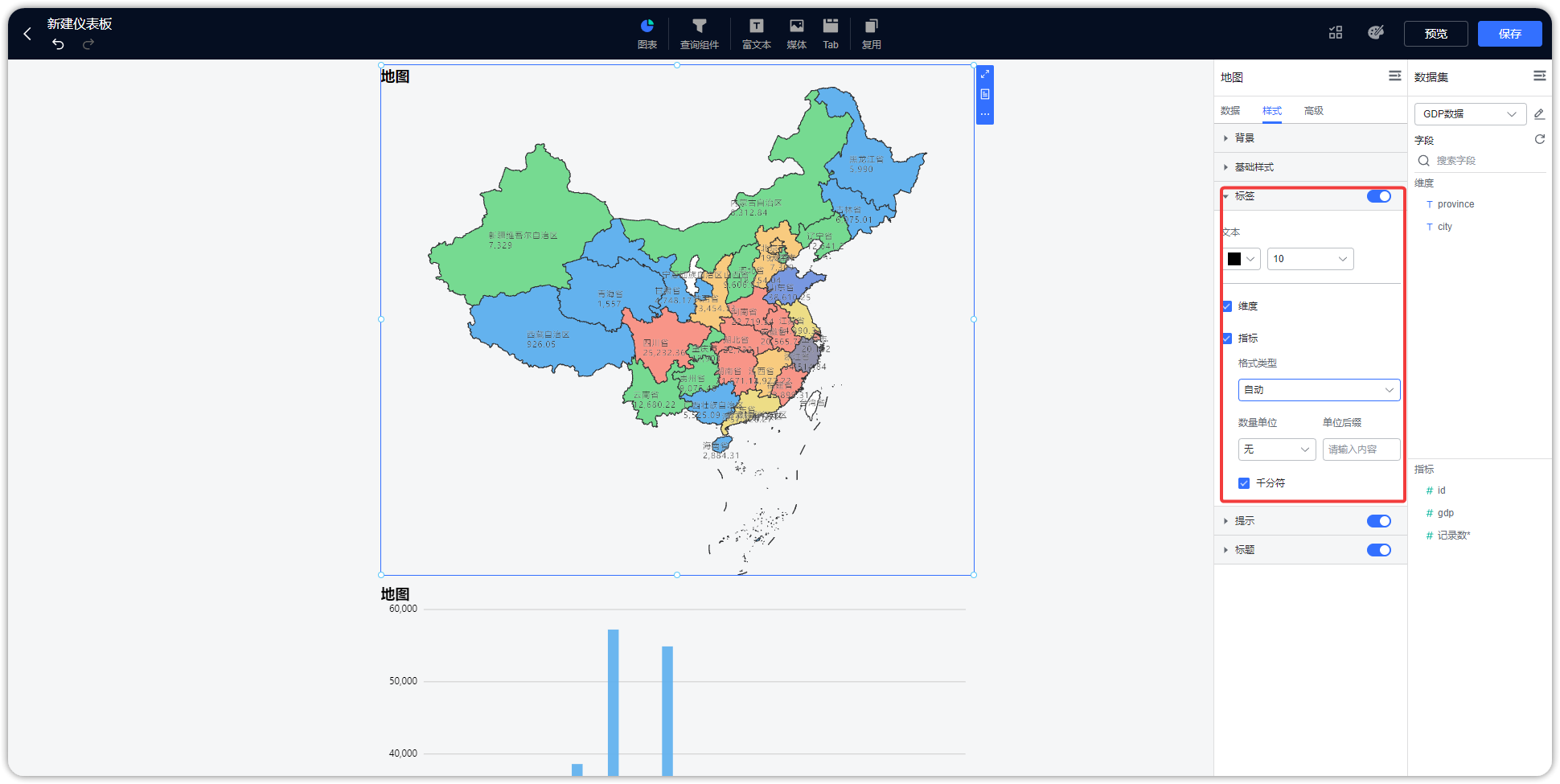
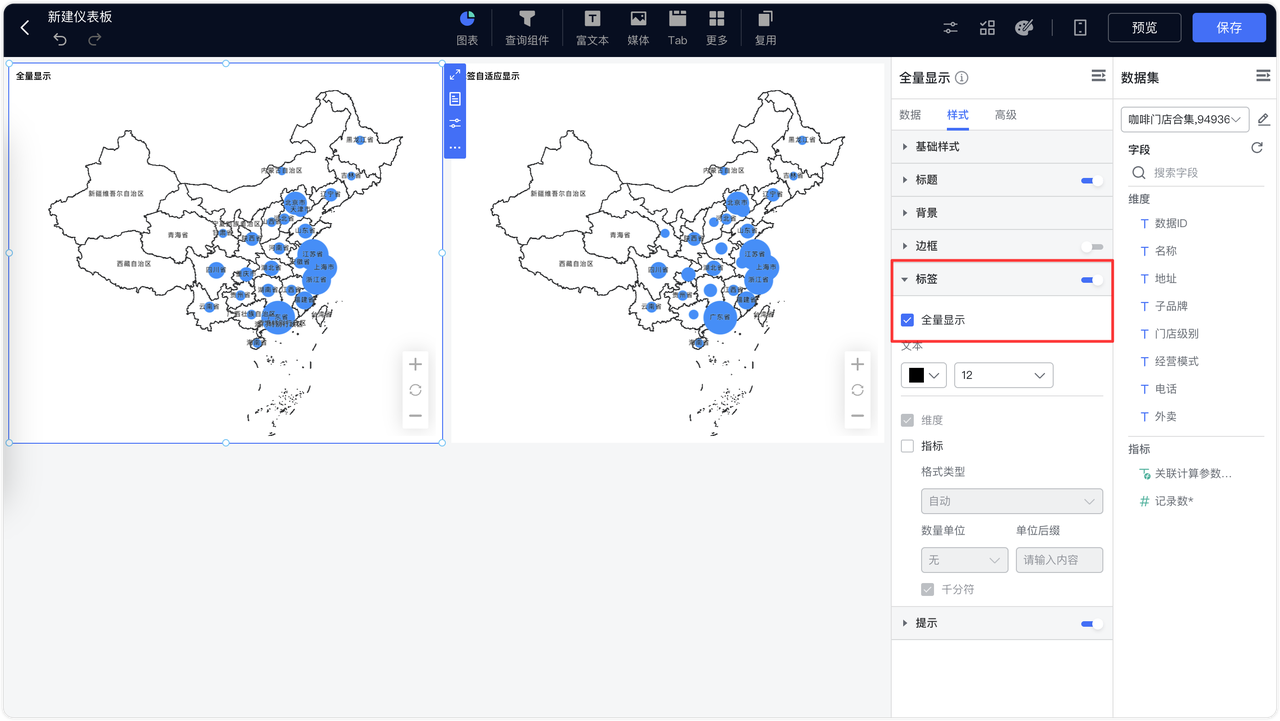
支持修改标签的颜色、大小,根据不同的图表所支持的配置项有所不同,以地图为例,支持通过勾选的方式选择展示的维度、指标,同时支持指标的格式类型和单位设置。

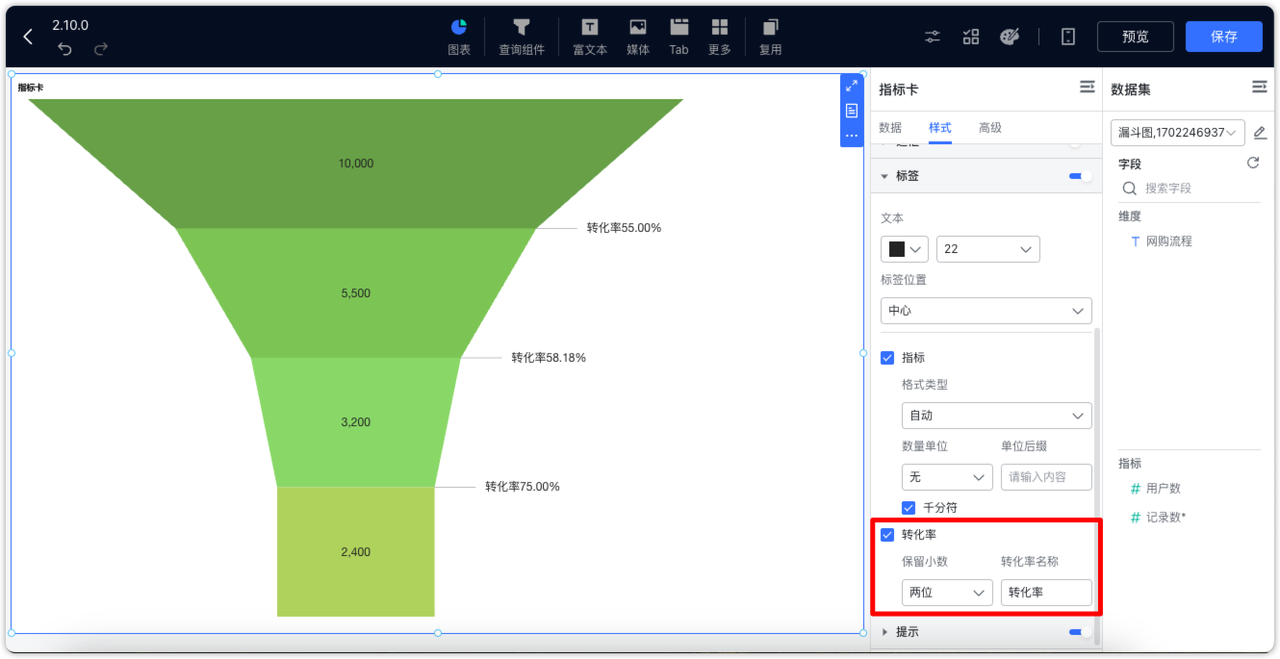
漏斗图支持展示转化率

标签显示支持全量和自适应两种模式:
- 全量显示:所有标签全部展示,无论重叠与否均展示。
- 自适应显示:标签根据布局自动调整显示,避免重叠,确保清晰度。

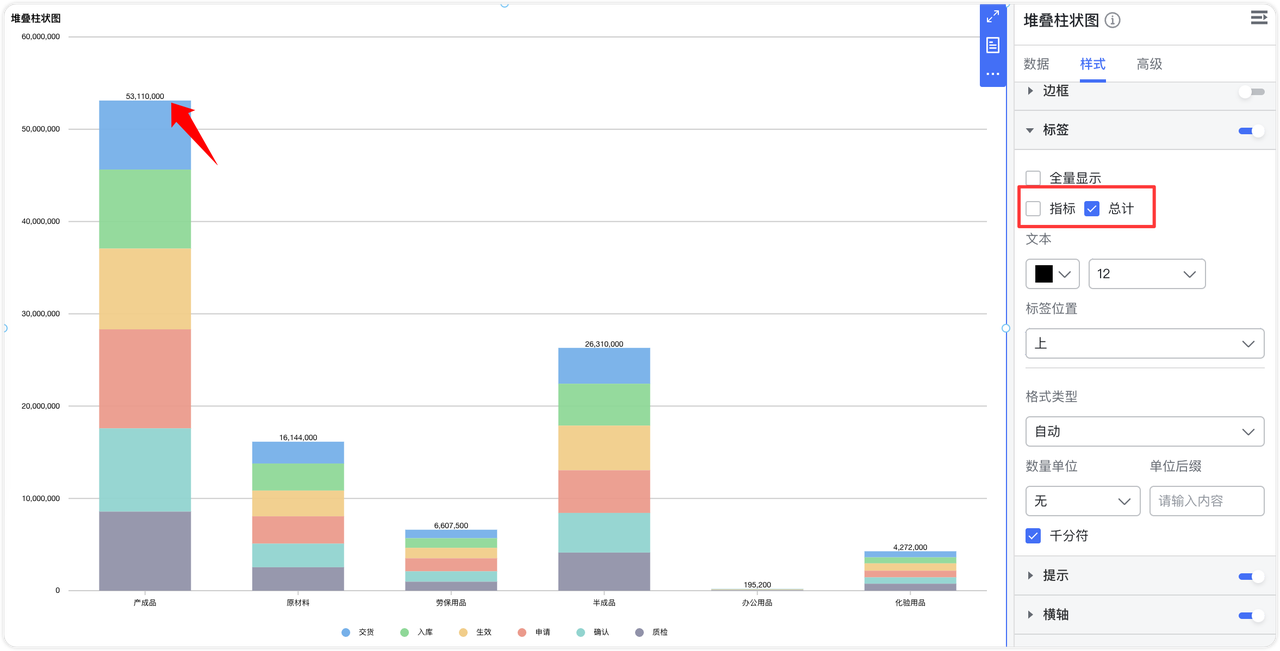
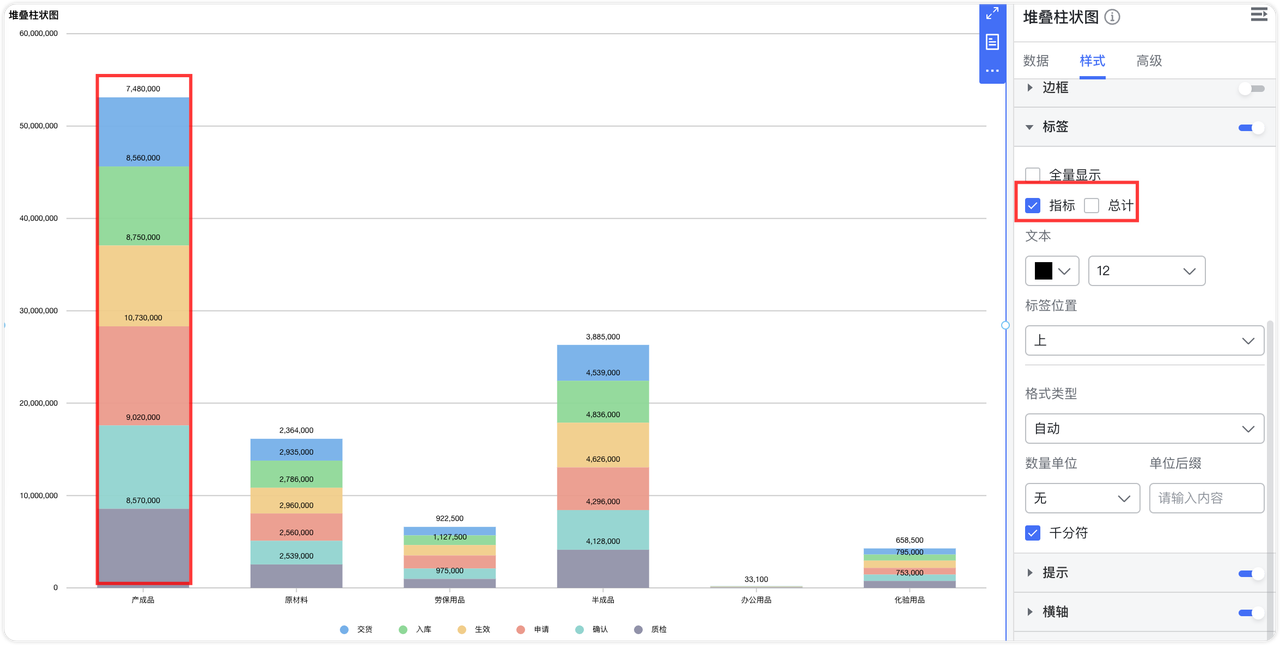
堆叠柱状图的总计标签与主标签支持单独控制。


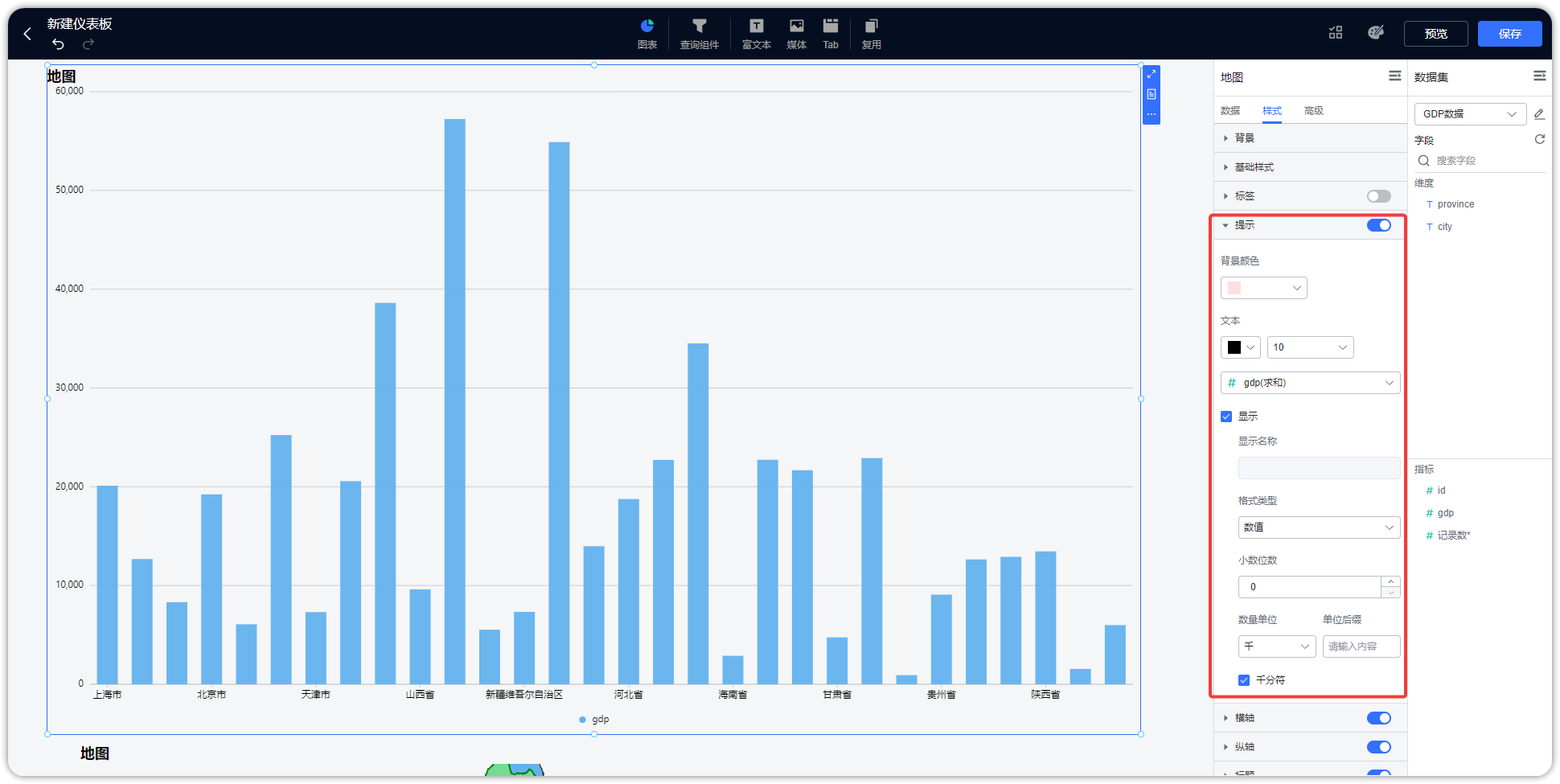
5 提示¶
支持调整图表的”提示“字体大小、字体颜色,显示格式设置。
 、
、
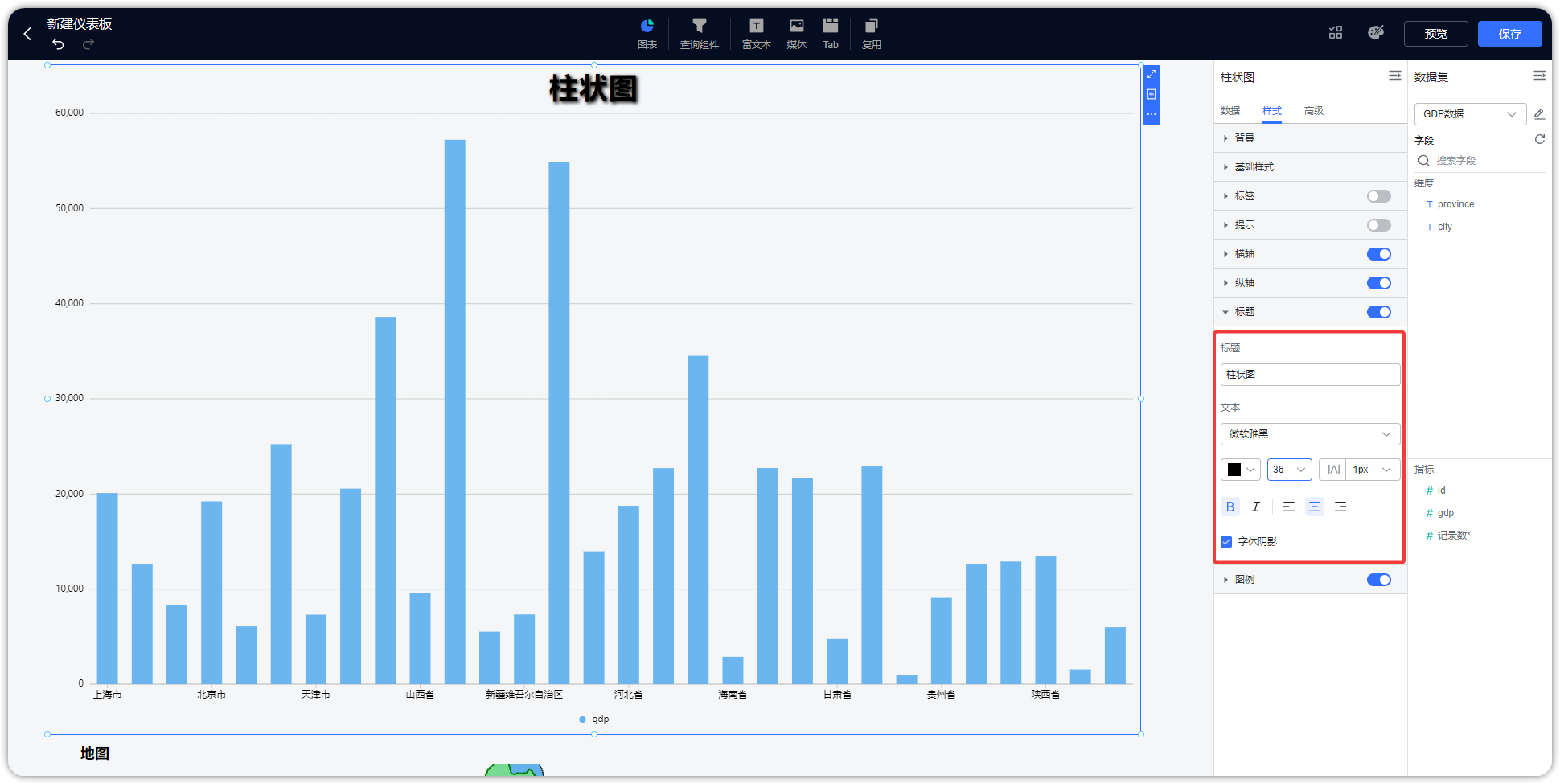
6 标题¶
支持修改组件的标题(标题名称、字体大小、字体颜色、字体间隔、字体样式、对齐方式)。

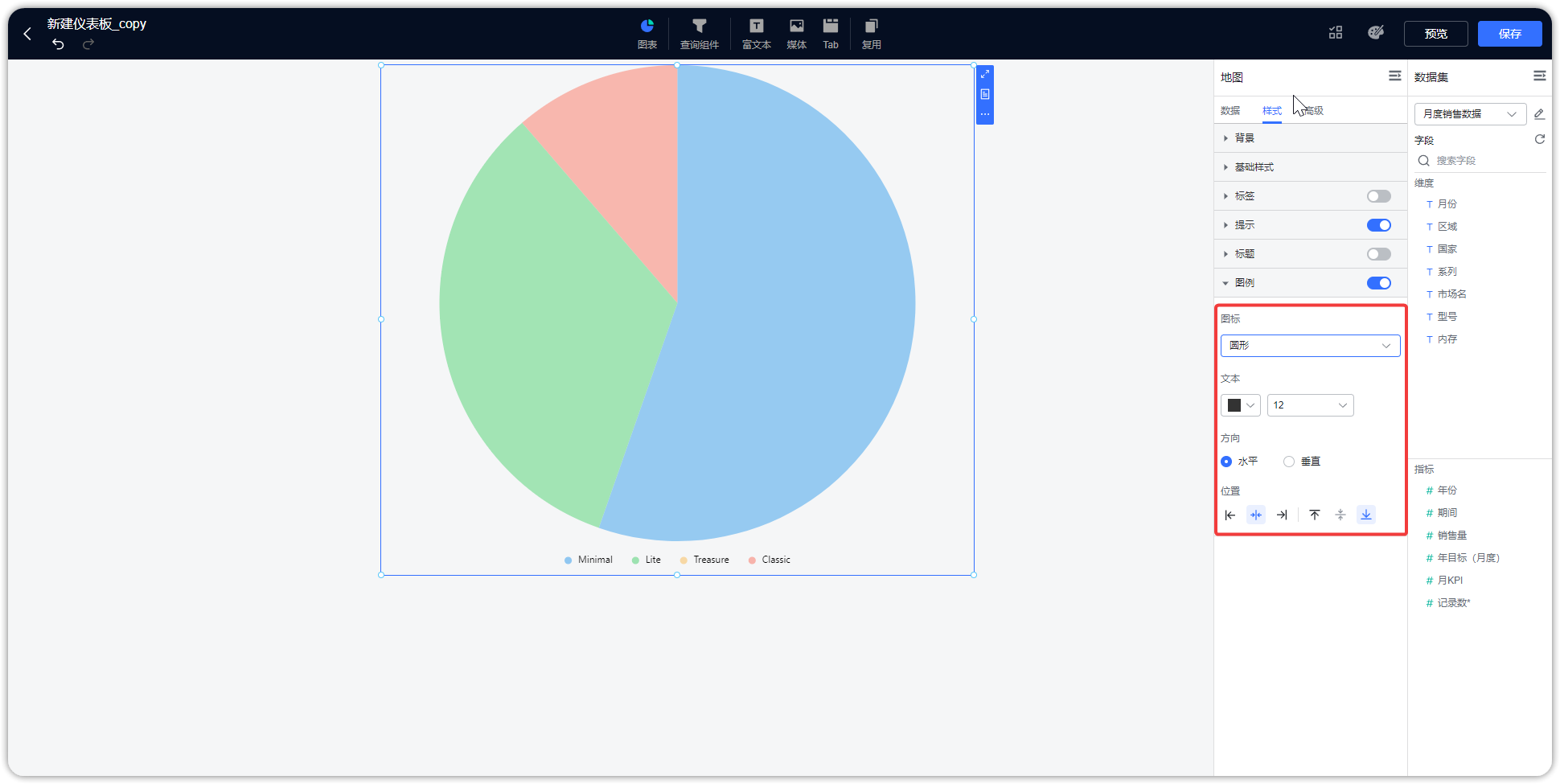
7 图例¶
支持修改组件的图例,包括图例的图标、方向、字体大小、字体颜色、水平位置、垂直位置等。

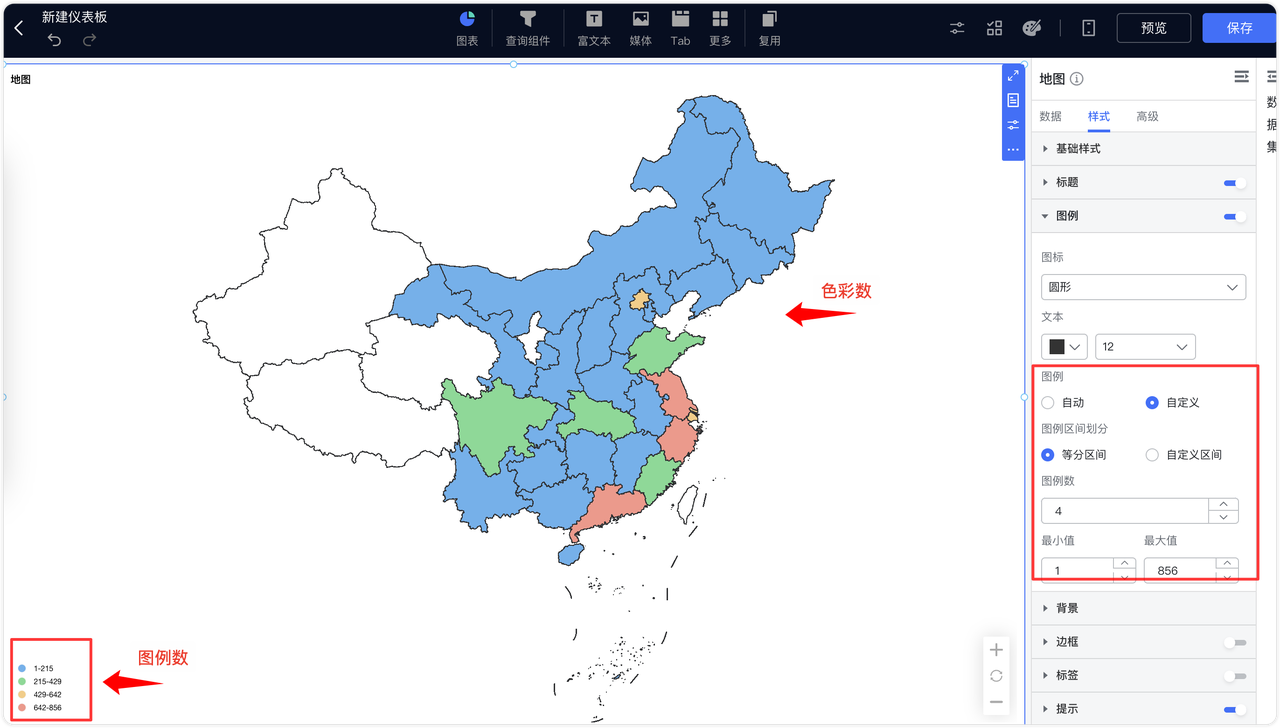
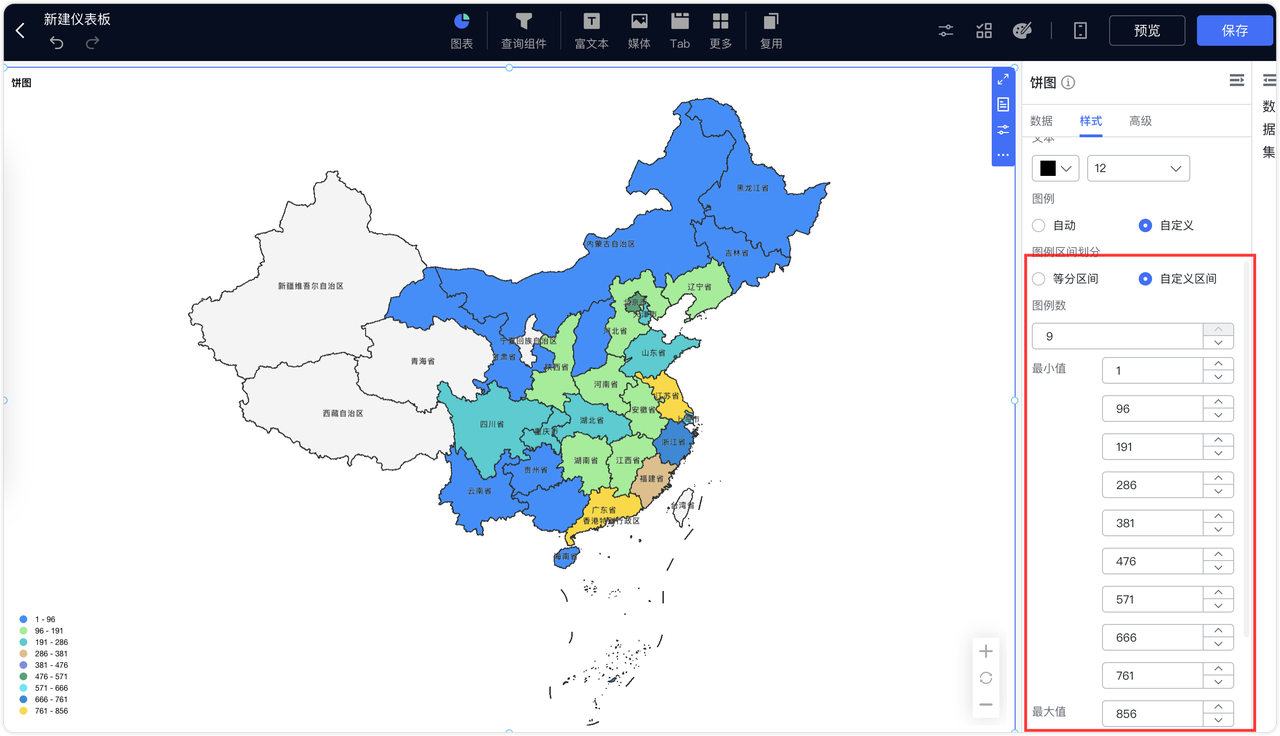
地图图例提供【自动】和【自定义】两种模式,用户通过【自定义】选择【等分区间】或【自定义区间】。
- 等分区间:系统自动将最小值和最大值之间的区间等分成指定数量的图例。
- 自定义区间:用户可以手动设置每个图例的区间值,实现更灵活的展示效果。


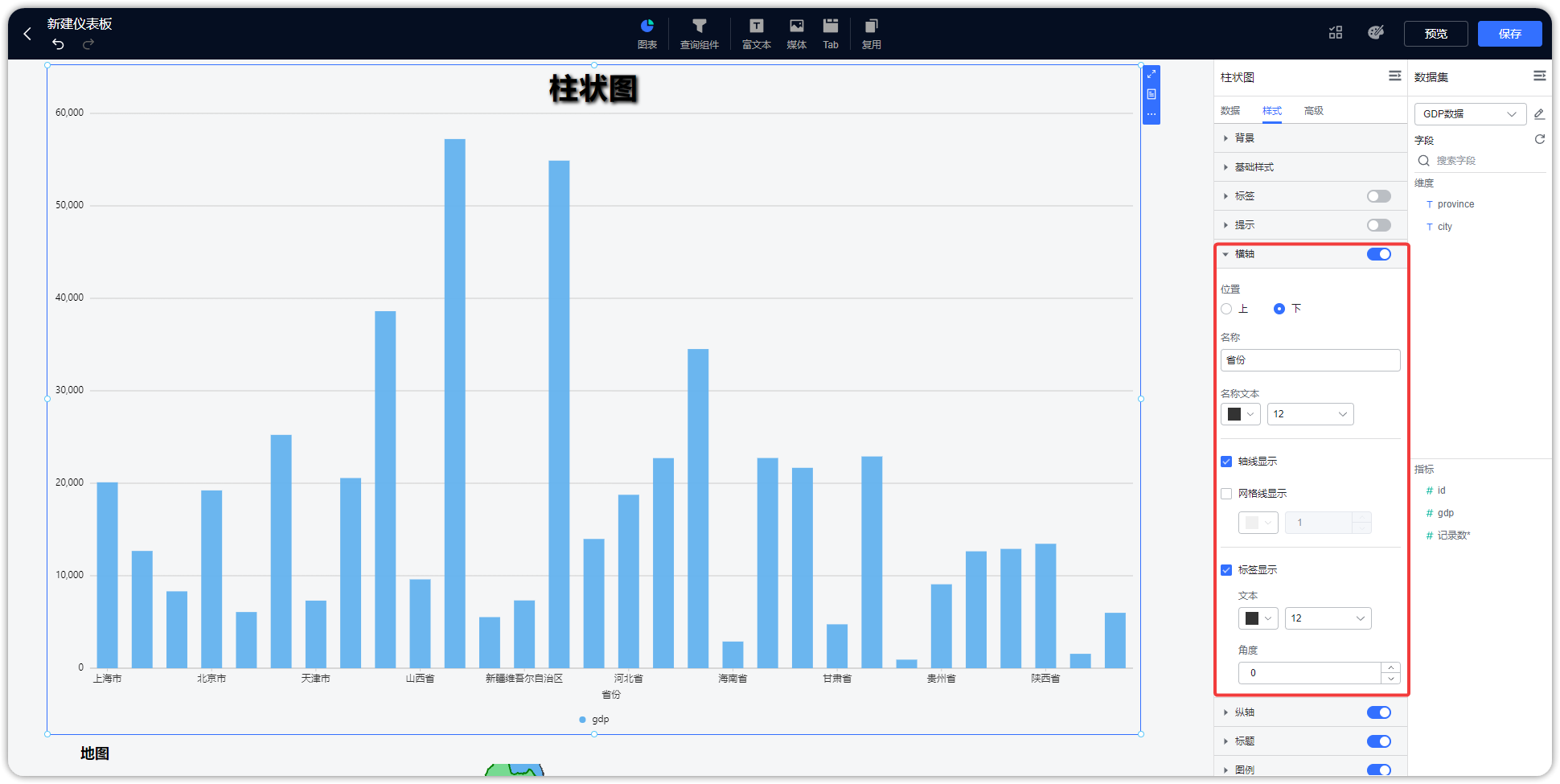
8 坐标轴¶
有坐标轴的图表(柱状图、折线图等),轴值支持数值格式化设置,如下图所示,在样式的横轴设置中,可以设置横轴位置、轴名、轴线、标签。

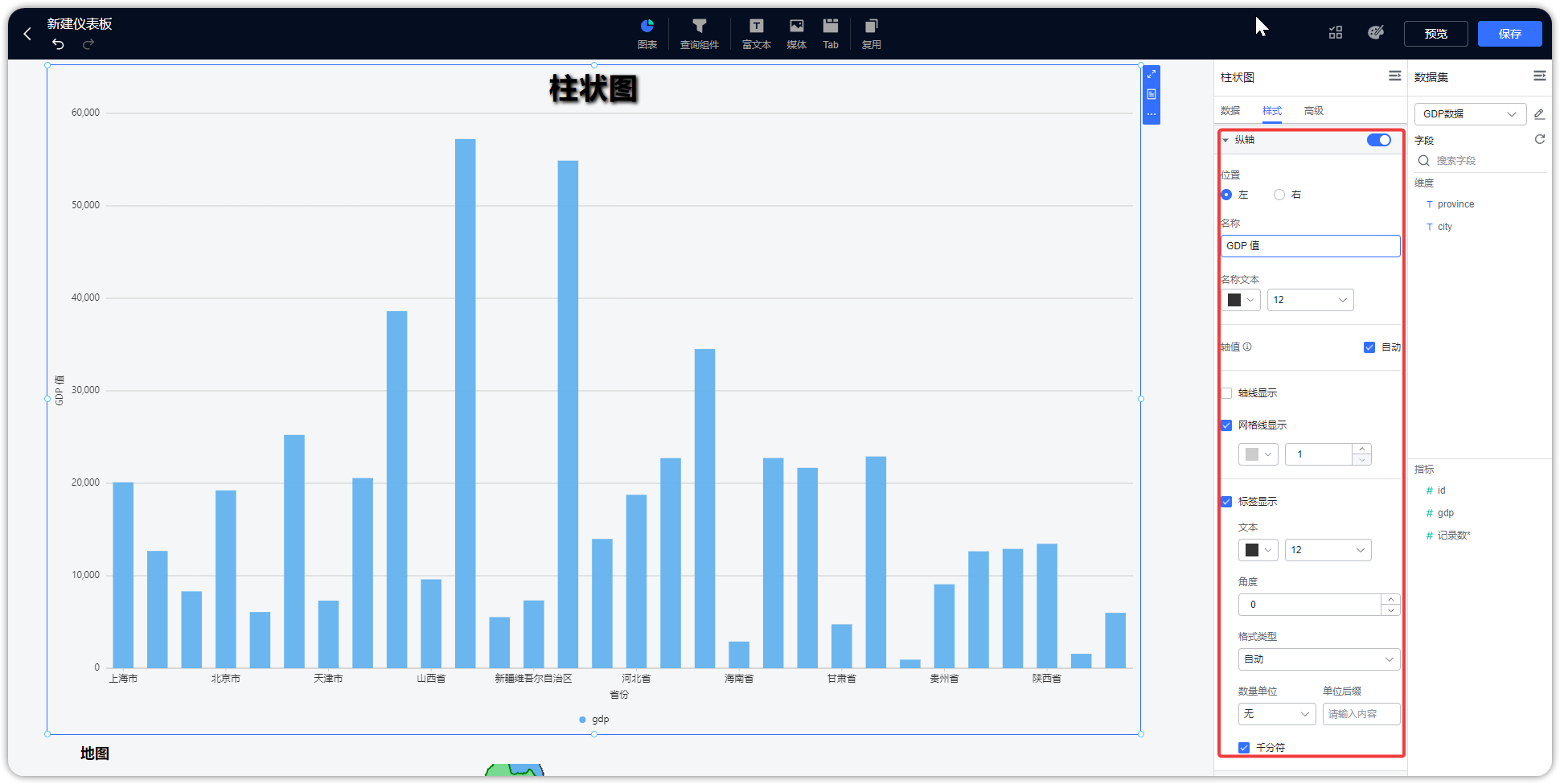
在纵轴设置中,除了坐标轴横轴的设置内容,还可对纵轴指标的显示进行格式和单位设置。

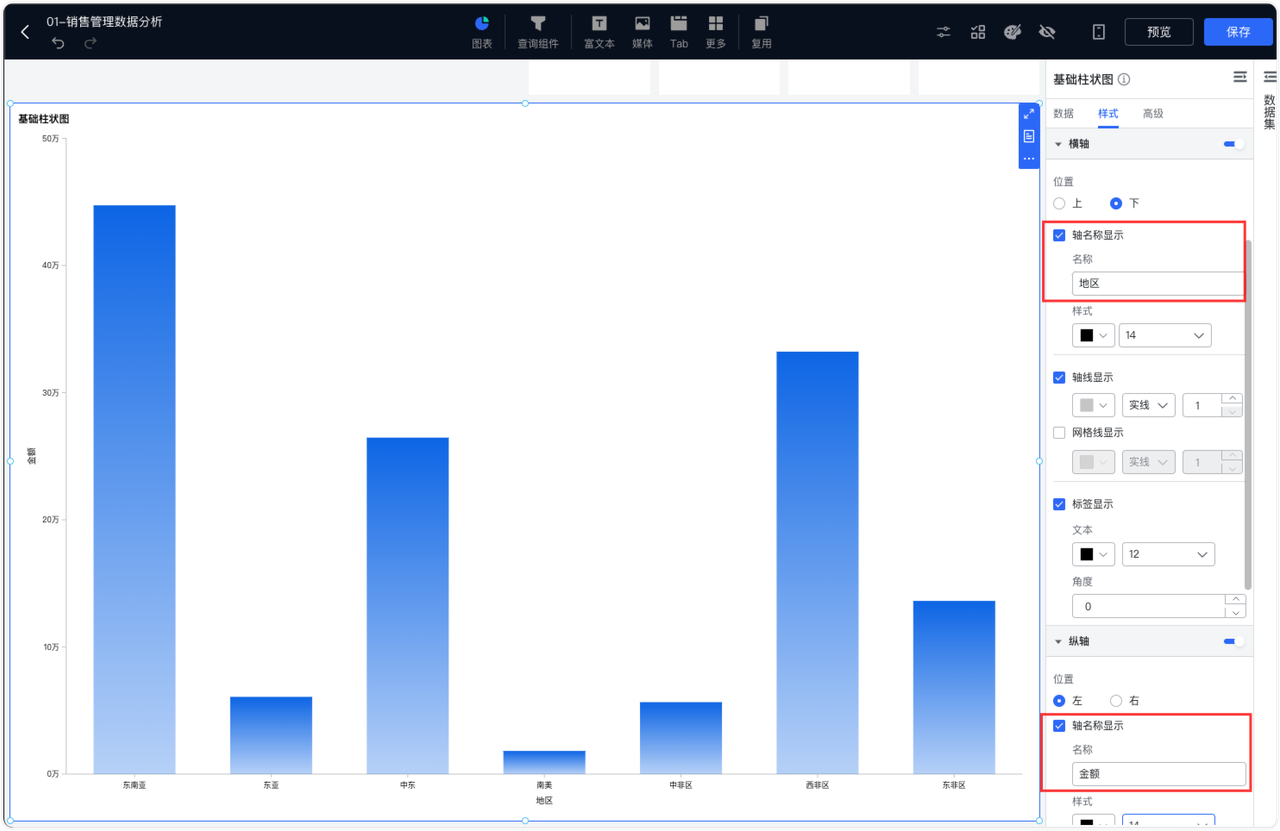
横纵轴支持快捷启用与禁用轴名称。

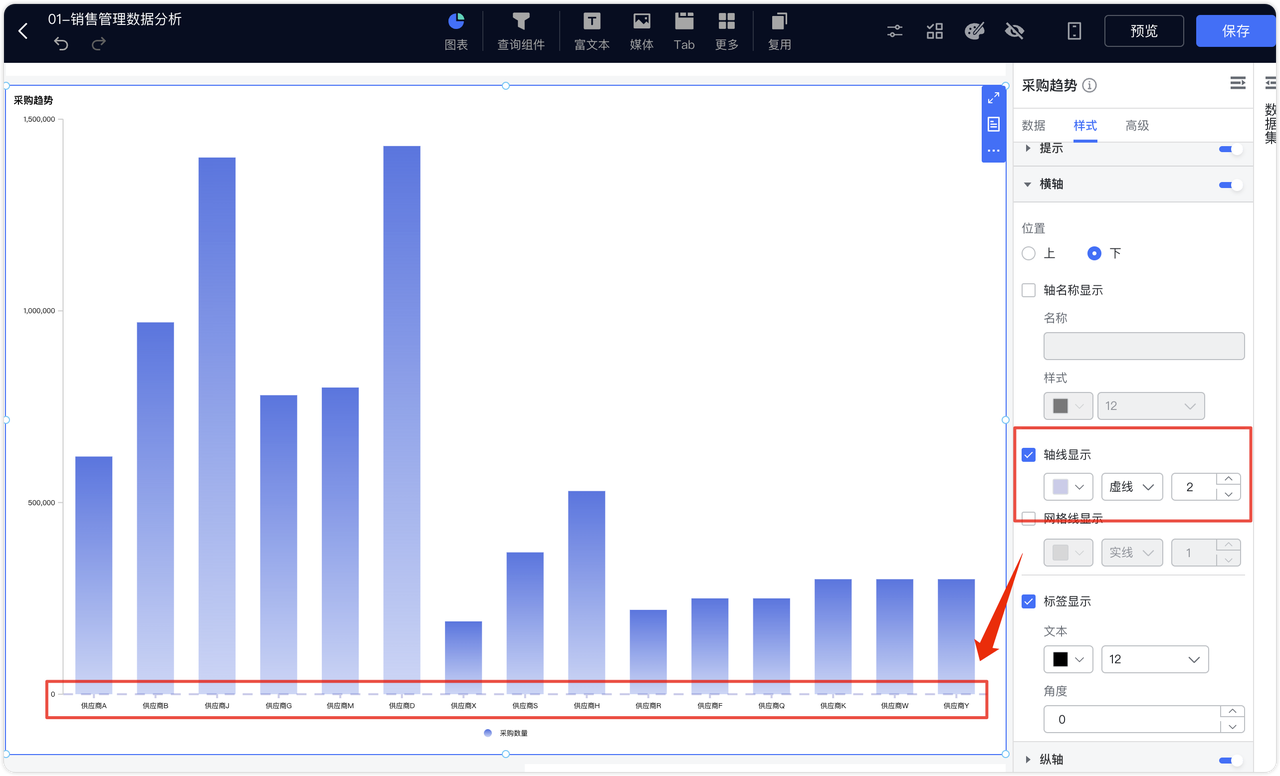
支持自定义轴线的显示,并调整其颜色、形状和宽度。

9 表格¶
明细表、汇总表和透视表均支持对基础样式、表头、单元格、总计/汇总分别进行设置颜色和背景设置,以及设置列宽调整模式。

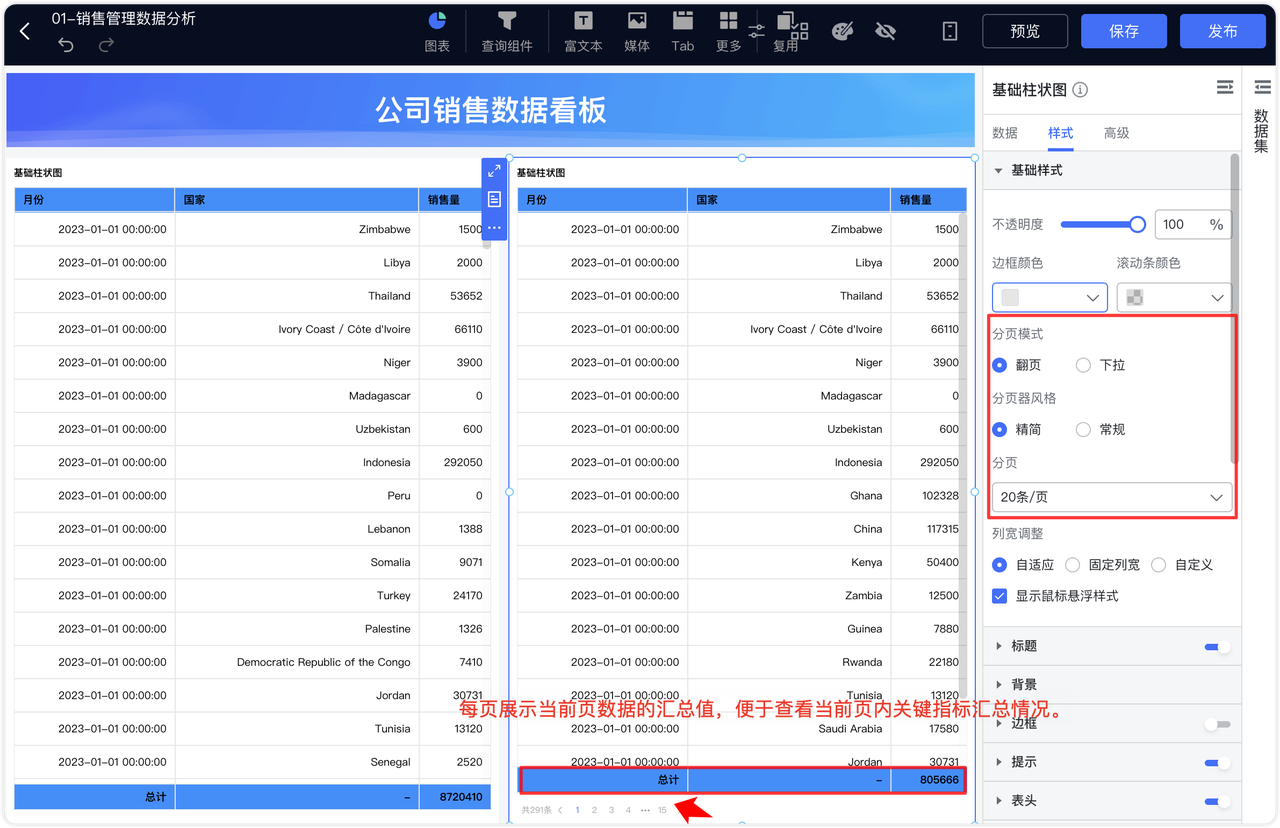
明细表和汇总表支持分页设置。

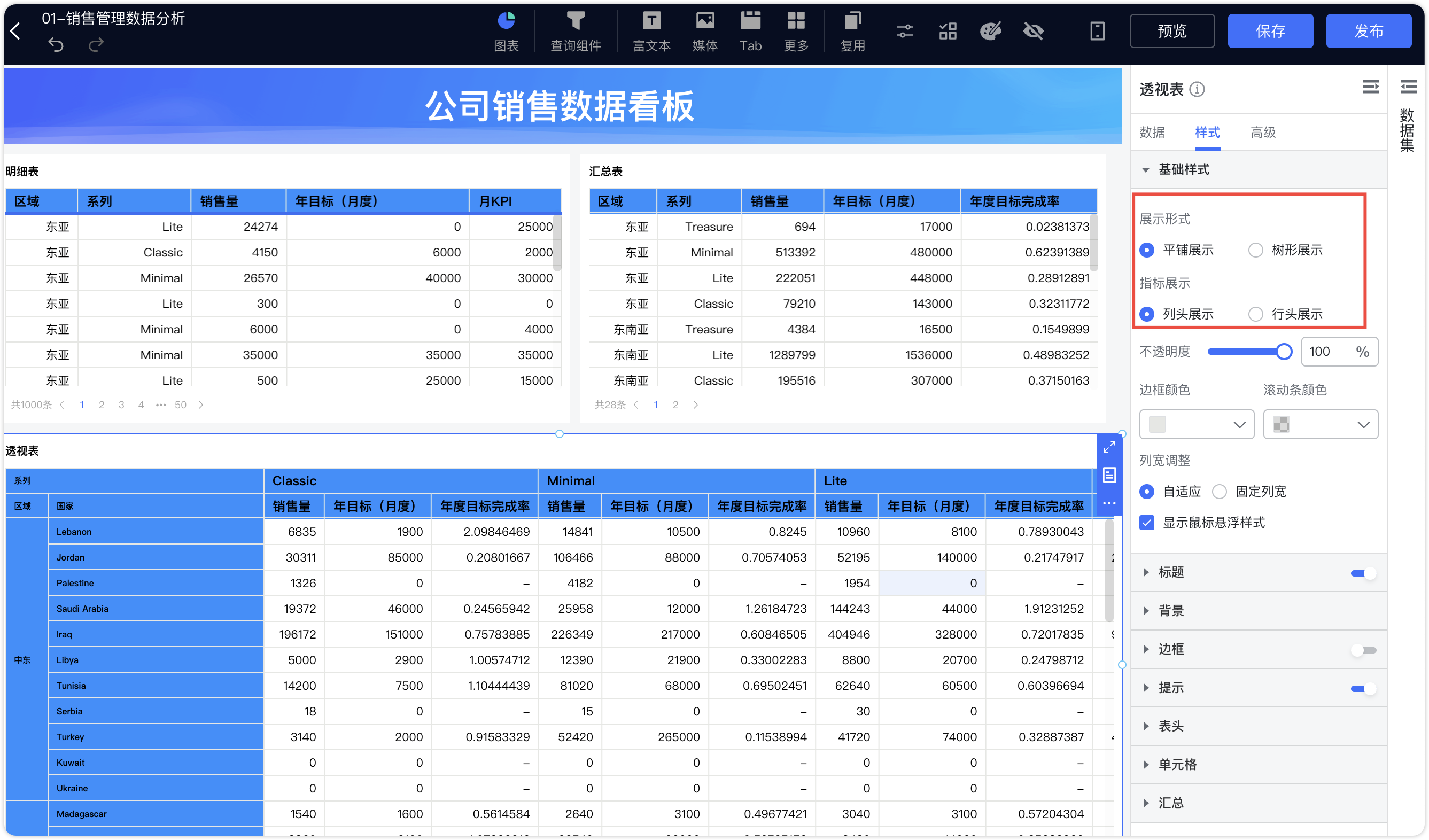
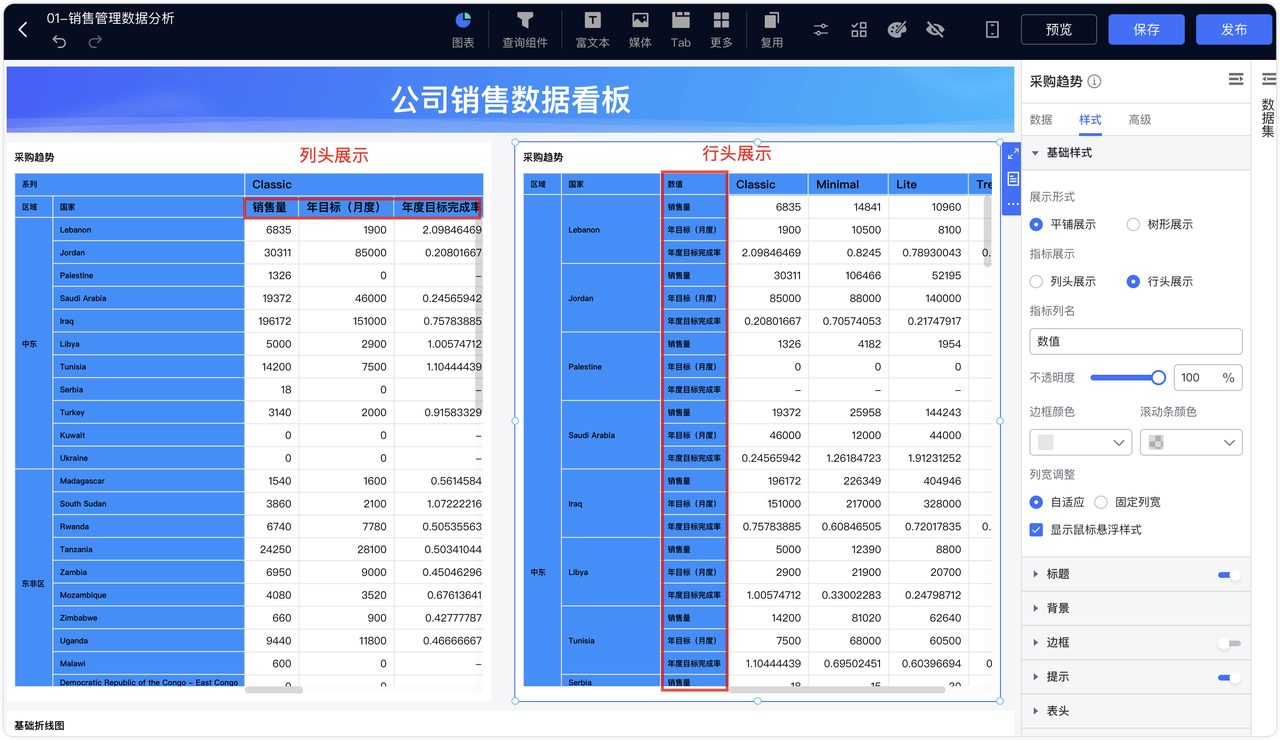
透视表支持平铺展示和树形展示,同时支持指标展示支持选择按行头或列头展示,灵活调整展示方式。



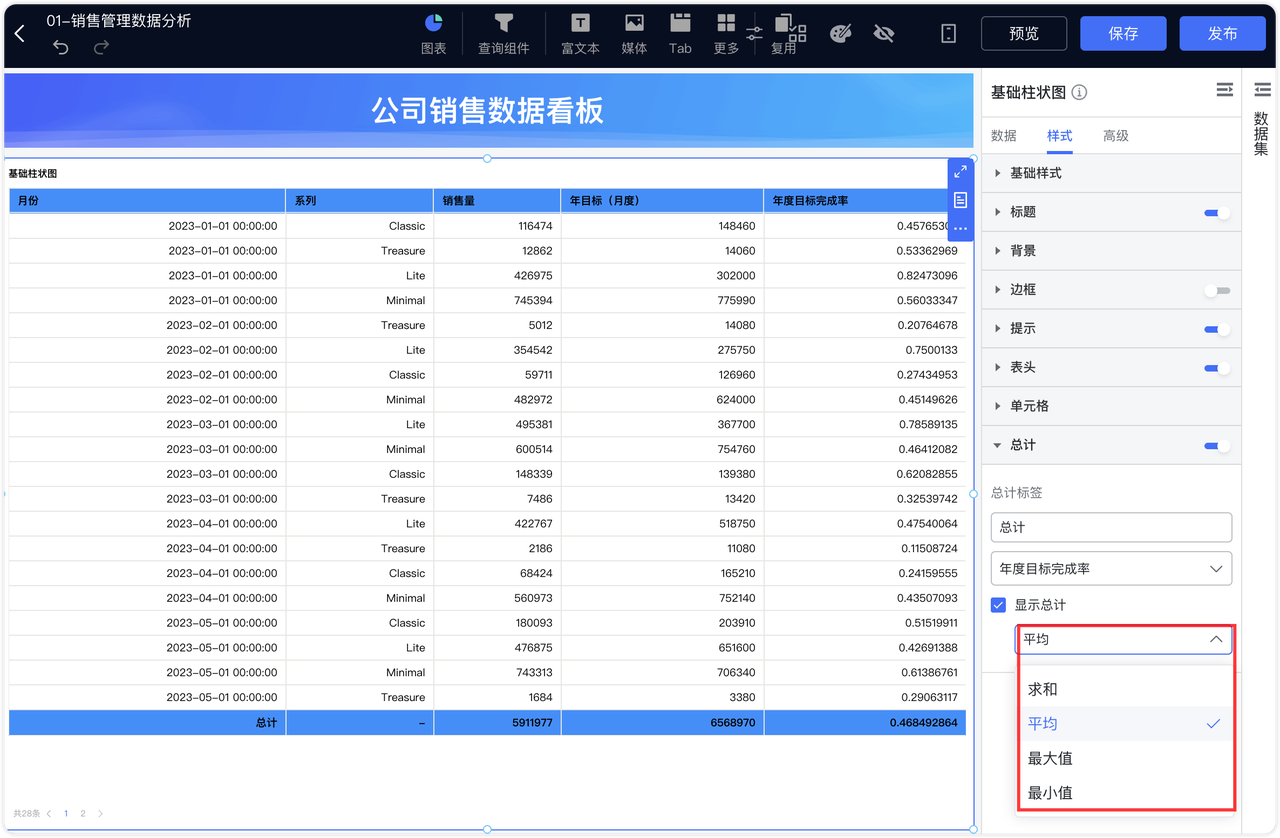
透视表和明细表在配置数值字段汇总方式时。可根据字段需求选择求和、平均值、最大值、最小值等进行汇总展示。

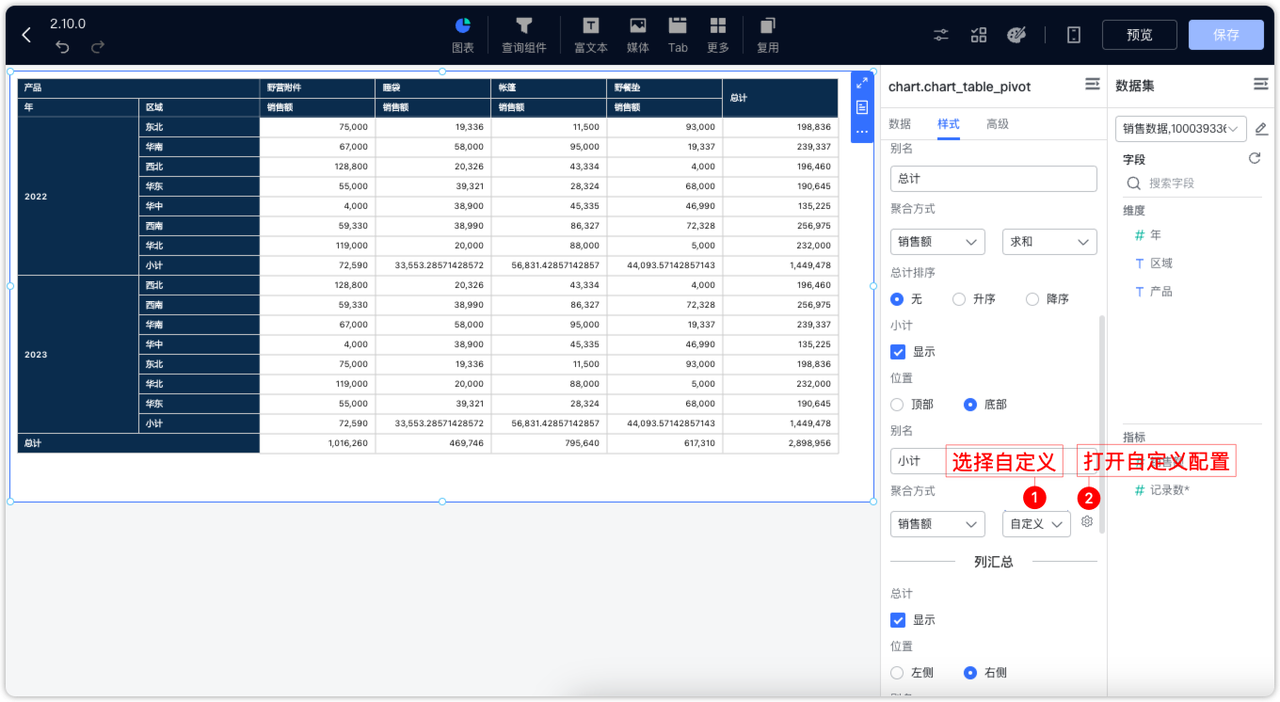
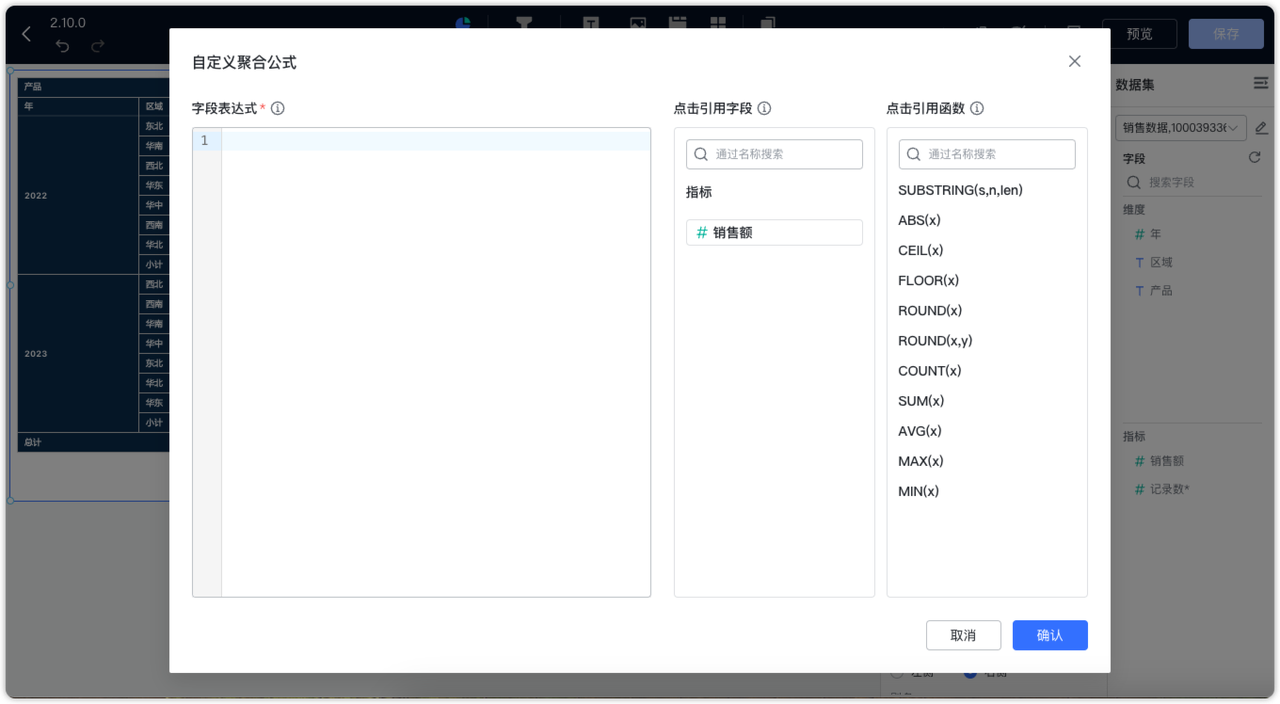
透视表汇总支持自定义聚合公式,支持自己编写聚合公式。


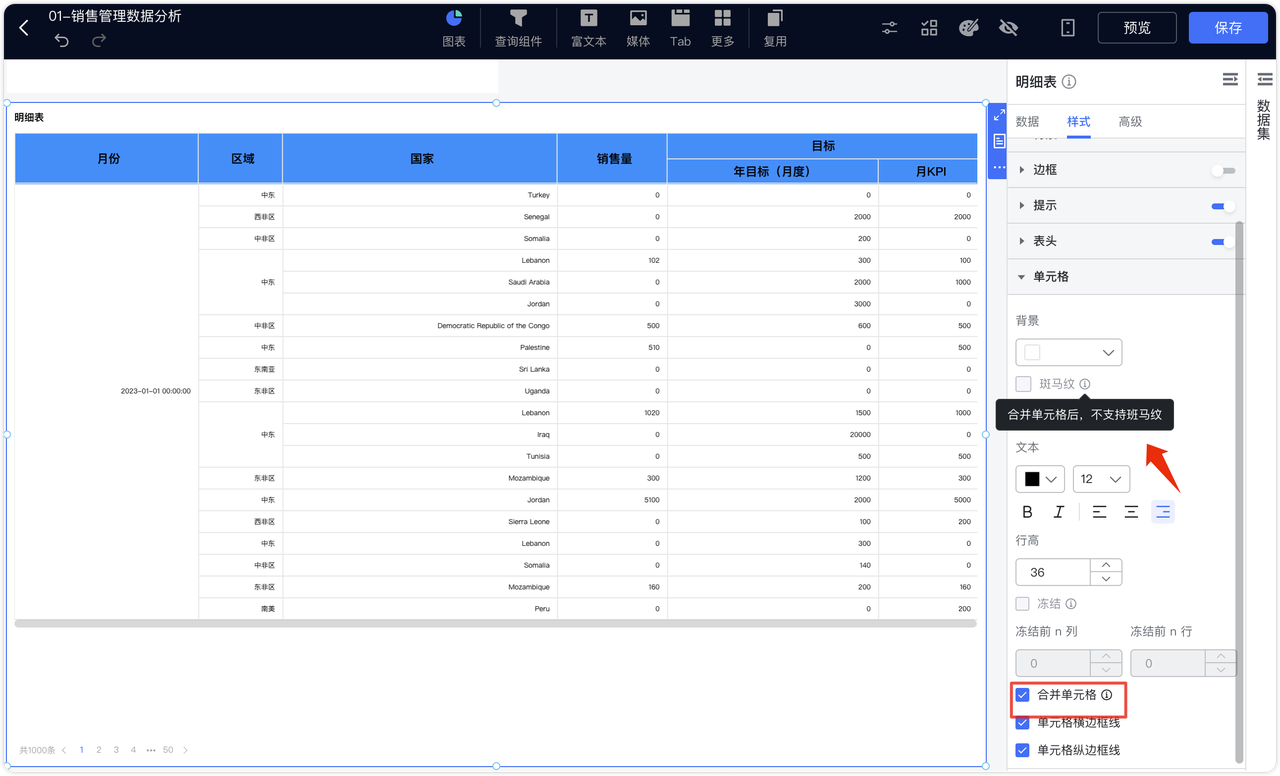
注意:明细表在合并单元格状态下禁用斑马纹配置。

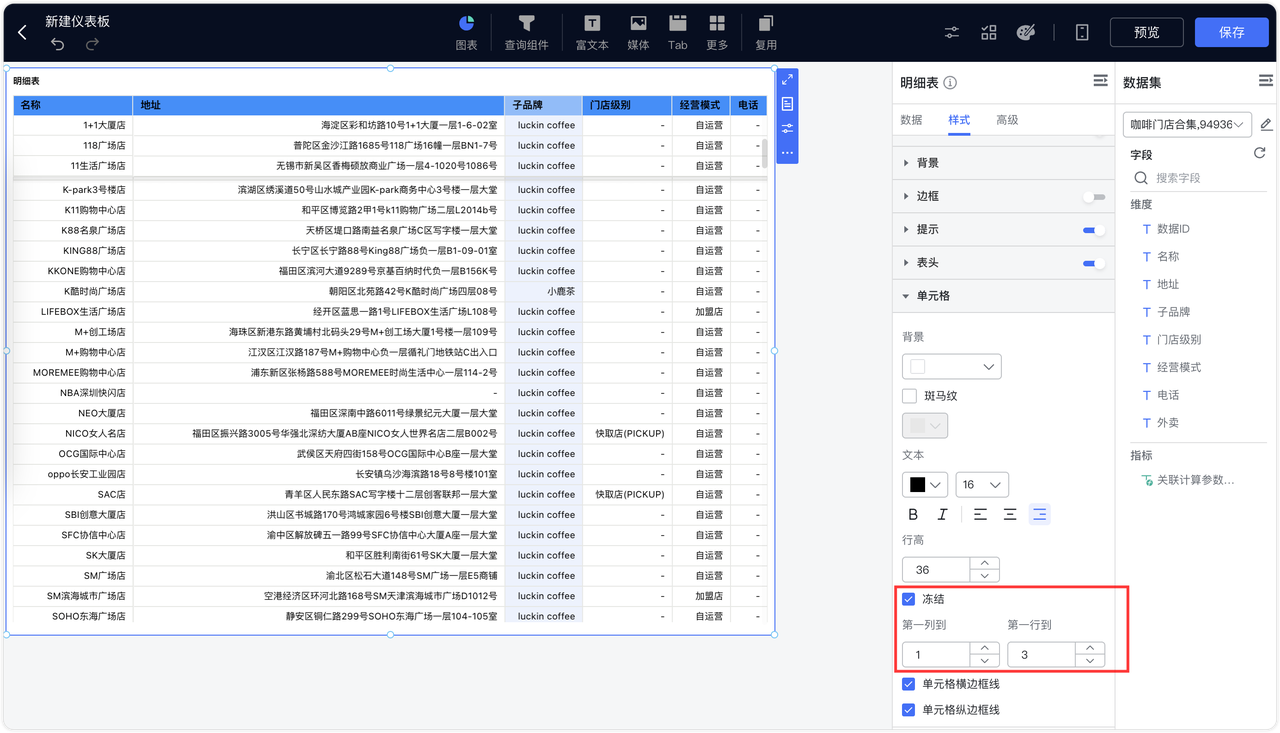
明细表和汇总表支持行列冻结。


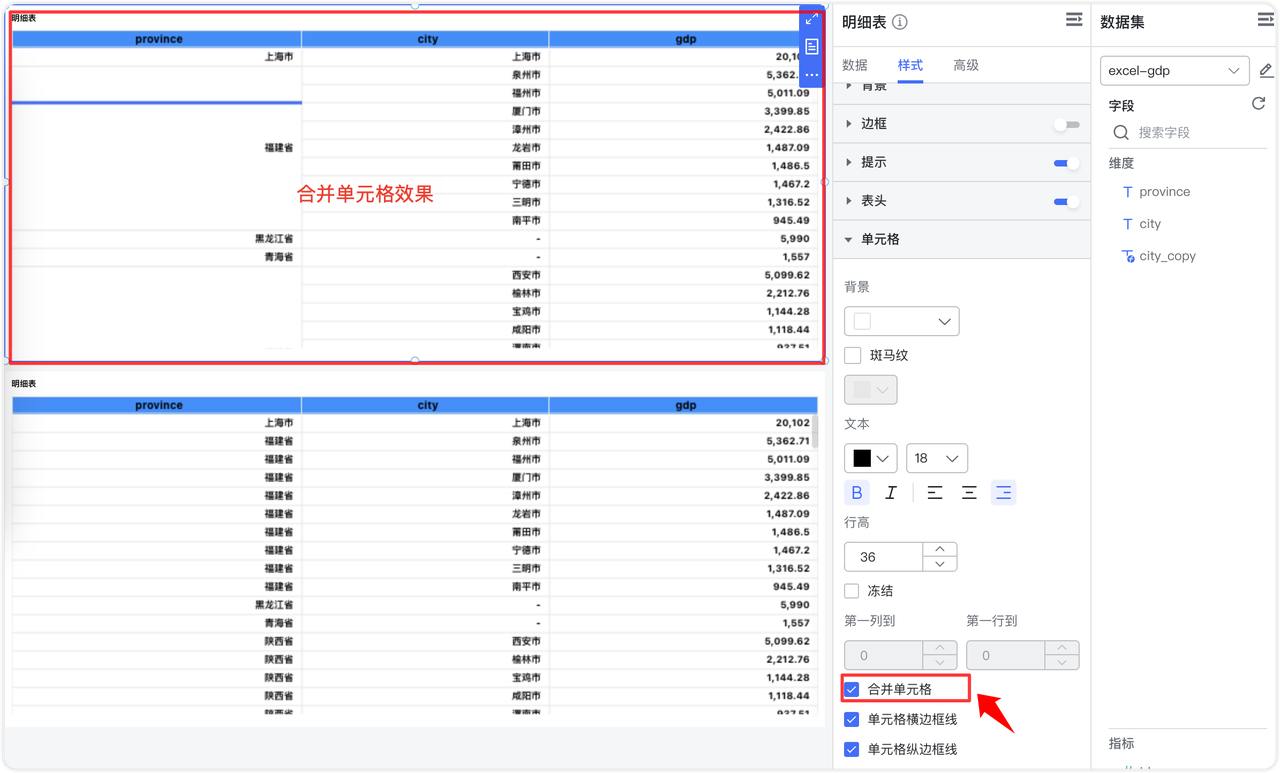
明细表支持单元格合并。

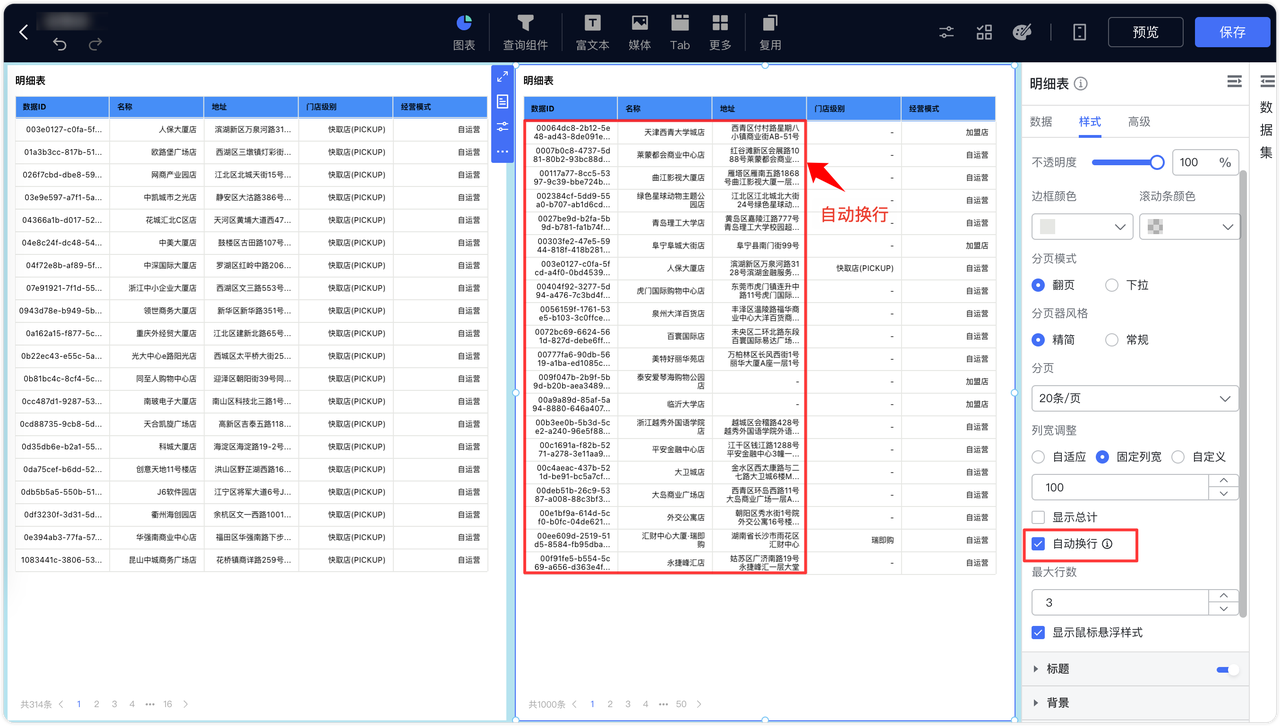
明细表支持自动换行。
注意:自动换行功能启用后,表头的行高无法固定。在开启合并单元格时,自动换行则会失效。

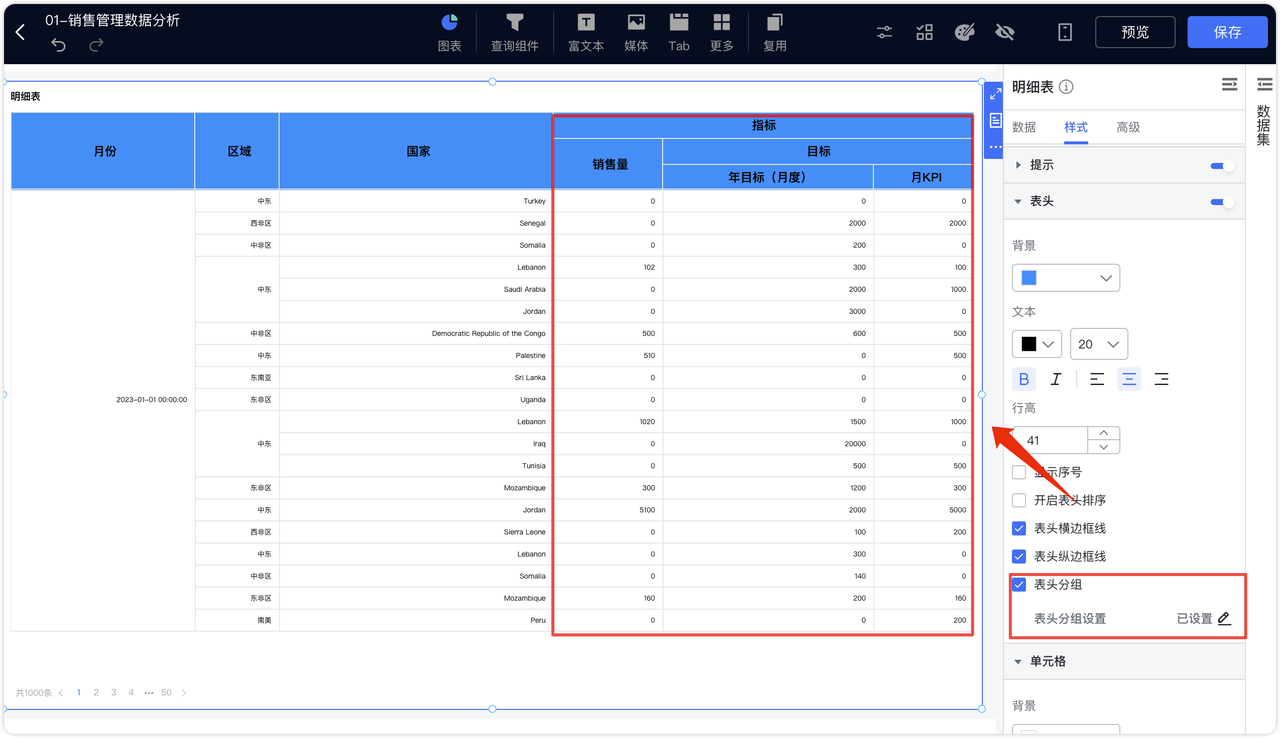
明细表支持表头分组

在表头分组设置页,可按住 Ctrl/Cmd 键选择表头列进行合并分组。注意:仅同级别表头可合并。

已合并的表头可通过左键选中,右键打开操作菜单进行管理。

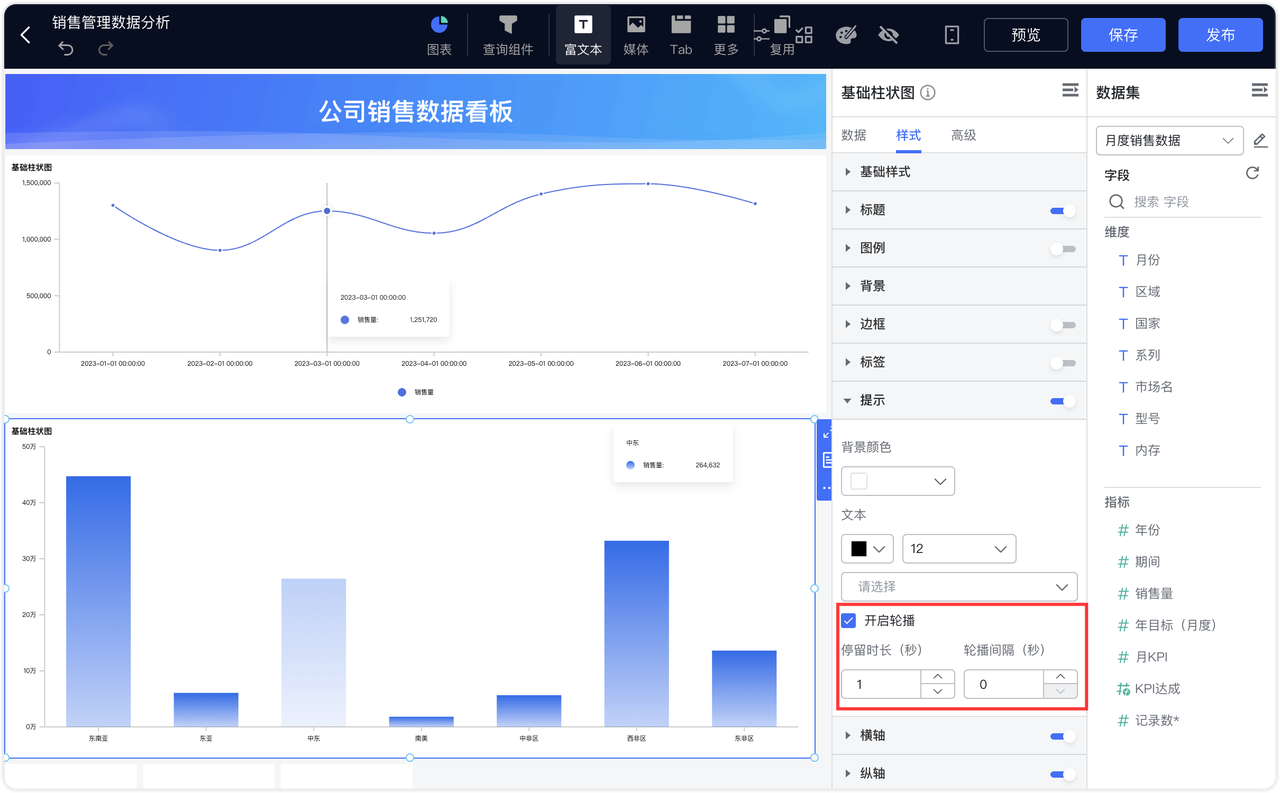
10 提示¶
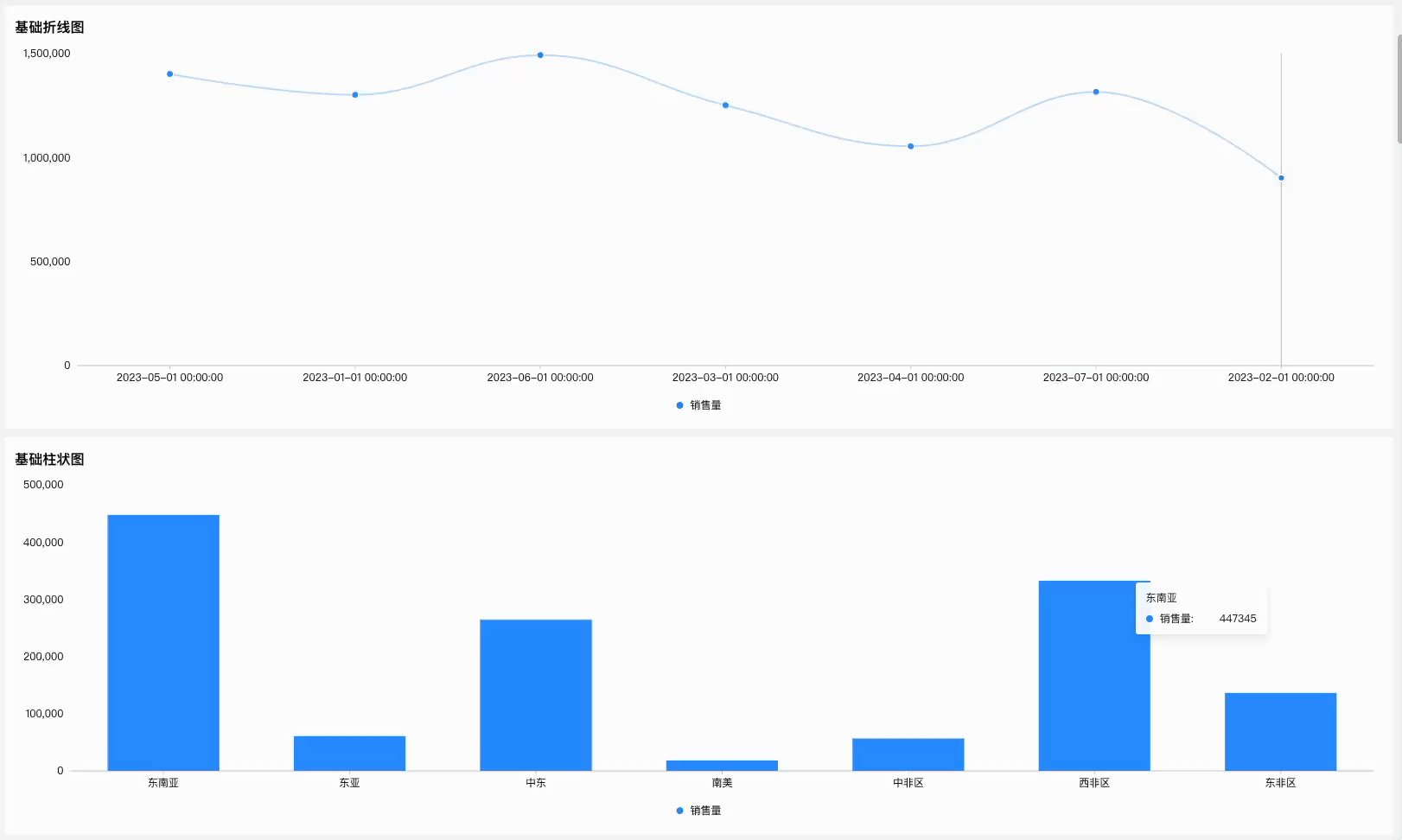
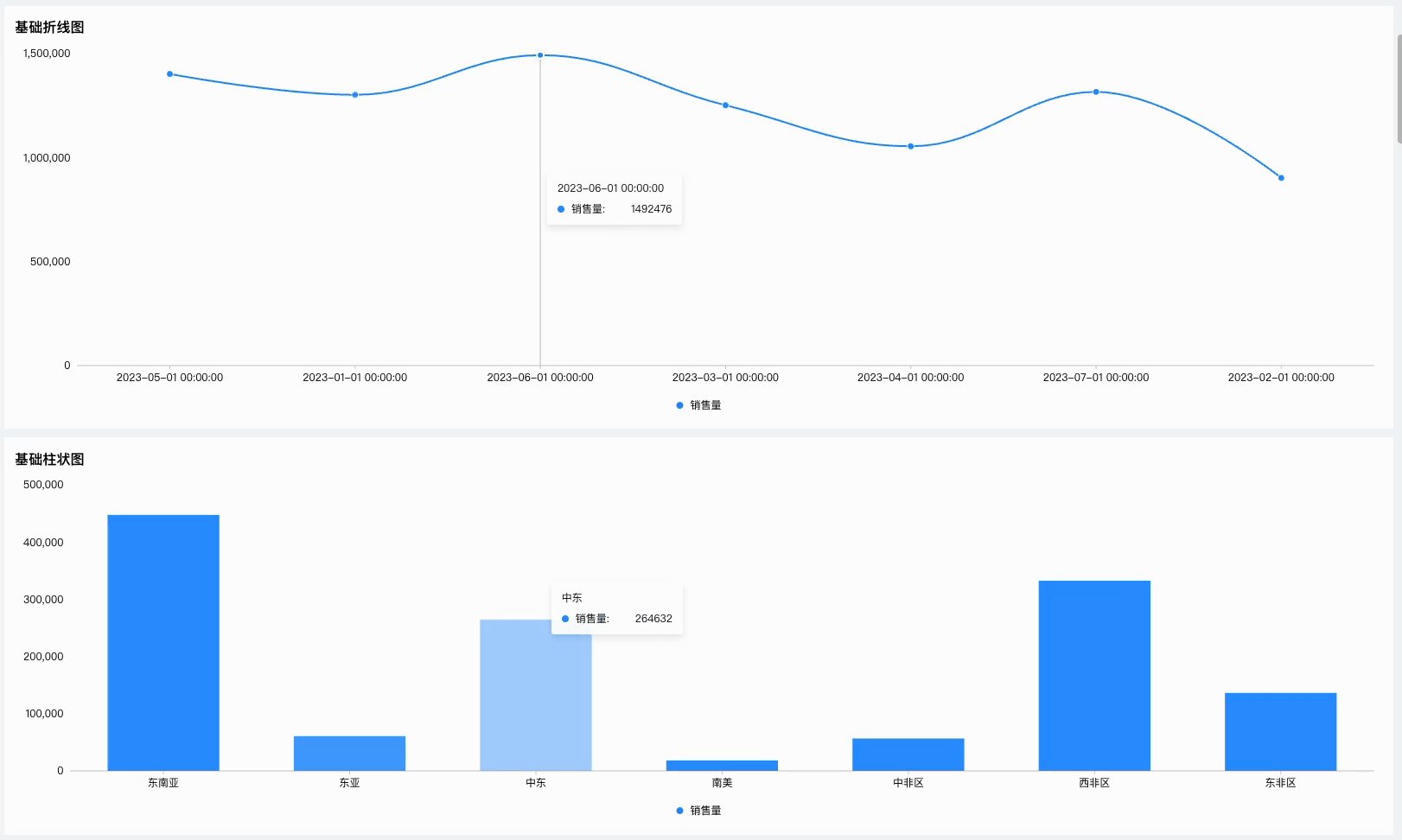
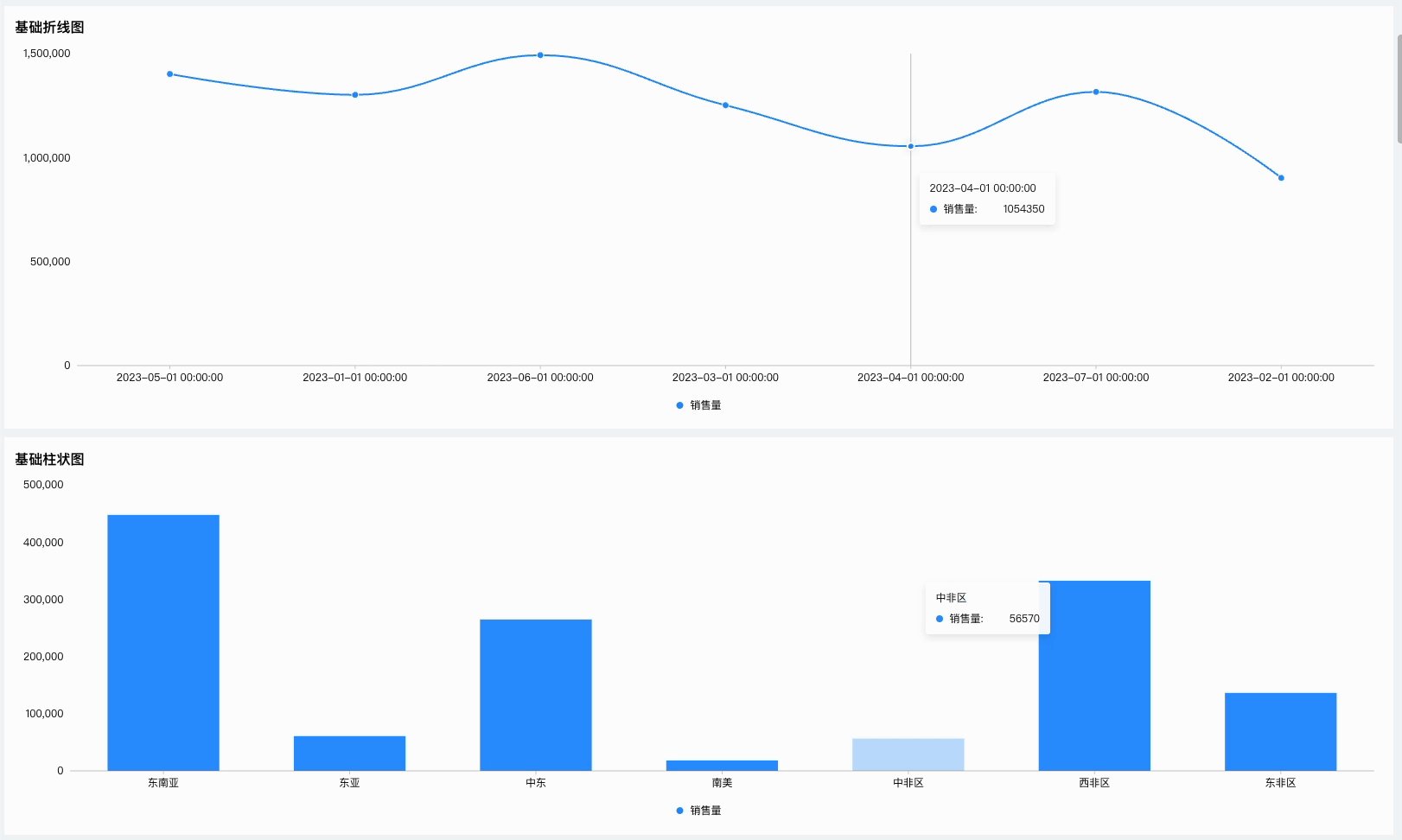
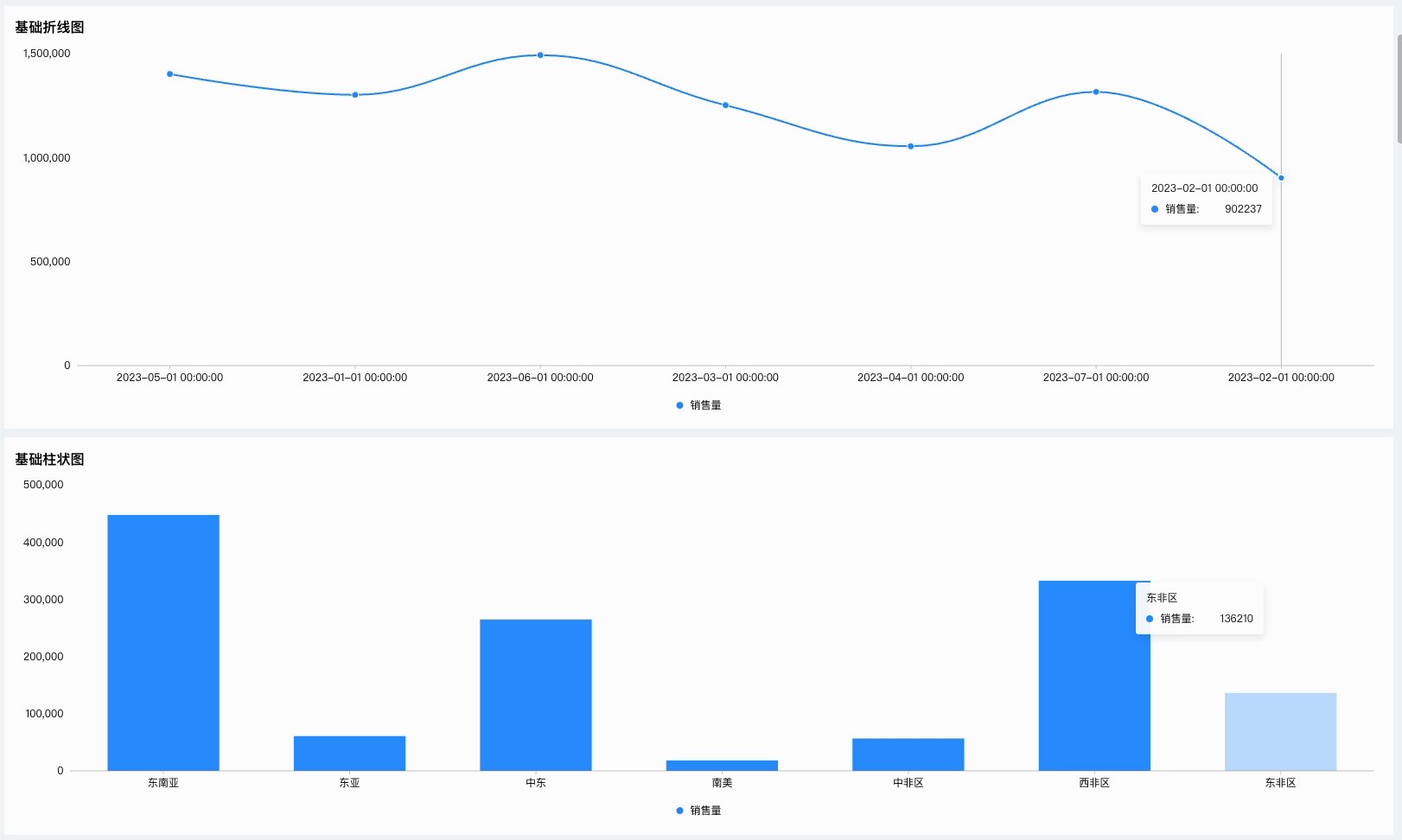
柱状图、组合图、饼图、地图等图表现已支持启用提示信息轮播功能,支持设置提示的轮播停留时长与间隔,便于在无需鼠标悬停的情况下自动轮播展示各数据项的详情。
支持的图表类型包括:
- 饼图 / 环形图
- 基础折线图 / 面积图
- 基础柱状图
- 双轴图(全部类型)
- 地图(地图、气泡地图、符号地图)


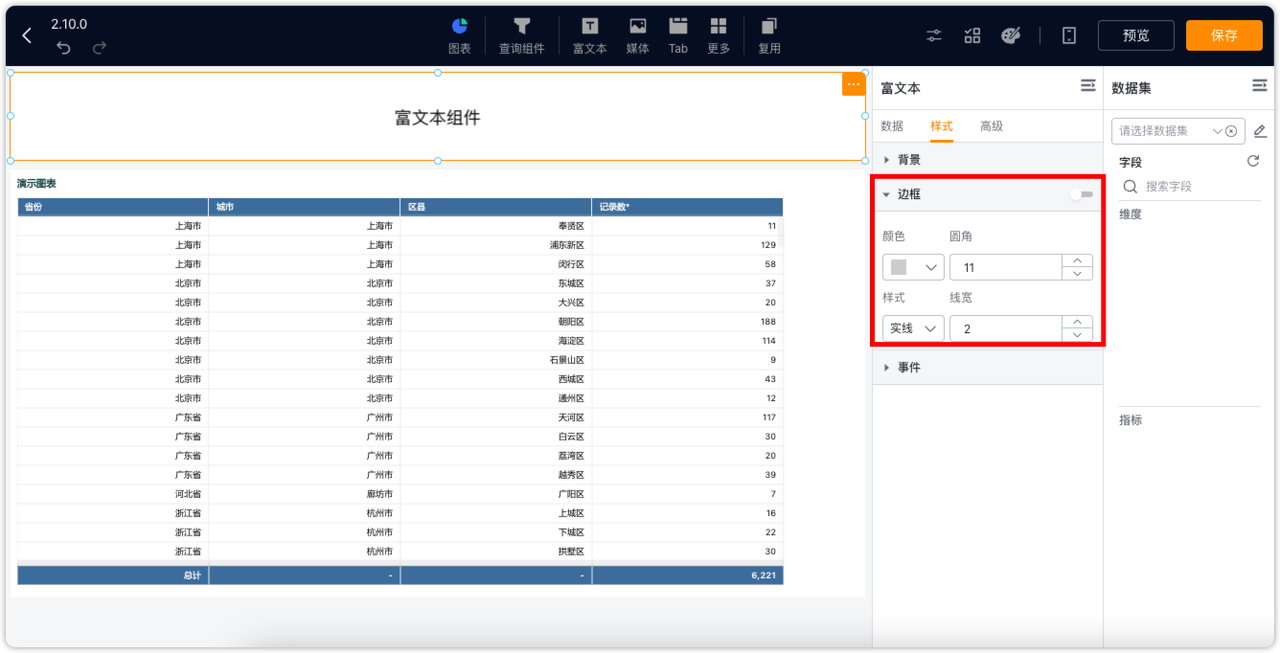
11 边框¶
支持设置组件边框,设置边框的颜色、圆角,同时可以选择线条对样式以及设置线宽。

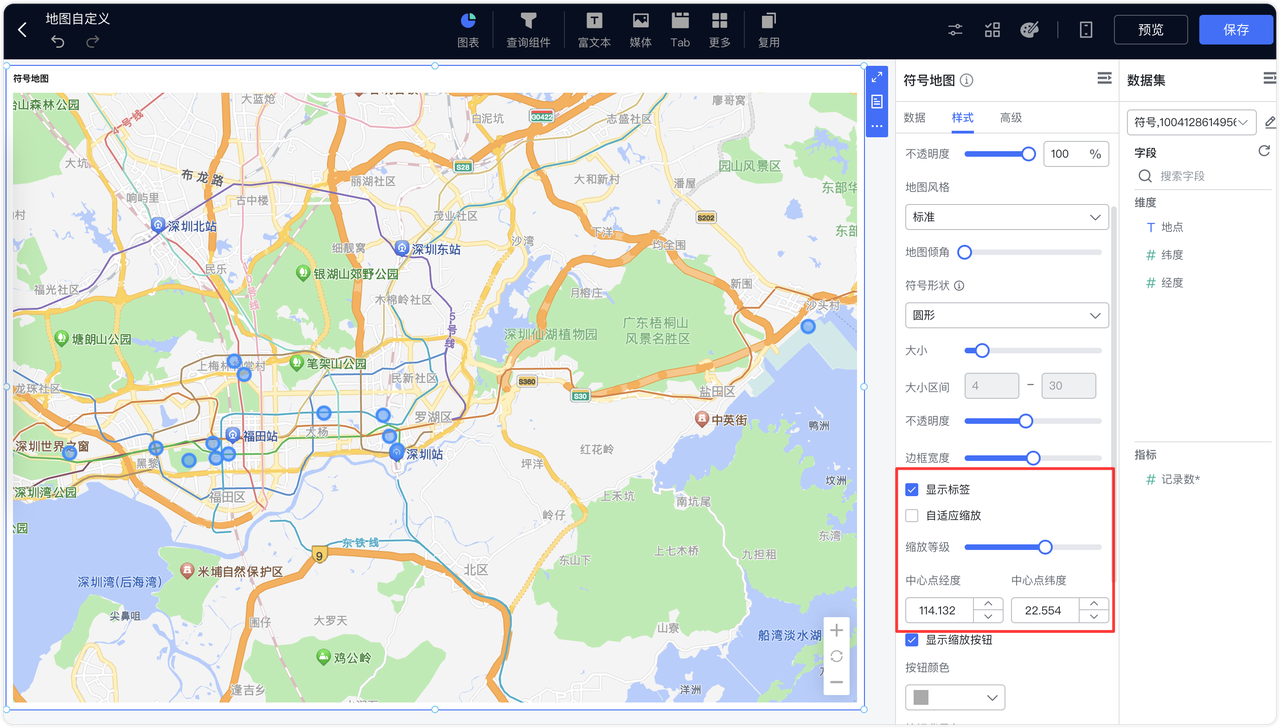
12 地图¶
- 地名标签控制:支持在线地图的地名标签显示设置,用户可自由开启或关闭地名标签。
- 缩放级别:新增默认缩放级别配置(取消自适应缩放后生效),用户可指定地图加载时的初始缩放比例。
- 中心点:支持设置地图的默认中心点经纬度(取消自适应缩放后生效),便于地图聚焦于特定区域。

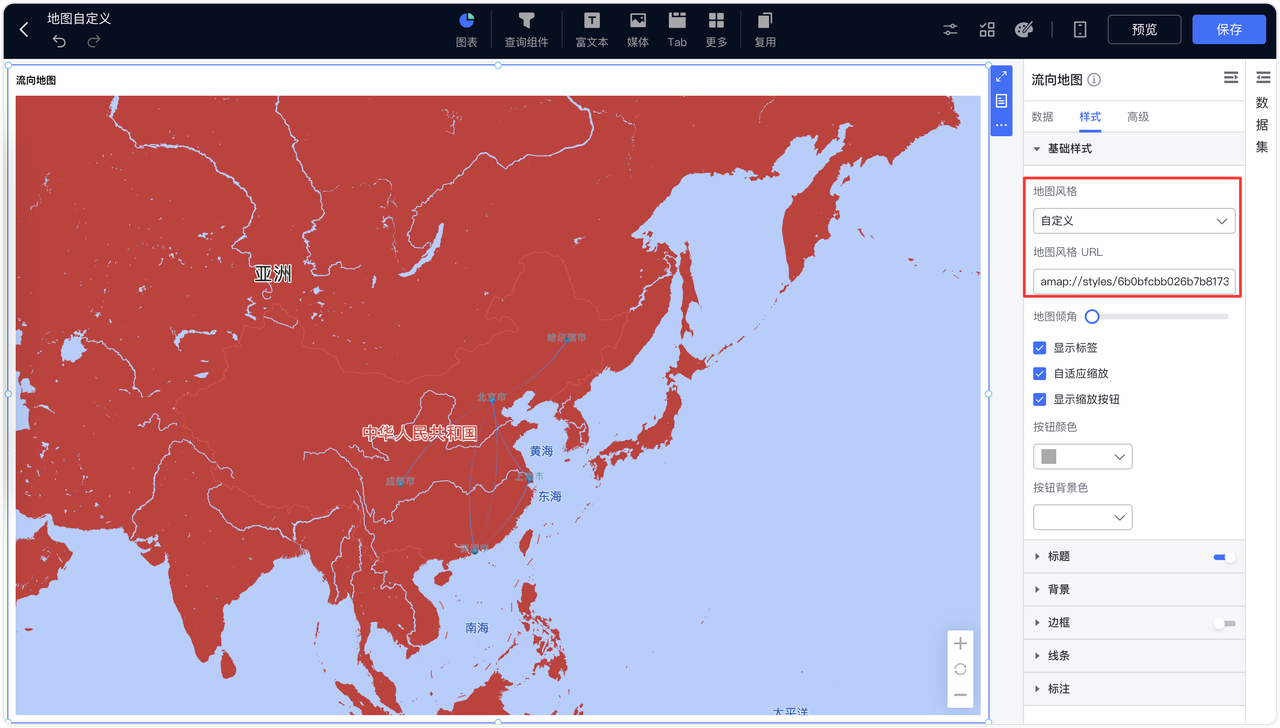
在制作在线地图时,地图风格选择【自定义】,URL 填入高德自定义地图分享的 URL 即可。详细设置可参考地图自定义风格设置。

地图支持自定义区域及其区域下钻。在【系统设置】→【系统参数】→【地图设置】中,可以添加自定义地理区域,并对中国省份进行自定义组合。
具体设置可参考:https://dataease.io/docs/v2/user_manual/system_management/param/#3 。
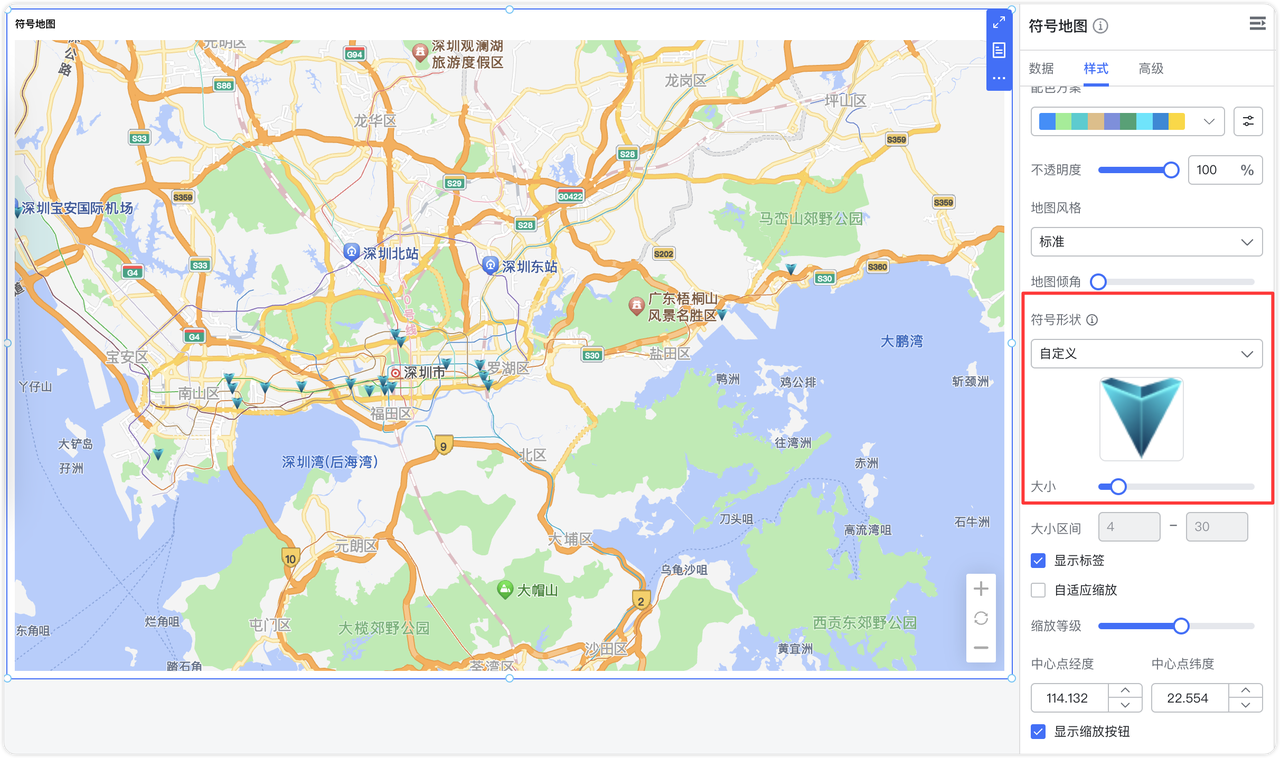
符号地图支持自定义符号形状。

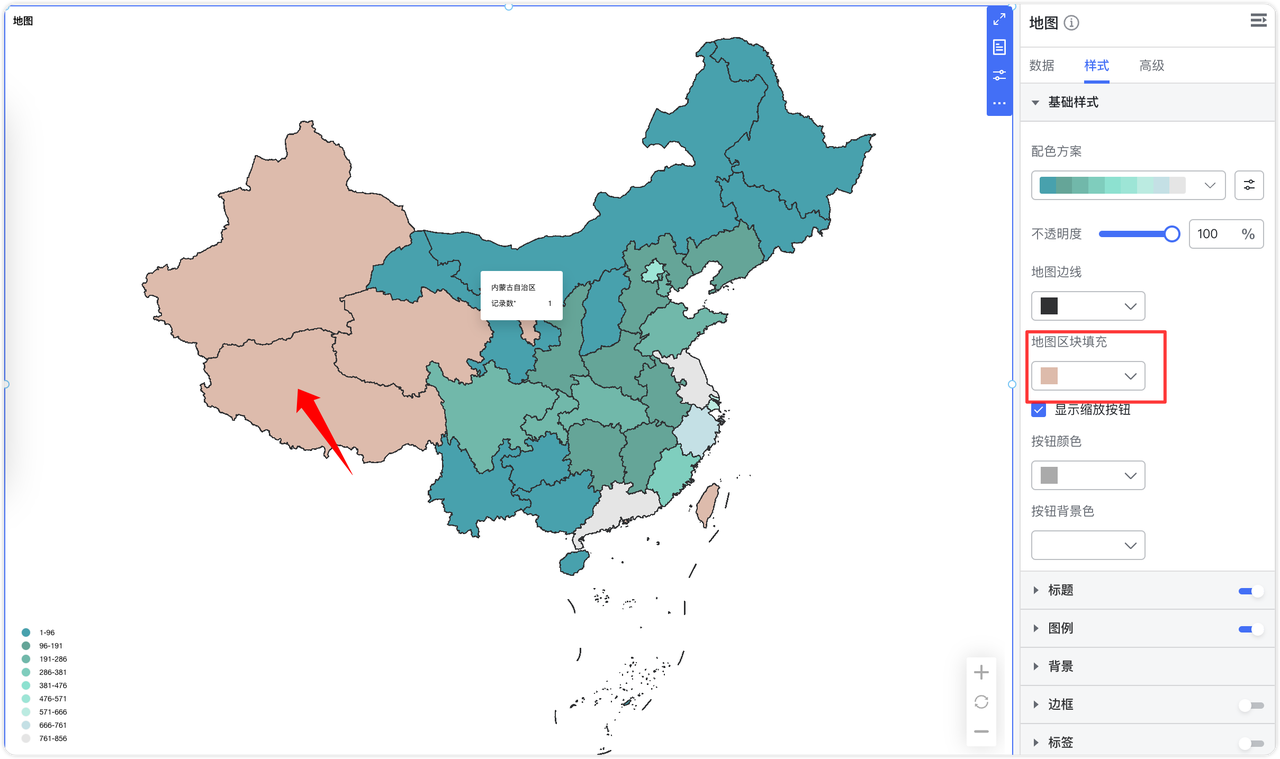
地图和气泡地图支持区域填充功能。